HTML盒子模型包含哪些部分?如何理解和应用它们?
![]() 游客
2025-07-16 11:19:01
3
游客
2025-07-16 11:19:01
3
当你开始接触网页设计和前端开发时,必然要遇到一个至关重要的概念——HTML盒子模型。它不仅对页面布局产生深远影响,而且在设计和开发中占据着核心地位。为了深入理解这一概念,并掌握它的应用,本篇文章将对HTML盒子模型进行全面的介绍,并解答一些相关的常见问题。
一、盒子模型基础
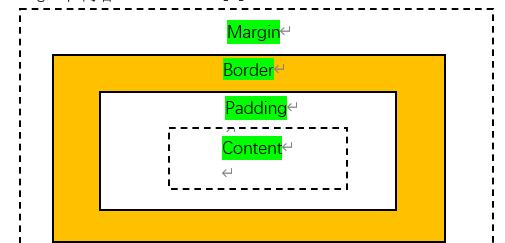
在HTML中,几乎所有的元素都可以被视为一个盒子,这个盒子由内容(content)、内边距(padding)、边框(border)和外边距(margin)四个部分组成。理解这四个部分的构成和它们之间的关系,是掌握盒子模型的关键。
1.内容(Content):这是盒子模型的核心部分,包含了元素的文本、图片等显示内容。
2.内边距(Padding):内容区与边框之间的透明区域,我们可以为这个区域添加背景颜色或图片。
3.边框(Border):围绕内边距和内容区域的线,可以设置边框的粗细、样式和颜色。
4.外边距(Margin):边框外的透明区域,它负责与相邻元素之间的空间距离。

二、深入理解盒子模型
了解了四个基本部分后,我们需要进一步学习它们是如何共同工作的。以下内容将详细指导你如何深入理解盒子模型。
2.1盒子尺寸的计算
在盒子模型中,元素的实际尺寸并不是内容区域的宽度和高度那么简单。你需要将内容区、内边距和边框的总和计算在内,才能得到元素的真实尺寸。
比如,如果一个元素的内容宽度为200px,内边距为10px,边框为5px,那么实际宽度将是230px(200+10*2+5*2)。
2.2盒子模型的两种类型
在CSS中,有两种类型的盒子模型:标准盒模型(content-box)和怪异盒模型(border-box)。它们在计算元素的实际尺寸时有所不同。
标准盒模型:元素的宽度和高度仅仅包括内容区域,不包括内边距和边框。
怪异盒模型:元素的宽度和高度包括了内容区、内边距和边框。在处理旧浏览器兼容性问题时,怪异盒模型显得尤为重要。
2.3如何设置和切换模型
在CSS中,你可以使用`box-sizing`属性来控制元素采用哪种盒子模型。默认情况下,元素使用标准盒模型,即`box-sizing:content-box`。要切换到怪异盒模型,你可以设置`box-sizing:border-box`。
```css
.element{
box-sizing:border-box;
```

三、盒子模型的应用技巧
3.1设计响应式布局
利用盒子模型的特性,可以方便地设计出响应式布局。通过合理设置边框和内边距,可以轻松控制元素的布局和空间。
3.2调整元素的排版
调整元素的外边距,可以控制元素之间的距离,从而达到美观的排版效果。特别是在导航栏、图片画廊等布局中,外边距的调整尤为重要。
3.3跨浏览器兼容性处理
了解不同浏览器对盒模型的支持和兼容性问题,可以帮助我们更好地处理跨浏览器兼容性问题。特别是老版本的InternetExplorer浏览器使用怪异盒模型,因此在使用标准盒模型时需要特别注意。

四、常见问题解答
4.1为何需要同时使用内边距和外边距?
内边距主要用于调整内容区域和边框之间的距离,对外部布局不产生影响;而外边距则用于调整元素之间的间距。两者结合使用,可以更细致地控制布局和元素间的关系。
4.2如何在布局中平衡边框和内边距?
这取决于你的设计需求。有时为了保持元素的整体尺寸不变,你可能需要同时调整边框粗细和内边距,以确保内容的可视区域保持不变。
4.3如何使用盒子模型提升用户体验?
通过合理设置盒子模型的各个属性,可以创建出视觉上更加舒适和整洁的页面布局。比如,适当地使用内边距可以使元素不至于过于拥挤,而合理的外边距可以提升页面的可读性和美观度。
五、结束语
HTML盒子模型是前端开发中的基础概念,但同时也是页面布局和设计的核心。通过本篇文章的介绍和指导,希望你能充分理解并掌握盒子模型的原理及其在网页设计中的应用,以此提高页面的设计质量和用户体验。从内容的组织到元素的布局,从尺寸的计算到浏览器兼容性的处理,每一项都是构建优秀网页不可或缺的一环。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《HTML盒子模型包含哪些部分?如何理解和应用它们?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 小微企业如何做网站推广?有哪些有效策略?
- HTML页面可以使用哪些编程语言编写?这些语言的优缺点是什么?
- 如何推广到同龄人的网站?有效策略和方法是什么?
- 网站如何绑定google付费推广?操作步骤和常见问题解答是什么?
- 营销网站怎么搜?如何快速找到理想的营销网站?
- 网吧网站布局分析图怎么做?需要哪些工具和步骤?
- HTML表格功能有哪些?如何高效使用HTML表格?
- 如何复制地图网站?步骤是什么?
- 自媒体文章怎么优化策略
- 地产网站如何推广方案?有效推广策略有哪些?
- 如何推广论坛网站?有效策略与常见问题解答?
- 响应式web页面设计师需要休息什么?如何平衡工作与生活?
- HTML提示框有哪些类型?它们的使用场景是什么?
- 如何提升网站关键词排名?掌握哪些策略能有效提高关键词排名?
- 哪些网站或app使用了HTML技术?如何识别它们?
- 如何推广免费网站?有效策略和常见问题解答?
- HTML基本标记有哪些?如何正确使用它们构建网页?
- 如何逆向网站推广?逆向推广策略有哪些常见问题?
- 快手视频如何进行分段剪辑?分段剪辑的步骤是什么?
- HTML表格标签有哪些?它们的用途和特点是什么?
- 热门tag
- 标签列表