HTML中常用表单有哪些?如何正确使用它们?
![]() 游客
2025-07-13 14:38:01
2
游客
2025-07-13 14:38:01
2
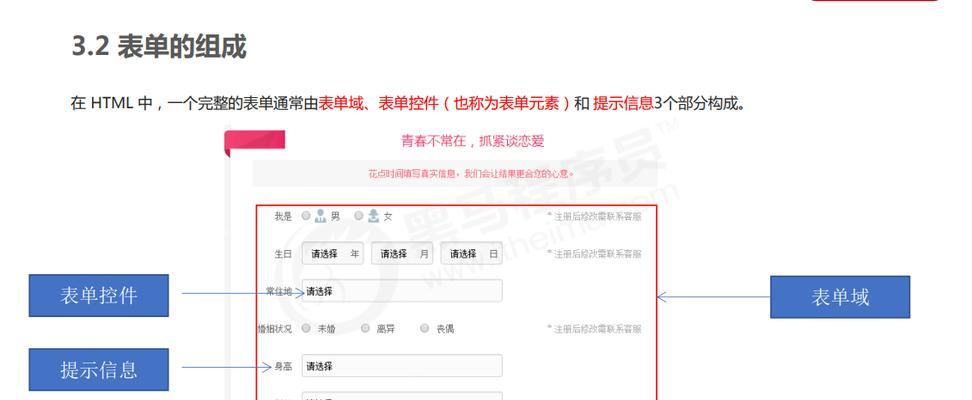
在现代网页设计中,HTML表单是一个不可或缺的组成部分,它允许用户输入数据,以便与网站进行交互。表单可以用于各种功能,例如登录、注册、发送消息、搜索查询以及进行各种类型的数据提交。在这篇文章中,我们将探索HTML中的一些常用的表单元素,为网页设计者和开发者提供实用的指导。
HTML表单基础知识
表单在HTML中以`
```
`action`属性指定了表单提交后要处理表单数据的URL,而`method`属性定义了数据如何发送到服务器,常见的方法有`GET`和`POST`。

常用的HTML表单控件
接下来,我们将详细介绍HTML中一些常用的表单控件。
1.文本输入框(inputtype="text")
文本输入框允许用户输入文本信息。它是最基本的表单控件之一。
```html
```
2.密码输入框(inputtype="password")
密码输入框与文本输入框类似,不同的是,它会隐藏用户输入的字符。
```html
```
3.提交按钮(inputtype="submit")
提交按钮用于提交表单到服务器,当用户点击它时,表单中的数据会根据`
```
4.单选按钮(inputtype="radio")
单选按钮允许用户从一组选项中选择一个。在同一组单选按钮中,它们共享相同的`name`属性,确保一次只能选择一个选项。
```html
```
5.复选框(inputtype="checkbox")
复选框允许用户选择多个选项,每个复选框都有自己的`name`和`value`。
```html
```
6.下拉选择框(select)
下拉选择框提供一个列表供用户选择。
```html
```
7.文本区域(textarea)
文本区域允许用户输入多行文本。
```html
```
8.文件上传(inputtype="file")
文件上传控件允许用户上传文件到服务器。
```html
```
9.按钮(inputtype="button")
按钮控件可以用于触发脚本中的事件,它不提交表单。
```html
```
10.邮箱输入(inputtype="email")
邮箱输入控件用于输入电子邮件地址,它会对用户输入的内容进行简单的验证。
```html
```

高级表单元素与技巧
除了以上基础表单元素之外,还可以通过其他一些高级技巧来增强用户交互体验。
校验与反馈
使用HTML5的表单验证功能可以对用户输入进行校验,确保数据的正确性。可以在字段不满足条件时显示错误消息。
```html
```
CSS和JavaScript的集成
CSS用于美化表单的外观,而JavaScript可以用来增强表单的交互性。可以使用JavaScript来处理表单提交前的验证或提供动态表单行为。
```html
```
多表单布局技巧
使用HTML和CSS可以设计出各种布局,满足不同的设计需求。使用`
- 搜索
- 最新文章
- 热门文章
-
- HTML标签有哪些?它们的语法和含义是什么?
- 如何在淘宝联盟网站推广?推广效果不佳怎么办?
- HTML5移除了哪些元素?这些变化对网页设计有何影响?
- 网站如何推广方案?有哪些有效的推广策略?
- 博客网站怎么取名?如何选择一个吸引人的域名?
- 营销型网站怎么提高用户粘性?有效策略有哪些?
- 英山公众号推广网站的策略是什么?如何有效提高网站流量?
- HTML常用标签及其属性有哪些常见问题?如何正确使用它们?
- 博客登录网站怎么登录?遇到问题如何解决?
- 博客怎么搜索网站?如何快速找到所需内容?
- HTML标签属性有哪些?它们各自的作用是什么?
- 网站关键词排名怎么做?如何提升网站在搜索引擎中的关键词排名?
- 如何提交网站地图给谷歌?步骤是什么?
- 域名解析后网站怎么建设?解析后有哪些步骤需要跟进?
- 如何找国外渠道网站推广?有效策略和平台有哪些?
- 营销网站建设思路怎么写?如何打造有效的营销网站?
- 如何给网站安装百度地图?步骤是什么?
- HTML前端框架有哪些?如何选择适合的框架?
- 网站架构怎么写?展示网站架构的最佳实践是什么?
- 如何制作网站架构图站表标?步骤和要点是什么?
- 热门tag
- 标签列表