HTML基本标签有哪些内容?它们的作用是什么?
![]() 游客
2025-07-13 09:38:01
3
游客
2025-07-13 09:38:01
3
在互联网的世界里,每一张网页的构建都离不开HTML这一基础标记语言。HTML(HyperTextMarkupLanguage)是网页内容的骨架,通过各种标签(Tag)的组合,定义了网页的结构和内容。对于初学者而言,理解并掌握这些基本标签是学习网页开发的第一步。本文将深入介绍HTML的基本标签,并提供实用的编码示例,帮助读者从零开始,搭建起网页开发的基础。
1.DOCTYPE声明-网页的起点
在HTML文档的最顶部,我们需要使用``标签来声明文档类型。这个声明不是HTML标签,它告诉浏览器我们使用的HTML版本。HTML5的文档类型声明非常简单:
```html
```

2.``标签-网页的容器
``标签是HTML文档的根元素,所有的HTML内容都应该放在这个标签内。它告诉浏览器这是HTML内容的开始。
```html
```

3.``标签-网页的头部
`
`标签包含了HTML文档的元数据,如文档标题、字符集声明、样式表链接和脚本链接等。它是``标签的直接子元素。```html
```

4.``标签-网页的标题</h2>
<p>`<title>`标签定义了网页的标题,这个标题会显示在浏览器的标题栏或标签页上。标题对于搜索引擎优化(SEO)非常重要。</p>
<p>```html</p>
<p><title>这是我的网页标题
```
5.``标签-网页的主体
`
`标签包含了可见的页面内容,比如文本、图片、链接和其他元素。用户在浏览器中看到的所有内容都应该位于``标签内。```html
这是一个标题
这是一个段落。
```
6.标题标签``到``
`
标题标签从`
`到``,定义了从最高到最低级别的网页标题。``标签通常用于页面的主要标题,``、``依次类推,用于副标题。
`标签通常用于页面的主要标题,``、``依次类推,用于副标题。
`依次类推,用于副标题。
```html
一级标题
二级标题
```
7.段落标签`
`
`
`标签用于定义文本段落。浏览器会自动在段落之间添加空行,以区分不同的段落。
```html
这是第一段文本。
这是第二段文本。
```
8.链接标签``
``标签用于创建超链接。`href`属性指定了链接的目标地址,`target`属性用于指定链接在何处打开。
```html
```
9.图像标签`![]() `
`
``标签用于嵌入图像。`src`属性指定了图像的路径,`alt`属性用于提供图像的替代文本,这对于搜索引擎优化和视觉障碍用户非常重要。
```html

```
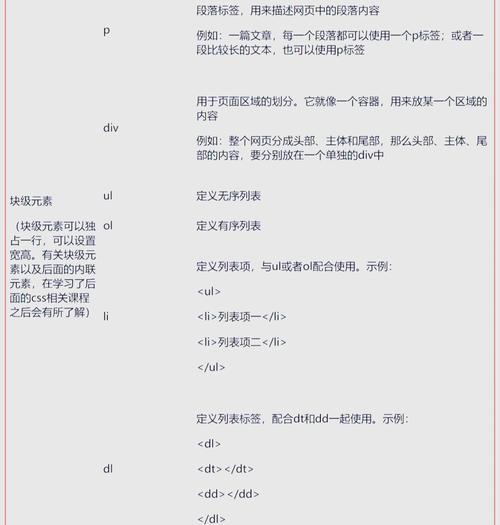
10.列表标签``,``,`- `
- `,`
- `
无序列表使用`
- `标签定义,有序列表使用`
- `标签定义。
```html
- 列表项1
- 列表项2
```
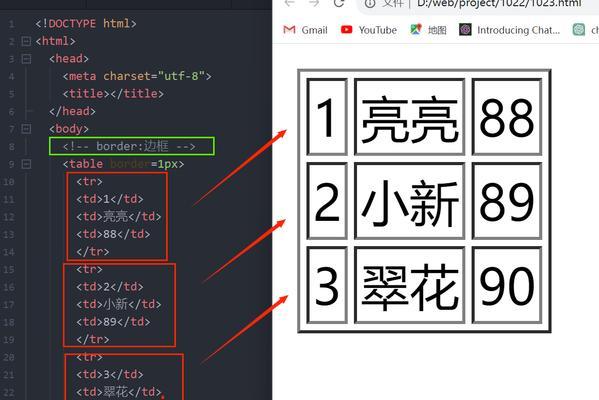
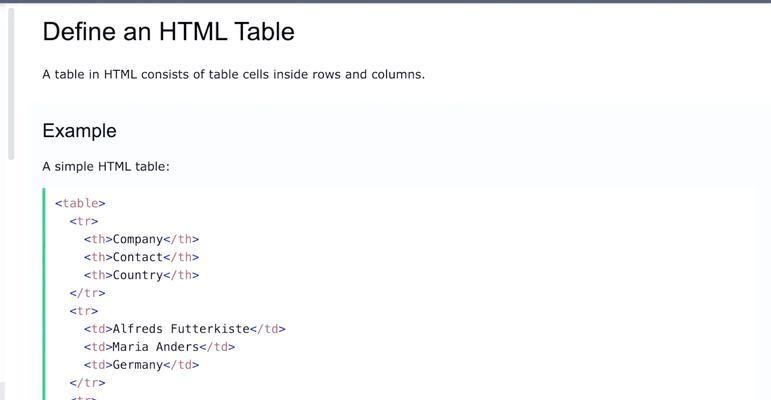
11.表格标签`
`,`
`,` ` 表格的结构由`
`标签定义,表格行由`
`标签定义,单元格由` `标签定义。 ```html
单元格1 单元格2 ```
12.表单标签`
```
HTML基本标签是构建网页的基础。从文档类型声明到表单的提交,每一步都至关重要。熟练掌握这些标签不仅有助于理解网页结构,还能为后续学习CSS和JavaScript打下坚实的基础。让我们从这些简单的标签开始,一步步走进网页开发的奇妙世界。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《HTML基本标签有哪些内容?它们的作用是什么?》
标签:HTML
猜你喜欢
- 搜索
- 最新文章
- 热门文章
-
- HTML标签有哪些?它们的语法和含义是什么?
- 如何在淘宝联盟网站推广?推广效果不佳怎么办?
- HTML5移除了哪些元素?这些变化对网页设计有何影响?
- 营销型网站怎么提高用户粘性?有效策略有哪些?
- 博客登录网站怎么登录?遇到问题如何解决?
- 博客怎么搜索网站?如何快速找到所需内容?
- 网站如何推广方案?有哪些有效的推广策略?
- 域名解析后网站怎么建设?解析后有哪些步骤需要跟进?
- 博客网站怎么取名?如何选择一个吸引人的域名?
- HTML常用标签及其属性有哪些常见问题?如何正确使用它们?
- HTML标签属性有哪些?它们各自的作用是什么?
- 如何找国外渠道网站推广?有效策略和平台有哪些?
- 营销网站建设思路怎么写?如何打造有效的营销网站?
- 网站关键词排名怎么做?如何提升网站在搜索引擎中的关键词排名?
- 网站架构怎么写?展示网站架构的最佳实践是什么?
- 如何提交网站地图给谷歌?步骤是什么?
- 网站改版报价推荐怎么写?如何选择合适的改版方案?
- dw网站制作需求分析怎么写?如何确保分析的全面性和准确性?
- 药网网站特色分析怎么写?如何深入理解其服务与功能?
- 以前的博客网站怎么找?如何恢复旧博客内容?
- 热门tag
- 标签列表
- `标签。列表项则使用`