HTML(HyperTextMarkupLanguage)是构建网页的基础,通过各种标签和属性,我们可以创建出结构化的网页内容。在学习HTML的过程中,熟悉常用的标签和属性至关重要。本文将对HTML中的一些常用标签及其属性进行详细介绍,旨在帮助初学者快速入门,并为有经验的开发者提供一个实用的参考。
1.文档类型声明
在编写HTML代码之前,首先需要声明文档类型,告诉浏览器页面所使用的HTML版本。HTML5的声明非常简洁:
```html
```

2.html标签
```html
```
``标签是所有HTML页面的根元素,它告诉浏览器这是一个HTML文档的开始和结束。

3.head标签
```html
```
`
`标签包含了文档的元数据,如标题、字符集声明、CSS链接、JavaScript引用等。它为文档的其余部分提供了配置信息。

4.title标签
```html
页面标题
```
`
`标签定义了浏览器工具栏中的标题,同时也是搜索引擎结果页面中显示的标题。</p>
<h2>5.body标签</h2>
<p>```html</p>
<p><body></p>
<p><!--页面内容--></p>
<p></body></p>
<p>```</p>
<p>`<body>`标签包含页面的可见内容,如文本、图片、链接、按钮等。</p>
<h2>6.标题标签</h2>
<p>```html</p>
<p><h1>一级标题</h1></p>
<h2>二级标题</h2>
<p><!--更多标题--></p>
<p>```</p>
<p>`<h1>`至`<h6>`分别代表不同级别的标题,`<h1>`为最高级别,通常用作页面的主要标题。</p>
<h2>7.段落标签</h2>
<p>```html</p>
<p><p>这是一个段落。</p></p>
<p>```</p>
<p>`<p>`标签用于定义文本的段落,是文本内容的基本组织单元。</p>
<h2>8.链接标签</h2>
<p>```html</p>
<p><ahref="https://www.baidu.com"rel="nofollownoopener">访问百度</a></p>
<p>```</p>
<p>`<a>`标签用于创建超链接,`href`属性指定链接的目标URL。增加`rel="nofollownoopener"`属性是为了防止SEO权重传递和增强安全性。</p>
<h2>9.图像标签</h2>
<p>```html</p>
<p><img alt="HTML常用标签及其属性有哪些常见问题?如何正确使用它们?" title="HTML常用标签及其属性有哪些常见问题?如何正确使用它们?" src="image.jpg"/></p>
<p>```</p>
<p>`<img>`标签用于插入图片。`src`属性指定图片的URL,`alt`属性提供图片的描述性文字,对SEO和视觉障碍用户都非常重要。</p>
<h2>10.列表标签</h2>
<p>```html</p>
<p><ul></p>
<p><li>列表项一</li></p>
<p><li>列表项二</li></p>
<p></ul></p>
<p>```</p>
<p>无序列表使用`<ul>`包含`<li>`表示列表项。有序列表则使用`<ol>`,同样包含`<li>`标签。</p>
<h2>11.表格标签</h2>
<p>```html</p>
<p><table></p>
<p><tr></p>
<p><th>标题1</th></p>
<p><th>标题2</th></p>
<p></tr></p>
<p><tr></p>
<p><td>数据1</td></p>
<p><td>数据2</td></p>
<p></tr></p>
<p></table></p>
<p>```</p>
<p>`<table>`创建表格,`<tr>`定义表格中的行,`<th>`用于表头单元格,而`<td>`用于普通单元格数据。</p>
<h2>12.表单标签</h2>
<p>```html</p>
<p><formaction="/submit"method="post"></p>
<p><labelfor="username">用户名</label></p>
<p><inputtype="text"id="username"name="username"></p>
<p><inputtype="submit"value="提交"></p>
<p></form></p>
<p>```</p>
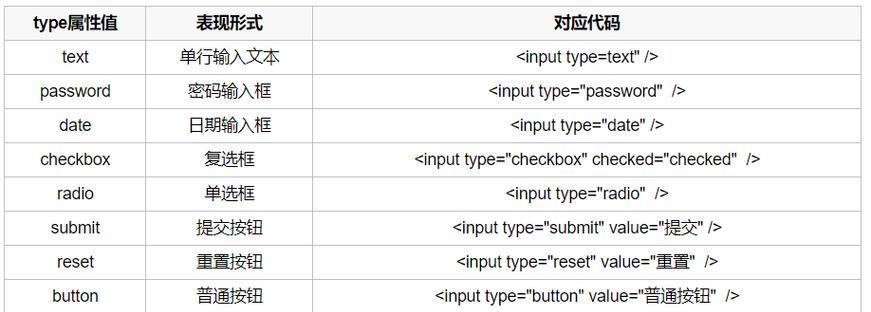
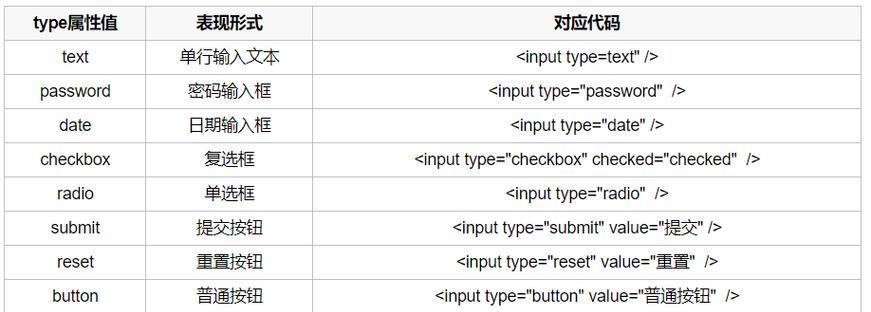
<p>`<form>`标签用于创建表单,`<label>`标签为表单控件定义标签,`<input>`标签用于输入数据,`<button>`或`<inputtype="submit">`用于提交表单。</p>
<h2>13.语义化标签</h2>
<p>HTML5引入了更多的语义化标签,如`<header>`、`<footer>`、`<article>`、`<section>`、`<aside>`等,这些标签增强了文档的结构和可读性。</p>
<h2>14.元数据标签</h2>
<p>```html</p>
<p><metacharset="UTF-8"></p>
<p><metaname="description"content="网页的简短描述"></p>
<p>```</p>
<p>`<meta>`标签提供了关于HTML文档的元数据,`charset`属性定义了字符编码,`name`和`content`属性可以定义其他类型的元数据。</p>
<h2>15.其他常用属性</h2>
<p>`id`:为元素赋予唯一的标识符。</p>
<p>`class`:为元素分组或应用样式。</p>
<p>`style`:在元素内直接定义CSS样式。</p>
<p>`data*`:用于存储私有自定义数据。</p>
