HTML基础代码有哪些?如何快速掌握它们?
![]() 游客
2025-07-15 13:57:02
3
游客
2025-07-15 13:57:02
3
超文本标记语言(HTML)是构建网页和网络应用程序的标准标记语言。无论您是初学者还是希望回顾基础知识的资深开发者,理解HTML的基础代码都是至关重要的。本文将全面介绍HTML的基础代码,包括结构标签、文本格式化标签、链接与图像的使用等,旨在帮助读者建立扎实的前端开发基础。
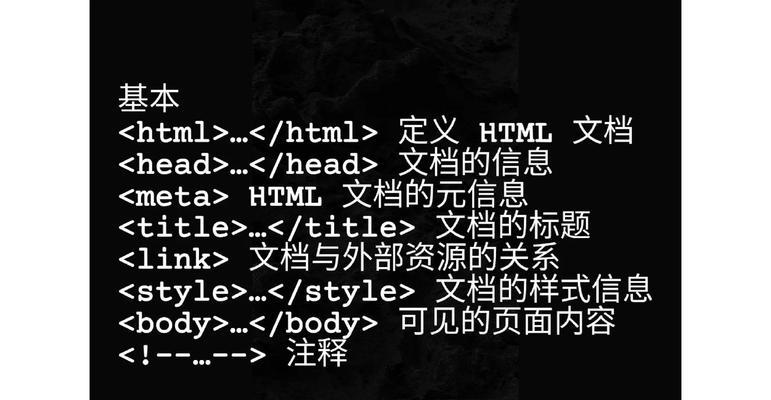
1.HTML基础结构
1.1文档类型声明(Doctype)
文档类型声明是告诉浏览器您使用的HTML版本。对于HTML5来说,这很简单:
```html
```
1.2html标签
html标签是网页的最外层容器,它包括了页面的head部分和body部分。
```html
```

2.网页头部(Head)
2.1标题标签(Title)
标题标签显示在浏览器的标签页上,也是搜索引擎优化(SEO)的关键因素之一。
```html
```
2.2元数据标签(Meta)
meta标签提供了关于HTML文档的元数据,比如字符集声明、页面描述等。
```html
```
2.3链接标签(Link)
link标签用于链接外部资源,比如CSS样式表。
```html
```

3.网页主体(Body)
3.1标题标签(H1-H6)
标题标签定义了网页的标题和副标题,h1通常是最重要的标题。
```html
主标题
副标题
```
3.2段落标签(p)
段落标签用于定义文本段落。
```html
这是一个段落。
```
3.3列表标签(ul,ol,li)
列表标签用于创建无序列表(ul)和有序列表(ol),列表项用li标签表示。
```html
- 列表项1
- 列表项2
```
3.4链接标签(a)
a标签用于创建超链接。
```html
```
3.5图像标签(img)
img标签用于嵌入图像。
```html

```

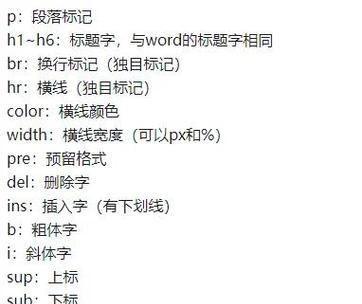
4.文本格式化标签
4.1加粗和斜体标签(b,i)
b标签用于加粗文本,而i标签用于斜体文本。
```html
加粗文本
斜体文本
```
4.2强调和重要性标签(em,strong)
em标签用于表示强调的内容,而strong标签表示更强烈的重要性或紧急性。
```html
强调文本
重要文本
```
5.HTML属性
5.1常用属性(id,class)
id属性定义元素的唯一标识符,而class属性可以定义元素的一个或多个类别。
```html
```
5.2事件处理器属性(onclick,onmouseover)
事件处理器属性定义了元素上的行为,比如点击(onclick)和鼠标悬停(onmouseover)事件。
```html
```
6.表单标签
6.1输入标签(input)
input标签用于创建输入字段,如文本、密码、复选框等。
```html
```
6.2选择标签(select,option)
select标签创建下拉列表,option标签定义列表中的各个选项。
```html
```
7.常见问题解答
7.1HTML标签大小写敏感吗?
HTML标签不区分大小写。然而,为了保持一致性,并且使代码更易于阅读,建议始终使用小写字母。
7.2如何检查HTML代码的有效性?
可以使用W3C的validator工具检查HTML代码的有效性。请确保遵守HTML标准,避免出现验证错误。
7.3如何提高HTML页面的可访问性?
使用适当的语义标签,提供替代文本(alt属性),合理使用标题标签,以及确保键盘导航无障碍等,都是提升页面可访问性的有效方法。
8.实用技巧
8.1浏览器开发者工具(DevTools)
使用浏览器内置的开发者工具可以快速调试和测试HTML代码。这对于学习和问题解决都非常有帮助。
8.2利用外部资源
通过引入外部CSS和JavaScript文件,可以提高代码的可维护性和加载速度。
8.3使用语义化标签
语义化标签不仅有助于SEO,也使得文档结构更清晰,提高了可维护性和可访问性。
9.结语
通过本文的介绍,您应该对HTML的基础结构和常用标签有了全面的了解。牢记HTML是构建网页的骨架,熟练掌握这些基础代码,将为您的网站开发奠定坚实的基础。无论您的目标是创建一个个人博客,还是一个复杂的商业网站,了解HTML的基础都是不可或缺的第一步。继续学习和实践,您将能够创建出既美观又功能强大的网页。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《HTML基础代码有哪些?如何快速掌握它们?》
标签:HTML