HTML导航自定义控件功能有哪些?如何实现个性化导航?
![]() 游客
2025-07-03 09:38:02
1
游客
2025-07-03 09:38:02
1
在现代网页设计中,用户界面的直观性和易用性至关重要。导航控件作为连接网站不同部分的桥梁,扮演着不可或缺的角色。HTML导航自定义控件提供了强大的功能,以创建符合设计师和用户需求的导航体验。本文将详细介绍HTML导航自定义控件的功能,并提供一些实用的指导和技巧。
HTML导航自定义控件的核心功能
开篇核心突出
在开始探讨HTML导航自定义控件之前,需要明确一点,那就是它们通过丰富的功能帮助网页开发者打造专业级的导航栏。这些功能包括但不限于样式定制、响应式设计、动态内容加载等,使得网页导航既美观又实用。
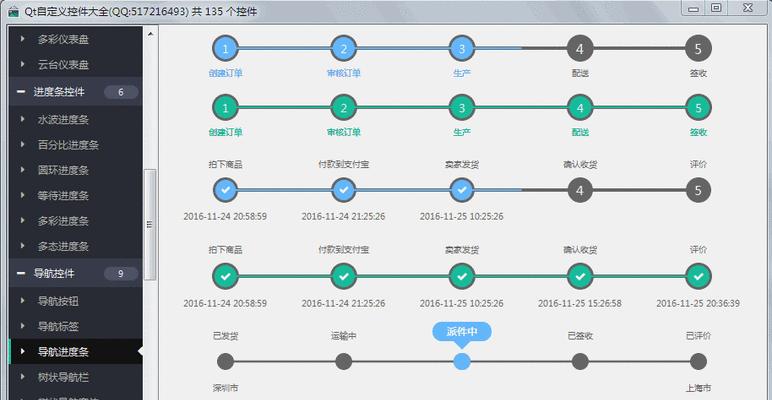
导航样式定制
一个吸引眼球的导航栏可以有效提升用户体验。HTML导航自定义控件允许开发者通过CSS来定制样式,从简单的颜色和字体到复杂的动画和布局都可以自定义。这不仅使得导航栏与网站整体风格保持一致,还能够帮助突出网站的特色。
响应式设计
随着移动设备的普及,响应式设计变得越来越重要。HTML导航自定义控件通常都支持响应式设计,可以根据屏幕大小自动调整导航栏的布局和尺寸,确保在任何设备上都能提供良好的导航体验。
动态内容加载
动态内容加载功能是指导航栏能够实时更新内容,无需刷新页面即可展示最新的菜单项或链接。这对于电商网站、新闻网站等动态内容频繁更新的网站尤其重要。
多级菜单支持
多级菜单是导航控件的一个重要功能,它允许开发者创建层级式的菜单结构。用户可以通过点击一个菜单项展开子菜单,从而在有限的空间内展示更多的导航选项。
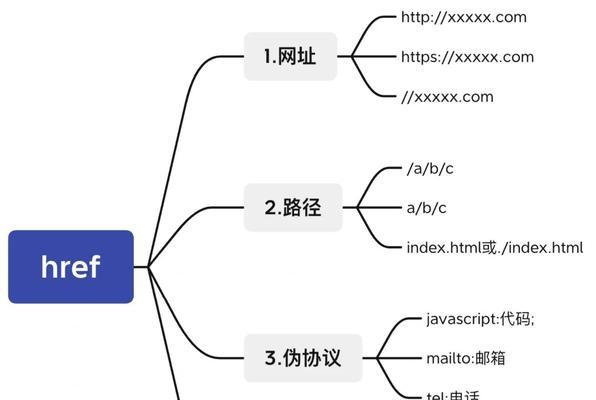
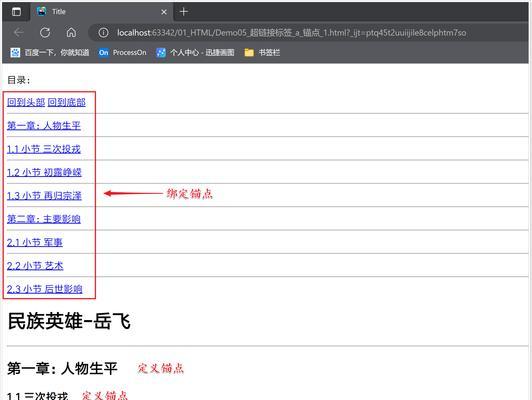
锚点功能
锚点功能可以让导航项链接到页面的特定部分。这对于长页面尤其有用,用户可以通过点击导航项快速跳转到页面的指定位置。
ARIA支持
为了提高网站的无障碍性,HTML导航自定义控件还支持ARIA(AccessibleRichInternetApplications)。开发者可以通过ARIA属性增强导航控件的可访问性,比如为屏幕阅读器用户提供更好的导航体验。