<p>通过以上内容的介绍,我们已经对HTML的一些基本及常用标签和属性有了初步的了解。学习和掌握这些标签不仅对构建页面结构至关重要,而且有助于提升网页的可访问性和SEO优化。为了达到更高的水平,建议进一步深入了解每个标签的高级用法和最佳实践。同时,实践中不断和学习新出现的HTML5标准和特性也是很重要的。</p>
<p>综合以上,我们希望这篇文章能为你在HTML的学习道路上提供帮助。随着对HTML标签及属性的不断了解,你将能够更加自信和熟练地构建网页,为用户提供丰富、互动的网络体验。</p>
<div style="background-color: #fcf8e3;border-color: #faebcc;color: #f39c12;padding: 15px;margin-bottom: 17px;border: 1px solid transparent;border-top-color: transparent;border-right-color: transparent;border-bottom-color: transparent;border-left-color: transparent;border-radius: 3px;">
<p>版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。</p>
</div>
<p>转载请注明来自<a href="https://www.seohx.cn/" title="火星seo"><strong>火星seo</strong></a>,本文标题:<a href="https://www.seohx.cn/article-38752-1.html" title="HTML常用标签及其属性有哪些常见问题?如何正确使用它们?">《HTML常用标签及其属性有哪些常见问题?如何正确使用它们?》</a><p>
<p class="info-tag">标签:<a href="https://www.seohx.cn/view-8801-1.html" title="HTML标签" rel="tag" >HTML标签</a></p>
<div class="info-zan ta-c">
<a href="javascript:;" class="share"><i class="iconfont icon-fenxiang"></i></a> <a href="javascript:;" class="sponsor"><i class="iconfont icon-redpacket"></i></a> </div>
</div>
</div>
</div>
<div class="info-next tx-box mb15">
<ul class="clearfix">
<li class="fl">上一篇: <a href="https://www.seohx.cn/article-38749-1.html" title="如何在大学里推广网站?有哪些有效的策略和方法?">如何在大学里推广网站?有哪些有效的策略和方法?</a>
</li>
<li class="fr">下一篇: <a href="https://www.seohx.cn/article-38718-1.html" title="如何做香港网站推广工作?有哪些有效策略和常见问题解答?">如何做香港网站推广工作?有哪些有效策略和常见问题解答?</a>
</li>
</ul>
</div>
<div class="info-close tx-box mb15">
<h2 class="tx-title">猜你喜欢</h2>
<div class="pd15">
<ul class="row">
<li class="col-6 col-m-12"> <a href="https://www.seohx.cn/article-38674-1.html" title="HTML标签有哪些主要分类?如何正确使用它们?" class="img-x20"><img src="https://www.seohx.cn/zb_users/upload/2025/07/20250709023154_28541.jpeg" alt="HTML标签有哪些主要分类?如何正确使用它们?"></a> <h3><a href="https://www.seohx.cn/article-38674-1.html" title="HTML标签有哪些主要分类?如何正确使用它们?">HTML标签有哪些主要分类?如何正确使用它们?</a></h3>
</li>
<li class="col-6 col-m-12"> <a href="https://www.seohx.cn/article-38693-1.html" title="HTML标签有哪些分类?如何正确使用它们?" class="img-x20"><img src="https://www.seohx.cn/zb_users/upload/2025/07/20250709023329_71271.jpeg" alt="HTML标签有哪些分类?如何正确使用它们?"></a> <h3><a href="https://www.seohx.cn/article-38693-1.html" title="HTML标签有哪些分类?如何正确使用它们?">HTML标签有哪些分类?如何正确使用它们?</a></h3>
</li>
<li class="col-6 col-m-12"> <a href="https://www.seohx.cn/article-38742-1.html" title="HTML标签嵌套规则有哪些?如何正确使用HTML标签嵌套?" class="img-x20"><img src="https://www.seohx.cn/zb_users/upload/2025/07/20250709023729_66209.jpeg" alt="HTML标签嵌套规则有哪些?如何正确使用HTML标签嵌套?"></a> <h3><a href="https://www.seohx.cn/article-38742-1.html" title="HTML标签嵌套规则有哪些?如何正确使用HTML标签嵌套?">HTML标签嵌套规则有哪些?如何正确使用HTML标签嵌套?</a></h3>
