HTML表单支持提交哪些标签?如何正确使用它们?
![]() 游客
2025-07-09 11:57:01
2
游客
2025-07-09 11:57:01
2
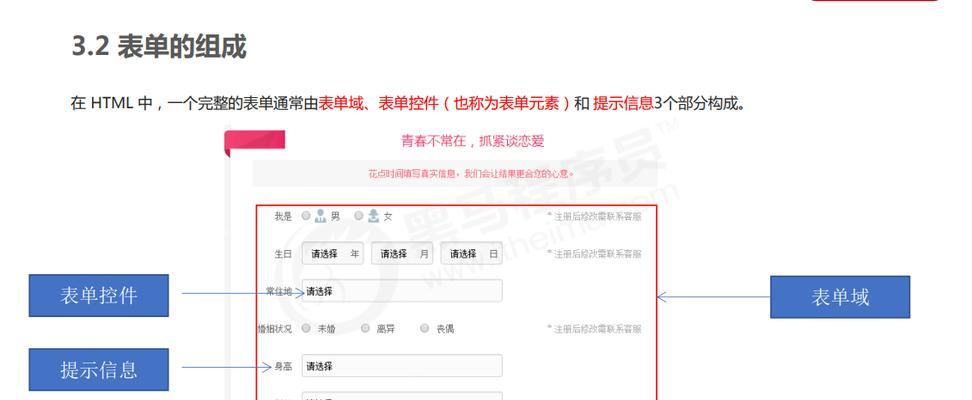
表单是网页与用户之间交流信息的重要桥梁。在HTML中,表单标签的正确使用是实现数据收集、用户交互的关键。本文将深入探讨HTML表单能提交哪些标签,并指导您如何运用这些标签来构建功能强大的表单。从基础的输入框、按钮到更复杂的表单元素,我们都会详细分析,帮助您提升网页交互体验。
HTML表单基础标签
`
表单的基础是`
```
``标签
``标签是最常用的表单控件,用于创建不同类型的输入字段。例如:
文本输入框
```html
```
密码输入框
```html
```
提交按钮
```html
```
重置按钮
```html
```
按钮
```html
```
单选按钮
```html
```
复选框
```html
```
`
```
`
用于创建下拉列表,`
```html
```
`
用于创建按钮元素,可使用`
```html
```
`
用于定义表单控件之间的关联,提高表单的可用性。
```html
```

表单高级标签与技巧
文件上传
通过``标签,类型设置为`file`,可以实现文件上传功能。
```html
```
验证功能
HTML5增加了输入验证功能,可以直接在标签上使用`required`、`pattern`等属性来实现表单验证。
```html
```

复杂表单布局
结合CSS和JavaScript,可以创建更复杂的表单布局和功能。
```html
```

常见问题解答
Q1:表单提交后数据如何处理?
A1:表单数据提交后,服务器端需要相应的脚本来接收并处理这些数据。通常使用PHP、Node.js等服务器端语言来处理。
Q2:如何在不支持JavaScript的浏览器中使用复杂的表单?
A2:确保您的表单标签是语义化的,即使没有JavaScript,基础的表单功能也应该能够正常工作。对于需要JavaScript增强的表单,可以使用noscript标签提供回退方案。
Q3:如何测试表单的提交功能?
A3:可以使用开发者工具或浏览器的控制台来模拟表单提交,也可以将表单部署到服务器上,通过提交表单来测试。
综合以上,HTML表单标签提供了一套强大的工具集,可以创建出功能丰富且用户体验良好的网页表单。正确使用这些标签,能够帮助您收集和处理用户输入的数据,从而提升网站的交互性和功能性。在设计表单时,请始终将用户体验放在首位,确保表单的简洁和易用性,这样才能更好地满足用户的需求。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《HTML表单支持提交哪些标签?如何正确使用它们?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 抖音口播节奏剪辑教程怎么弄?视频剪辑新手入门指南?
- 如何制作抖音上的忧郁风格视频剪辑?常见问题有哪些?
- 如何自己在网站推广视频?视频营销的常见问题有哪些?
- 快手剪辑短剧片段教程?视频编辑有哪些技巧?
- 抖音视频剪辑如何添加背景音乐?配声音的技巧有哪些?
- 抖音剪辑怎么增加粉丝和点赞?有效策略是什么?
- 抖音如何添加背景音乐并进行视频剪辑?
- 小红书开场剪辑怎么做?视频编辑的步骤和技巧是什么?
- 专业网站优化怎么做营销?如何通过营销策略提升网站排名?
- 怎么剪辑作品才能火爆抖音?掌握这些技巧让你的视频更吸引人?
- 如何做服装网站推广?有哪些有效的方法和策略?
- 如何开网站广告推广公司?需要哪些步骤和注意事项?
- 网站改版seo怎么办?改版后如何保持搜索引擎排名?
- 抖音AI抄书视频剪辑技巧有哪些?如何高效制作?
- 抖音游乐场视频剪辑技巧有哪些?如何快速上手?
- HTML中的face属性有哪些?如何正确使用它们?
- 关键词查网站怎么查?如何快速找到最佳关键词工具?
- 网站改版亮点怎么写文章?改版后如何吸引用户关注?
- 抖音视频剪辑旋转转换方法是什么?操作步骤详细解答?
- 小红书蛋仔派对视频剪辑技巧是什么?如何快速编辑出派对效果?
- 热门tag
- 标签列表




