HTML中标题标签有哪些?如何正确使用它们?
![]() 游客
2025-07-03 09:19:01
1
游客
2025-07-03 09:19:01
1
当你开始学习网页设计与开发时,HTML标题扮演着至关重要的角色。它们不仅是页面内容的结构化表现,而且对于搜索引擎优化(SEO)同样至关重要。本文将详细介绍HTML中的标题,并且提供实践指南,帮助你深入理解并正确使用这些标题标签。
标题标签概览
在HTML中,标题标签是一系列的标签,从`
`到``,它们用于定义网页上不同层级的标题。``标签定义最大的标题,而``标签定义最小的标题。
`标签定义最大的标题,而``标签定义最小的标题。
``标签
`
`标签是最重要的标题标签,它在页面中应该只出现一次,并且被搜索引擎视为最重要的页面标题。它应该包含页面的主要内容主题。
```html
这是页面的主标题
```
``标签
`
`标签通常用于次级标题,帮助进一步区分内容的层次结构。页面中可以有多个``标签。
```html
这是次级标题
```
``到`
`标签
`
`到``标签用于更细致的内容划分。随着层级的加深,标题应该逐步变得更加具体和详细。
```html
这是三级标题
这是四级标题
这是五级标题
这是六级标题
```

SEO中标题的重要性
标题标签对于SEO来说意义重大。它们不仅帮助用户快速理解页面内容,还是搜索引擎排名算法的重要因素之一。正确使用标题标签可以提高页面的可读性和排名。
标题的关键词优化
在标题中嵌入关键词可以帮助提高网页在搜索引擎中的排名。如果你的页面是关于“健康饮食”的,那么标题中应该包含“健康饮食”这个关键词。
```html
健康饮食:营养均衡的饮食计划
```
标题的可读性
标题应该简洁明了,能够清晰地传达内容。记住,标题不只是给搜索引擎看的,更重要的是给用户看的。
```html
五种简单方法助您制定健康饮食计划
```

标题使用的最佳实践
在实际的网页开发中,正确使用标题标签需要遵循一些最佳实践。
避免使用误导性的标题
标题应该准确反映其下内容,避免使用与内容不符的标题来吸引点击。这种做法会降低用户体验,且对SEO不利。
保持标题层级的逻辑性
标题的层级应该清晰有序,以逻辑的方式展示内容结构。确保`
`下的``更加具体,``下的``则更加详细。
`下的``则更加详细。
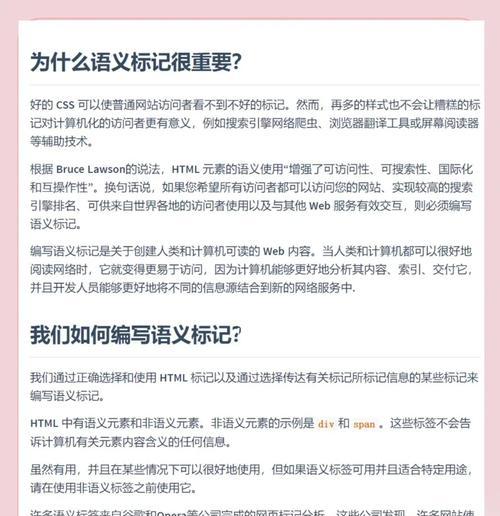
使用语义化标签
除了标题标签,HTML5还引入了一些语义化标签,如`
```html
网站的主要标题
章节标题
章节内容...
页脚信息
```

在HTML中,标题标签从`
`到``为页面内容提供了清晰的结构层次。正确地使用这些标题不仅能够提升用户阅读体验,还能优化SEO效果。确保你的标题准确、相关并且结构化合理,这样才能确保内容在搜索引擎中的良好表现。
通过以上的介绍,你现在已经掌握了HTML标题标签的基础知识及其在SEO中的重要性。现在,你可以开始创建自己具有清晰结构和良好搜索引擎表现的网页了。记住,每个标题都是为用户提供价值并为搜索引擎提供信息的机会。开始实践吧,让你的网页在内容和结构上都更加完善!
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《HTML中标题标签有哪些?如何正确使用它们?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 抖音热榜排名怎么剪辑?视频如何快速上热门?
- 中山网站推广工作如何进行?常见问题有哪些解决方法?
- 快手团购剪辑视频教学怎么做?如何快速掌握视频编辑技巧?
- 抖音黄金剪辑怎么做?掌握这些技巧轻松成为剪辑高手
- 小红书发表用什么剪辑软件好?视频剪辑工具推荐及使用技巧?
- 小红书视频用什么剪辑软件好?如何快速编辑出高质量内容?
- 怎么找小学的博客网站?有哪些推荐的教育博客平台?
- 如何快速推广招生网站?有效策略和常见问题解答?
- 怎么找网站分析?网站分析工具和方法有哪些?
- HTML表格标记有哪些?如何正确使用它们?
- 在快手里剪辑视频的步骤是什么?遇到问题如何解决?
- 如何打造营销网站?营销网站制作的常见问题有哪些?
- 响应式停靠设计是什么?如何实现网页元素的灵活布局?
- 购物网站市场分析怎么写?分析方法和常见问题解答?
- 试卷分析图网站怎么做的?创建流程和功能特点是什么?
- 如何做网络网站推广?有效策略和常见问题解答?
- 哪些直播平台支持HTML5?如何选择合适的HTML5直播平台?
- 新开发的网站如何推广?有哪些有效的推广策略?
- HTML页面跳转动画有哪些?如何实现这些动画效果?
- 为什么网站打不开页面?常见原因及解决方法是什么?
- 热门tag
- 标签列表