HTML页面跳转有哪些方法?如何实现不同页面间的跳转?
![]() 游客
2025-07-13 14:19:01
2
游客
2025-07-13 14:19:01
2
HTML页面跳转是网页设计中常用的功能,它能够帮助用户在不同的页面间进行导航,从而提升用户体验。本文将详细介绍HTML中实现页面跳转的多种方法,并对每种方法的使用场景进行说明,确保您能够灵活运用在网页设计和开发中。
一、基础的超链接跳转
超链接是最常见的页面跳转方式,通过``标签实现。用户点击超链接后,浏览器会加载并显示链接指向的页面。
```html
```
1.跳转至同一网站内的其他页面
```html
```
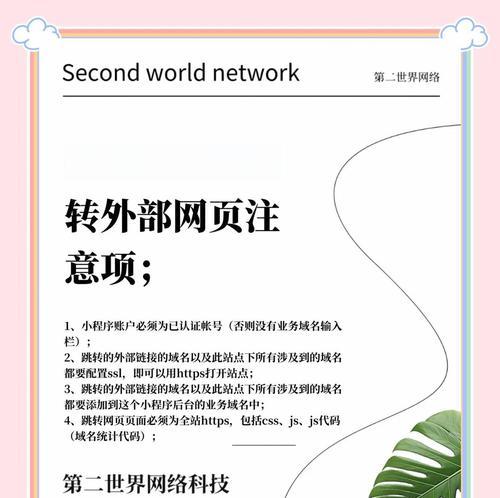
2.跳转至外部网站
```html
```
3.邮件地址的链接
```html
```
4.打电话或发送短信
```html
```

二、使用JavaScript进行跳转
虽然HTML的超链接可以满足大部分需求,但在某些情况下,我们需要通过JavaScript来控制页面跳转,实现更为复杂的交互效果。
1.使用window.location
```javascript
window.location.href="新页面的URL";
```
2.使用window.open
```javascript
window.open('新页面的URL','_blank');
```
3.使用historyAPI
```javascript
history.pushState({},'','新页面的URL');
```

三、表单提交跳转
通过表单元素`
```
1.GET方法跳转
```html
```
2.POST方法跳转
```html
```

四、meta标签跳转
通过设置``标签中的`http-equiv`属性,我们可以控制页面在指定时间后自动跳转。
1.3秒后跳转
```html
```
2.页面加载完成后跳转
```html
```
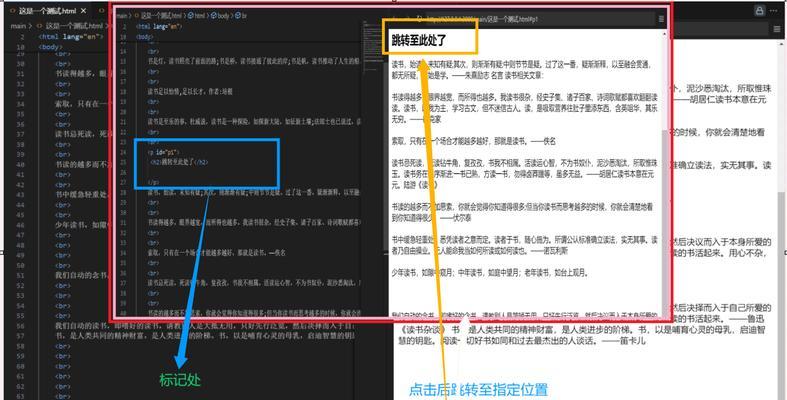
五、锚点跳转
锚点跳转允许用户在同一个页面内快速跳转到特定的位置。
1.创建锚点链接
```html
```
2.定义锚点位置
```html
``` 现代网页设计中,我们还可以使用CSS和JavaScript结合实现更为炫酷的动画效果。 1.CSS动画跳转 ```css @keyframesexample{ from{transform:scale(1);} to{transform:scale(0);} div{ animation:example2sforwards; ``` 2.JavaScript控制动画跳转 ```javascript document.getElementById('element').style.transition='all2s'; document.getElementById('element').style.transform='translateX(100%)'; ``` 通过上述几种方式,我们可以根据需要灵活地实现HTML页面的跳转。无论是简单的链接跳转还是复杂的动画效果,掌握这些基础与进阶技术能够帮助我们在网页设计中实现更加丰富的用户体验。在实际应用中,选择合适的跳转方式对于提升页面加载速度、保持SEO优化和改善用户界面都是至关重要的。希望本文的内容能够帮助您更好地掌握HTML页面跳转的技巧。 版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。 转载请注明来自火星seo,本文标题:《HTML页面跳转有哪些方法?如何实现不同页面间的跳转?》
标签:HTML六、使用CSS和JavaScript实现动画跳转
结语
- 搜索
- 最新文章
- 热门文章
-
- 如何在淘宝联盟网站推广?推广效果不佳怎么办?
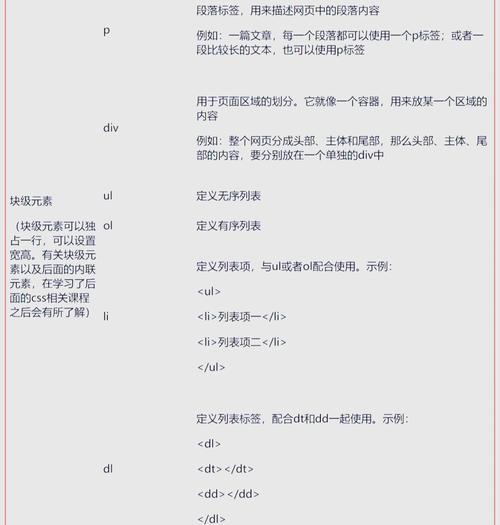
- HTML标签有哪些?它们的语法和含义是什么?
- HTML常用标签及其属性有哪些常见问题?如何正确使用它们?
- 博客登录网站怎么登录?遇到问题如何解决?
- HTML5移除了哪些元素?这些变化对网页设计有何影响?
- 如何提交网站地图给谷歌?步骤是什么?
- 网站如何推广方案?有哪些有效的推广策略?
- 博客网站怎么取名?如何选择一个吸引人的域名?
- 营销型网站怎么提高用户粘性?有效策略有哪些?
- 英山公众号推广网站的策略是什么?如何有效提高网站流量?
- 博客怎么搜索网站?如何快速找到所需内容?
- HTML标签属性有哪些?它们各自的作用是什么?
- 如何找国外渠道网站推广?有效策略和平台有哪些?
- 营销网站建设思路怎么写?如何打造有效的营销网站?
- 网站关键词排名怎么做?如何提升网站在搜索引擎中的关键词排名?
- 如何给网站安装百度地图?步骤是什么?
- 如何制作网站架构图站表标?步骤和要点是什么?
- 域名解析后网站怎么建设?解析后有哪些步骤需要跟进?
- 药网网站特色分析怎么写?如何深入理解其服务与功能?
- HTML前端框架有哪些?如何选择适合的框架?
- 热门tag
- 标签列表