HTML基础样式有哪些?如何正确使用它们?
![]() 游客
2025-07-14 12:57:02
7
游客
2025-07-14 12:57:02
7
在当今数字化的时代,网页设计成为了互联网中不可或缺的一环。而HTML(超文本标记语言)作为构建网页的基础,其各种基础样式则是网页外观的基石。本文将详细介绍HTML中的基础样式,让初学者能快速掌握并应用到网页设计中,提高网站的用户体验。
HTML基础样式概述
HTML基础样式包括了对网页元素的字体、颜色、尺寸、布局等进行定义的属性和方法。它涉及了CSS(层叠样式表)的初步应用,使得网页不仅内容丰富,而且外观吸引人。对HTML基础样式的掌握,可以让你的网页从简单的文本网页,转变为具有专业视觉效果的网站。

HTML字体样式
字体家族(FontFamily)
HTML中的字体是通过CSS的`font-family`属性来定义的。此属性可以设定网页文本的字体样式,例如:
```css
font-family:Arial,sans-serif;
```
上述代码将段落`
`元素的字体设置为Arial,若系统没有该字体,则默认为无衬线字体。
字体大小(FontSize)
字体大小通过`font-size`属性来设置,支持像素(px)、百分比(%)、em等单位。像素是最常用的单位,例如:
```css
h1{
font-size:24px;
```
将一级标题(`
`)的字体大小设为24像素。
字体颜色(FontColor)
字体颜色用`color`属性来定义,可以使用颜色名称、十六进制代码或RGB值。例如:
```css
body{
color:000000;
```
将页面主体文字颜色设置为黑色。

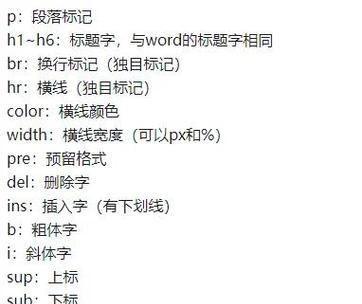
HTML文本样式
文本对齐(TextAlign)
文本对齐通过`text-align`属性来实现,包括左对齐(left)、右对齐(right)、居中对齐(center)和两端对齐(justify)。例如:
```css
.center-text{
text-align:center;
```
此代码段将具有类名`.center-text`的元素内的文本居中显示。
文本装饰(TextDecoration)
使用`text-decoration`属性可以给文本添加下划线、删除线或上划线等装饰效果,如:
```css
text-decoration:none;
```
将所有链接(``)的下划线取消。
文本转换(TextTransform)
文本转换属性`text-transform`可以将文本转换成大写、小写或首字母大写等。例如:
```css
button{
text-transform:uppercase;
```
此代码段将按钮(`