</li>
<li class="col-6 col-m-12"> <a href="https://www.seohx.cn/article-34656-1.html" title="HTML标签属性有哪些?它们各自的作用是什么?" class="img-x20"><img src="https://www.seohx.cn/zb_users/upload/2025/06/20250623163610_75366.jpeg" alt="HTML标签属性有哪些?它们各自的作用是什么?"></a> <h3><a href="https://www.seohx.cn/article-34656-1.html" title="HTML标签属性有哪些?它们各自的作用是什么?">HTML标签属性有哪些?它们各自的作用是什么?</a></h3>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="box-left">
<dl>
<ul class="side-menu">
<li><a title="地区SEO" href="https://www.seohx.cn/DQSEO.html">地区SEO</a></li>
<li><a title="百度优化" href="https://www.seohx.cn/BDYH.html">百度优化</a></li>
<li><a title="SEO优化" href="https://www.seohx.cn/SEOYH.html">SEO优化</a></li>
<li><a title="SEO技术" href="https://www.seohx.cn/SEOJS.html">SEO技术</a></li>
<li><a title="SEO服务" href="https://www.seohx.cn/SEOFW.html">SEO服务</a></li>
<li><a title="抖音推广" href="https://www.seohx.cn/DYTG.html">抖音推广</a></li>
<li><a title="网络推广" href="https://www.seohx.cn/WLTG.html">网络推广</a></li>
<li><a title="SEO经验" href="https://www.seohx.cn/SEOJY.html">SEO经验</a></li>
</ul>
</dl>
<dl>
<dt>关于我</dt>
<dd>
<!--<p class="mb10">关注微信送SEO教程</p>-->
<p class="mb10 img-d"><img src="https://www.seohx.cn/zb_users/theme/tx_three/include/weixin.png"></p>
<ul class="side-contact row">
<li class="col-8 col-m-8"><a href="http://wpa.qq.com/msgrd?v=3&uin=1561571580&site=qq&menu=yes" target="_blank" rel="nofollow"><i class="iconfont icon-qq2"></i> <p>QQ</p></a></li>
<li class="col-8 col-m-8"><a href="#" target="_blank" rel="nofollow"><i class="iconfont icon-weibo1"></i> <p>微博</p></a></li>
<li class="col-8 col-m-8"><a href="mailto:@1561571580@qq.com" target="_blank" rel="nofollow"><i class="iconfont icon-mail"></i> <p>邮箱</p></a></li>
</ul>
</dd>
</dl>
</div>
<div class="side-right">
<dl class="function" id="divSearchPanel">
<dt class="function_t">搜索</dt><dd class="function_c">
<div><form name="search" method="post" action="https://www.seohx.cn/zb_system/cmd.php?act=search"><input type="text" name="q" size="11" /> <input type="submit" value="搜索" /></form></div>
</dd>
</dl>
<dl class="function" id="divPrevious">
<dt class="function_t">最新文章</dt><dd class="function_c">
<ul><li><a title="如何找国外渠道网站推广?有效策略和平台有哪些?" href="https://www.seohx.cn/article-34746-1.html">如何找国外渠道网站推广?有效策略和平台有哪些?</a></li>
<li><a title="如何在淘宝联盟网站推广?推广效果不佳怎么办?" href="https://www.seohx.cn/article-34729-1.html">如何在淘宝联盟网站推广?推广效果不佳怎么办?</a></li>
<li><a title="营销相关网站推荐怎么写?如何选择合适的营销平台?" href="https://www.seohx.cn/article-34722-1.html">营销相关网站推荐怎么写?如何选择合适的营销平台?</a></li>