如何使用HTML导航自定义控件
步骤一:选择合适的导航控件
需要根据项目需求选择合适的导航控件。常用的导航控件有Bootstrap导航栏、MaterialDesign导航栏等。在选择时,要考虑到控件是否支持响应式设计、是否易于定制以及社区支持是否活跃。
步骤二:集成和初始化
将选定的导航控件的CSS和JavaScript文件引入到项目中,并按照文档说明进行初始化。确保在文件加载顺序上遵循正确的规范,以保证导航控件能够正常工作。
步骤三:定制导航样式
通过CSS覆盖默认的样式设置,定制导航栏的颜色、字体、尺寸等属性。根据网站风格调整导航栏的视觉效果,以保持品牌一致性。
步骤四:添加响应式设计
利用媒体查询等CSS技术为导航控件添加响应式设计。确保导航栏在不同设备上均能提供良好的用户体验。
步骤五:实现动态内容加载
如果需要动态加载内容,可以使用JavaScript与后端进行交互,实现无刷新加载新的导航项。这通常涉及到Ajax技术的应用。
步骤六:测试导航功能
在完成导航控件的定制和功能实现后,进行充分的测试。在不同的浏览器和设备上测试导航栏的表现,确保功能正常且兼容性良好。
步骤七:优化和调整
根据测试结果和用户反馈,对导航控件进行必要的优化和调整。持续改进导航体验,满足用户的需求。

常见问题和实用技巧
如何确保导航栏在所有浏览器上显示一致?
确保在主流浏览器上测试导航栏,并使用CSS前缀来增强兼容性。可以使用一些跨浏览器测试工具如BrowserStack来辅助测试。
如何提高导航栏的可访问性?
确保使用ARIA属性,比如`aria-label`和`aria-controls`,来提高导航栏的可访问性,为所有用户提供良好的导航体验。
如何创建一个既美观又实用的导航栏?
结合网站的整体风格和用户体验需求,通过精心设计的样式和合理的布局来创建一个既美观又实用的导航栏。同时,确保导航栏功能丰富,易于操作。
如何处理大型网站的导航栏?
对于大型网站,可以使用多级菜单或锚点功能来组织导航结构。可以考虑使用面包屑导航或侧边栏导航来辅助主导航栏,提高网站的导航效率。

结语
通过本文的介绍,我们了解了HTML导航自定义控件的多样功能,以及如何根据项目需求选择和使用这些控件。无论是响应式设计、动态内容加载,还是多级菜单和支持,这些功能都能帮助开发者创建出既美观又实用的导航栏。随着技术的不断进步,HTML导航自定义控件将会变得更加智能和强大,以满足不断变化的用户需求。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《HTML导航自定义控件功能有哪些?如何实现个性化导航?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 抖音热榜排名怎么剪辑?视频如何快速上热门?
- 快手团购剪辑视频教学怎么做?如何快速掌握视频编辑技巧?
- 中山网站推广工作如何进行?常见问题有哪些解决方法?
- 抖音黄金剪辑怎么做?掌握这些技巧轻松成为剪辑高手
- 小红书发表用什么剪辑软件好?视频剪辑工具推荐及使用技巧?
- 小红书视频用什么剪辑软件好?如何快速编辑出高质量内容?
- 怎么找小学的博客网站?有哪些推荐的教育博客平台?
- 如何快速推广招生网站?有效策略和常见问题解答?
- 怎么找网站分析?网站分析工具和方法有哪些?
- HTML表格标记有哪些?如何正确使用它们?
- 在快手里剪辑视频的步骤是什么?遇到问题如何解决?
- 如何打造营销网站?营销网站制作的常见问题有哪些?
- 响应式停靠设计是什么?如何实现网页元素的灵活布局?
- 购物网站市场分析怎么写?分析方法和常见问题解答?
- 快手剪辑怎么做得好看呢?掌握这些技巧让你的视频脱颖而出!
- 小红书视屏剪辑怎么放大?视频内容如何优化提高曝光率?
- 试卷分析图网站怎么做的?创建流程和功能特点是什么?
- 如何做网络网站推广?有效策略和常见问题解答?
- 哪些直播平台支持HTML5?如何选择合适的HTML5直播平台?
- 广告公司网站如何做推广?有哪些有效的推广策略?
- 热门tag
- 标签列表