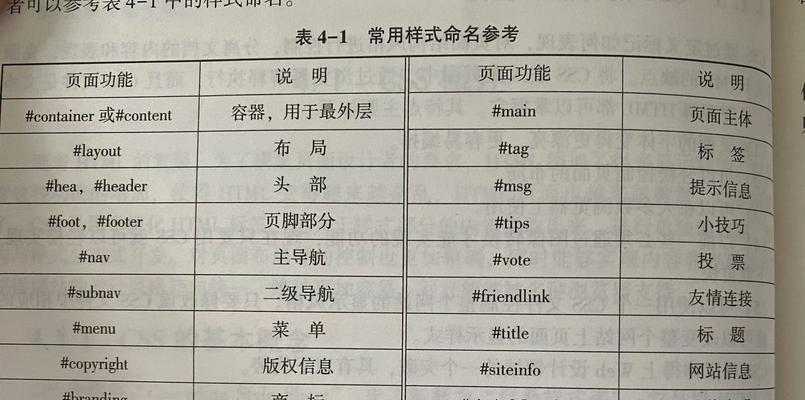
HTML布局样式
盒模型(BoxModel)
CSS的盒模型是布局网页的基础,它包括了边距(margin)、边框(border)、填充(padding)和内容(content)四个部分。理解盒模型对于布局控制至关重要,例如:
```css
.box{
margin:10px;
border:1pxsolid000;
padding:5px;
```
定义了类名为`.box`的元素,其边距为10像素,边框为黑色实线,边框宽度为1像素,内部填充为5像素。
浮动(Float)
浮动属性`float`可以使元素脱离正常的文档流,向左或向右浮动,例如:
```css
.left-column{
float:left;
```
将类名为`.left-column`的元素向左浮动。
清除浮动(Clear)
清除浮动属性`clear`用于指定元素是否允许在其两侧出现浮动元素,比如:
```css
.clearfix::after{
content:"";
display:table;
clear:both;
```
在一个`
HTML颜色与背景样式
背景颜色(BackgroundColor)
`background-color`属性用于设置元素的背景颜色,例如:
```css
div{
background-color:f0f0f0;
```
将`
背景图片(BackgroundImage)
`background-image`属性用于为元素设置背景图片,如:
```css
body{
background-image:url("background.jpg");
```
将页面背景设为指定的图片。
背景重复(BackgroundRepeat)
`background-repeat`属性控制背景图片是否重复,常用值包括`repeat`、`no-repeat`、`repeat-x`和`repeat-y`。例如:
```css
.bg-repeat{
background-repeat:no-repeat;
```
此代码段将类名为`.bg-repeat`的元素背景图片设置为不重复。
HTML边框样式
边框样式(BorderStyle)
边框样式通过`border-style`属性定义,常用的值有`solid`(实线)、`dashed`(虚线)、`dotted`(点状线)等。例如:
```css
.box-border{
border-style:solid;
```
将类名为`.box-border`的元素边框设置为实线。
边框宽度(BorderWidth)
边框宽度通过`border-width`属性设置,可以使用像素值或`thin`、`medium`、`thick`这些预定义宽度。例如:
```css
.box-border{
border-width:2px;
```
将元素的边框宽度设为2像素。
边框颜色(BorderColor)
边框颜色用`border-color`属性定义,其值可以是颜色名称、十六进制代码或RGB值。例如:
```css
.box-border{
border-color:red;
```
将元素边框颜色设为红色。
HTML尺寸样式
宽度(Width)
元素的宽度通过`width`属性设置。可以使用像素值或百分比来定义,如:
```css
.content-width{
width:50%;
```
将内容区域(`.content-width`类)的宽度设为父元素宽度的50%。
高度(Height)
元素的高度用`height`属性定义,用法与`width`类似,例如:
```css
.box-height{
height:100px;
```
将元素的高度设为100像素。
综上所述
HTML基础样式的掌握是构建现代网页的基石。通过掌握字体样式、文本样式、布局样式、颜色与背景样式以及边框和尺寸样式,不仅可以为网页内容赋予美观的外在形式,还能改善用户的浏览体验。这些基础技能使得网页设计师能够更自由地在数字世界中创造和表达,无论是对于个人网站还是大型企业平台,HTML基础样式的灵活运用都至关重要。通过本篇文章的介绍和指导,相信你已经对HTML基础样式有了全面和深入的了解,为你的网页设计之旅奠定了坚实的基础。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《HTML基础样式有哪些?如何正确使用它们?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 小微企业如何做网站推广?有哪些有效策略?
- 为什么网站跳转页面会出现错误?如何解决?
- 网站如何绑定google付费推广?操作步骤和常见问题解答是什么?
- HTML页面可以使用哪些编程语言编写?这些语言的优缺点是什么?
- 网吧网站布局分析图怎么做?需要哪些工具和步骤?
- HTML表格功能有哪些?如何高效使用HTML表格?
- 如何复制地图网站?步骤是什么?
- 抖音词条关键词怎么设置?如何优化词条提高搜索排名?
- 地产网站如何推广方案?有效推广策略有哪些?
- 如何推广到同龄人的网站?有效策略和方法是什么?
- 营销网站怎么搜?如何快速找到理想的营销网站?
- 网站内容分析怎么进行?分析过程中常见的问题有哪些?
- 快手小伍剪辑歌曲视频怎么弄——手把手教你成为音乐剪辑达人
- 抖音怎么剪辑视频不要的片段
- 连锁品牌如何优化网站首页提升性能?提升网站性能的首页优化策略是什么?
- 如何推广论坛网站?有效策略与常见问题解答?
- 如何逆向网站推广?逆向推广策略有哪些常见问题?
- 怎么做网站找关键词?如何高效定位网站关键词?
- HTML提示框有哪些类型?它们的使用场景是什么?
- 如何提升网站关键词排名?掌握哪些策略能有效提高关键词排名?
- 热门tag
- 标签列表