<li><a title="博客网站取名技巧有哪些?如何选择一个好名字?" href="https://www.seohx.cn/article-34867-1.html">博客网站取名技巧有哪些?如何选择一个好名字?</a></li>
<li><a title="外贸型网站如何推广?有哪些有效的策略和技巧?" href="https://www.seohx.cn/article-34859-1.html">外贸型网站如何推广?有哪些有效的策略和技巧?</a></li>
<li><a title="网站来源分析怎么写?如何准确追踪用户访问路径?" href="https://www.seohx.cn/article-34858-1.html">网站来源分析怎么写?如何准确追踪用户访问路径?</a></li>
<li><a title="dw网站制作需求分析怎么写?如何确保分析的全面性和准确性?" href="https://www.seohx.cn/article-34597-1.html">dw网站制作需求分析怎么写?如何确保分析的全面性和准确性?</a></li>
<li><a title="网站关键词标签怎么去掉?如何优化网站SEO?" href="https://www.seohx.cn/article-34589-1.html">网站关键词标签怎么去掉?如何优化网站SEO?</a></li>
<li><a title="网站改版报价推荐怎么写?如何选择合适的改版方案?" href="https://www.seohx.cn/article-34588-1.html">网站改版报价推荐怎么写?如何选择合适的改版方案?</a></li>
<li><a title="博客登录网站怎么登录?遇到问题如何解决?" href="https://www.seohx.cn/article-34528-1.html">博客登录网站怎么登录?遇到问题如何解决?</a></li>
</ul>
</dd>
</dl>
<dl class="function" id="divtxhotlist">
<dt class="function_t">热门文章</dt><dd class="function_c">
<ul><li><a href="https://www.seohx.cn/article-36363-1.html" title="如何制作抖音上的忧郁风格视频剪辑?常见问题有哪些?">如何制作抖音上的忧郁风格视频剪辑?常见问题有哪些?</a></li><li><a href="https://www.seohx.cn/article-36368-1.html" title="抖音口播节奏剪辑教程怎么弄?视频剪辑新手入门指南?">抖音口播节奏剪辑教程怎么弄?视频剪辑新手入门指南?</a></li><li><a href="https://www.seohx.cn/article-35194-1.html" title="如何自己在网站推广视频?视频营销的常见问题有哪些?">如何自己在网站推广视频?视频营销的常见问题有哪些?</a></li><li><a href="https://www.seohx.cn/article-36298-1.html" title="快手剪辑短剧片段教程?视频编辑有哪些技巧?">快手剪辑短剧片段教程?视频编辑有哪些技巧?</a></li><li><a href="https://www.seohx.cn/article-36348-1.html" title="抖音视频剪辑如何添加背景音乐?配声音的技巧有哪些?">抖音视频剪辑如何添加背景音乐?配声音的技巧有哪些?</a></li><li><a href="https://www.seohx.cn/article-36255-1.html" title="怎么剪辑作品才能火爆抖音?掌握这些技巧让你的视频更吸引人?">怎么剪辑作品才能火爆抖音?掌握这些技巧让你的视频更吸引人?</a></li><li><a href="https://www.seohx.cn/article-36343-1.html" title="抖音如何添加背景音乐并进行视频剪辑?">抖音如何添加背景音乐并进行视频剪辑?</a></li><li><a href="https://www.seohx.cn/article-36359-1.html" title="小红书开场剪辑怎么做?视频编辑的步骤和技巧是什么?">小红书开场剪辑怎么做?视频编辑的步骤和技巧是什么?</a></li><li><a href="https://www.seohx.cn/article-36267-1.html" title="抖音剪辑怎么增加粉丝和点赞?有效策略是什么?">抖音剪辑怎么增加粉丝和点赞?有效策略是什么?</a></li><li><a href="https://www.seohx.cn/article-36288-1.html" title="抖音AI抄书视频剪辑技巧有哪些?如何高效制作?">抖音AI抄书视频剪辑技巧有哪些?如何高效制作?</a></li><li><a href="https://www.seohx.cn/article-35060-1.html" title="专业网站优化怎么做营销?如何通过营销策略提升网站排名?">专业网站优化怎么做营销?如何通过营销策略提升网站排名?</a></li><li><a href="https://www.seohx.cn/article-35073-1.html" title="如何开网站广告推广公司?需要哪些步骤和注意事项?">如何开网站广告推广公司?需要哪些步骤和注意事项?</a></li><li><a href="https://www.seohx.cn/article-35191-1.html" title="网站改版seo怎么办?改版后如何保持搜索引擎排名?">网站改版seo怎么办?改版后如何保持搜索引擎排名?</a></li><li><a href="https://www.seohx.cn/article-36341-1.html" title="抖音游乐场视频剪辑技巧有哪些?如何快速上手?">抖音游乐场视频剪辑技巧有哪些?