HTML5新增了哪些新特性?这些特性如何影响网页开发?
![]() 游客
2025-07-09 14:38:01
2
游客
2025-07-09 14:38:01
2
随着互联网技术的飞速发展,HTML5应运而生,作为最新的HTML标准,它为网页设计和开发带来了性的变化。HTML5不仅对原有技术进行了升级,还引入了许多崭新的特性和功能,大大增强了网页的互动性与多媒体处理能力。本文将详细介绍HTML5所引入的主要新特性,旨在为读者提供全面而深入的了解。
HTML5新增的语义元素
HTML5针对网页内容的结构和语义化进行了优化,添加了一系列新元素来帮助开发者更精确地描述内容。
结构化语义标签
`
`
`
`
多媒体元素
`
`
`
表单元素的革新
``标签新增了多个类型,如email、url、number等,增强了表单验证功能。
新的表单控件如`

HTML5的画布和图形
HTML5引入的`

HTML5的存储和离线功能
HTML5提供了更多本地存储的选项,如WebStorage、WebSQL和IndexedDB。这些存储技术允许网页在本地存储大量数据,提升了应用的离线工作能力。

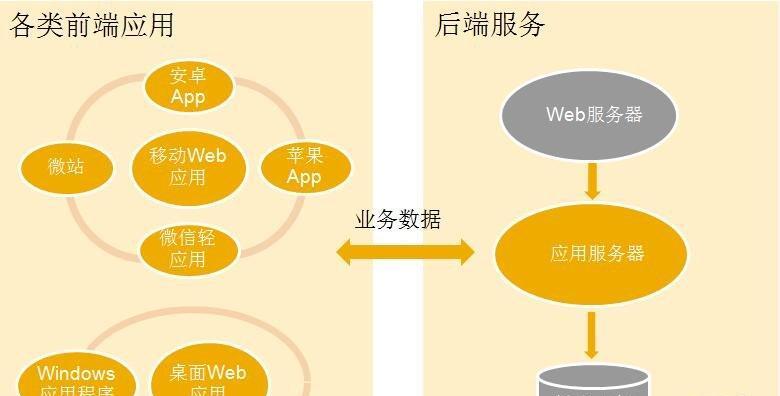
HTML5的通信能力
为了提升Web应用的通信能力,HTML5加入了`WebSocket`协议,它允许服务器和客户端之间进行全双工通信,这种双向的实时通信机制为在线游戏、实时聊天等应用场景提供了可能。
HTML5的可访问性与SEO
HTML5加强了对可访问性的支持,比如使用`
在SEO方面,HTML5的语义化标签有助于搜索引擎更准确地理解网页内容,从而提升网页在搜索结果中的排名。
HTML5的兼容性与开发工具
虽然HTML5为网页设计提供了强大的新工具,但其兼容性问题不可忽视。开发者需要注意不同浏览器对HTML5的支持情况,并采取适当的技术手段确保网页在各种环境下正常工作。
在开发工具方面,现代浏览器如Chrome、Firefox、Safari等都内置了开发者工具,这些工具可以帮助开发者测试和调试HTML5网页。
结语
HTML5的推出,不仅提升了网页的表现力,还带来了更丰富的功能和更好的用户体验。通过对HTML5新特性的深入理解,开发者可以创建出更加先进、更具互动性的Web应用。未来,HTML5仍将持续演进,为互联网世界带来更多的创新和变革。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《HTML5新增了哪些新特性?这些特性如何影响网页开发?》
标签:HTML5
- 搜索
- 最新文章
- 热门文章
-
- 如何制作抖音上的忧郁风格视频剪辑?常见问题有哪些?
- 抖音口播节奏剪辑教程怎么弄?视频剪辑新手入门指南?
- 如何自己在网站推广视频?视频营销的常见问题有哪些?
- 快手剪辑短剧片段教程?视频编辑有哪些技巧?
- 抖音视频剪辑如何添加背景音乐?配声音的技巧有哪些?
- 小红书开场剪辑怎么做?视频编辑的步骤和技巧是什么?
- 怎么剪辑作品才能火爆抖音?掌握这些技巧让你的视频更吸引人?
- 抖音剪辑怎么增加粉丝和点赞?有效策略是什么?
- 抖音如何添加背景音乐并进行视频剪辑?
- 抖音AI抄书视频剪辑技巧有哪些?如何高效制作?
- 专业网站优化怎么做营销?如何通过营销策略提升网站排名?
- 抖音游乐场视频剪辑技巧有哪些?如何快速上手?
- 如何做服装网站推广?有哪些有效的方法和策略?
- 如何开网站广告推广公司?需要哪些步骤和注意事项?
- 网站改版seo怎么办?改版后如何保持搜索引擎排名?
- 整装抖音剪辑怎么做?视频编辑新手入门指南?
- HTML中的face属性有哪些?如何正确使用它们?
- 网站改版亮点怎么写文章?改版后如何吸引用户关注?
- 关键词查网站怎么查?如何快速找到最佳关键词工具?
- 抖音视频剪辑旋转转换方法是什么?操作步骤详细解答?
- 热门tag
- 标签列表