如何快速上手?</a></li><li><a href="https://www.seohx.cn/article-35056-1.html" title="如何做服装网站推广?有哪些有效的方法和策略?">如何做服装网站推广?有哪些有效的方法和策略?</a></li><li><a href="https://www.seohx.cn/article-35439-1.html" title="关键词查网站怎么查?如何快速找到最佳关键词工具?">关键词查网站怎么查?如何快速找到最佳关键词工具?</a></li><li><a href="https://www.seohx.cn/article-36225-1.html" title="抖音视频剪辑旋转转换方法是什么?操作步骤详细解答?">抖音视频剪辑旋转转换方法是什么?操作步骤详细解答?</a></li><li><a href="https://www.seohx.cn/article-36238-1.html" title="整装抖音剪辑怎么做?视频编辑新手入门指南?">整装抖音剪辑怎么做?视频编辑新手入门指南?</a></li><li><a href="https://www.seohx.cn/article-35195-1.html" title="HTML中的face属性有哪些?如何正确使用它们?">HTML中的face属性有哪些?如何正确使用它们?</a></li><li><a href="https://www.seohx.cn/article-35340-1.html" title="网站改版亮点怎么写文章?改版后如何吸引用户关注?">网站改版亮点怎么写文章?改版后如何吸引用户关注?</a></li></ul>
</dd>
</dl>
<dl class="function" id="divhottag">
<dt class="function_t">热门tag</dt><dd class="function_c">
<div><a href="https://www.seohx.cn/view-7-1.html" title="抖音">抖音</a><a href="https://www.seohx.cn/view-28-1.html" title="优化">优化</a><a href="https://www.seohx.cn/view-38-1.html" title="SEO优化">SEO优化</a><a href="https://www.seohx.cn/view-82-1.html" title="抖音seo">抖音seo</a><a href="https://www.seohx.cn/view-118-1.html" title="抖音小店">抖音小店</a><a href="https://www.seohx.cn/view-41-1.html" title="网站优化">网站优化</a><a href="https://www.seohx.cn/view-982-1.html" title="快手">快手</a><a href="https://www.seohx.cn/view-338-1.html" title="网站推广">网站推广</a><a href="https://www.seohx.cn/view-967-1.html" title="小红书">小红书</a><a href="https://www.seohx.cn/view-980-1.html" title="快手小店">快手小店</a><a href="https://www.seohx.cn/view-286-1.html" title="网站建设">网站建设</a><a href="https://www.seohx.cn/view-23-1.html" title="百度优化">百度优化</a><a href="https://www.seohx.cn/view-1894-1.html" title="抖音橱窗">抖音橱窗</a><a href="https://www.seohx.cn/view-22-1.html" title="关键词优化">关键词优化</a><a href="https://www.seohx.cn/view-35-1.html" title="排名">排名</a><a href="https://www.seohx.cn/view-37-1.html" title="关键词排名">关键词排名</a><a href="https://www.seohx.cn/view-31-1.html" title="网络推广">网络推广</a><a href="https://www.seohx.cn/view-26-1.html" title="网站排名">网站排名</a><a href="https://www.seohx.cn/view-650-1.html" title="搜索引擎">搜索引擎</a><a href="https://www.seohx.cn/view-71-1.html" title="搜索引擎优化">搜索引擎优化</a></div>
</dd>
</dl>
<dl class="function" id="divTags">
<dt class="function_t">标签列表</dt><dd class="function_c">
<ul><li><a title="抖音直播" href="https://www.seohx.cn/view-2-1.html">抖音直播<span class="tag-count"> (249)</span></a></li>
<li><a title="抖音" href="https://www.seohx.cn/view-7-1.html">抖音<span class="tag-count"> (1941)</span></a></li>
<li><a title="关键词优化" href="https://www.seohx.cn/view-22-1.html">关键词优化<span class="tag-count"> (345)</span></a></li>
<li><a title="百度优化" href="https://www.seohx.cn/view-23-1.html">百度优化<span class="tag-count"> (396)</span></a></li>
<li><a title="网站排名" href="https://www.seohx.cn/view-26-1.html">网站排名<span class="tag-count"> (274)</span></a></li>
<li><a title="优化" href="https://www.seohx.cn/view-28-1.html">优化<span class="tag-count"> (1455)</span></a></li>
<li><a title="网络推广" href="https://www.seohx.cn/view-31-1.html">网络推广<span class="tag-count"> (279)</span></a></li>
<li><a title="排名" href="https://www.seohx.cn/view-35-1.html">排名<span class="tag-count"> (325)</span></a></li>
<li><a title="关键词排名" href="https://www.seohx.cn/view-37-1.html">关键词排名<span class="tag-count"> (300)</span></a></li>
<li><a title="SEO优化" href="https://www.seohx.cn/view-38-1.html">SEO优化<span class="tag-count"> (1022)</span></a></li>
<li><a title="网站优化" href="https://www.seohx.cn/view-41-1.html">网站优化<span class="tag-count"> (602)</span></a></li>
<li><a title="关键词" href="https://www.seohx.cn/view-42-1.html">关键词<span class="tag-count"> (213)</span></a></li>
<li><a title="搜索引擎优化" href="https://www.seohx.cn/view-71-1.html">搜索引擎优化<span class="tag-count"> (252)</span></a></li>
<li><a title="抖音seo" href="https://www.seohx.cn/view-82-1.html">抖音seo<span class="tag-count"> (666)</span></a></li>
<li><a title="抖音小店" href="https://www.seohx.cn/view-118-1.html">抖音小店<span class="tag-count"> (638)</span></a></li>
<li><a title="网站建设" href="https://www.seohx.cn/view-286-1.html">网站建设<span class="tag-count"> (450)</span></a></li>
<li><a title="网站推广" href="https://www.seohx.cn/view-338-1.html">网站推广<span class="tag-count"> (556)</span></a></li>
<li><a title="搜索引擎" href="https://www.seohx.cn/view-650-1.html">搜索引擎<span class="tag-count"> (268)</span></a></li>
<li><a title="网站" href="https://www.seohx.cn/view-746-1.html">网站<span class="tag-count"> (224)</span></a></li>
<li><a title="小红书" href="https://www.seohx.cn/view-967-1.html">小红书<span class="tag-count"> (514)</span></a></li>
<li><a title="快手小店" href="https://www.seohx.cn/view-980-1.html">快手小店<span class="tag-count"> (466)</span></a></li>
<li><a title="快手" href="https://www.seohx.cn/view-982-1.html">快手<span class="tag-count"> (602)</span></a></li>
<li><a title="抖音橱窗" href="https://www.seohx.cn/view-1894-1.html">抖音橱窗<span class="tag-count"> (371)</span></a></li>
<li><a title="SEO" href="https://www.seohx.cn/view-7129-1.html">SEO<span class="tag-count"> (242)</span></a></li>
<li><a title="HTML" href="https://www.seohx.cn/view-7788-1.html">HTML<span class="tag-count"> (219)</span></a></li>
</ul>
</dd>
</dl>
<dl class="function" id="divLinkage">
<dt class="function_t">友情链接</dt><dd class="function_c">
<ul><li class="link-item"><a href="https://www.seoplcx.com/" target="_blank" title="星舰seo">星舰seo</a></li><li class="link-item"><a href="https://www.maswzjs.com/" target="_blank" title="集速seo">集速seo</a></li>
</ul>
</dd>
</dl> </div>
</div>
<div class="footer tx-color1 tx-color2">
<div class="wide">
Copyright © www.seohx.cn All Rights Reserved. <a href="https://beian.miit.gov.cn/#/Integrated/index" rel="nofollow" target="_blank">渝ICP备2023007620号</a> 图片来源于网络,如有侵权请联系删除<br><script>(function(){var bp=document.createElement('script');var curProtocol=window.location.protocol.split(':')[0];if(curProtocol==='https'){bp.src='https://zz.bdstatic.com/linksubmit/push.js'}else{bp.src='http://push.zhanzhang.baidu.com/push.js'}var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(bp,s)})();</script><script>var _hmt=_hmt||[];(function(){var hm=document.createElement("script");hm.src="https://hm.baidu.com/hm.js?6c8188f4ae95f3eb01ecc6bd552a6099";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(hm,s)})();</script> </div>
</div>
<div class="sponsor-box pop-box" style="display:none;">
<div class="pop-con">
<h2><a href="javascript:void(0)" class="pop-off fr"><i class="iconfont icon-guanbi1"></i></a>谢谢打赏</h2>
<ul class="clearfix">
<li>
<img src="https://www.seohx.cn/zb_users/theme/tx_three/include/weixin.png">
<p>支付宝</p>
</li>
<li>
<img src="https://www.seohx.cn/zb_users/theme/tx_three/include/zfb.png">
<p>微信</p>
</li>
</ul>
</div>
<div class="pop-off1"></div>
</div>
<div class="share-box pop-box" style="display:none;">
<div class="pop-con">
<h2><a href="javascript:void(0)" class="pop-off fr"><i class="iconfont icon-guanbi1"></i></a>在线分享</h2>
<div class="pd20">
<div class="bsync-custom icon-long-orange"><a title="一键分享到各大微博和社交网络" class="bshare-bsync" onclick="javascript:bSync.share(event)"></a><span class="BSHARE_COUNT bshare-share-count">0</span></div> <script type="text/javascript" charset="utf-8" src="http://static.bshare.cn/b/bsync.js#uuid=#uuid=&style=1"></script> </div>
</div>
<div class="pop-off1"></div>
</div>
<div class="gotop" style="display:none"><i class="iconfont icon-dingbu"></i></div>
<script src="https://www.seohx.cn/zb_users/theme/tx_three/script/txcstx.js" type="text/javascript"></script>
<script src="https://www.seohx.cn/zb_users/theme/tx_three/script/imgpang.js?r=1.5.8" type="text/javascript"></script><script language="javascript" src="https://www.seohx.cn/zb_users/plugin/tx_side/js/txcstx.js"></script>
</body>
</html><!--124.28 ms , 23 queries , 4584kb memory , 0 error--> ![]() 游客
2025-07-09 09:19:02
4
游客
2025-07-09 09:19:02
4