HTML有哪些特征?这些特征如何影响网页设计?
![]() 游客
2025-07-03 13:38:01
1
游客
2025-07-03 13:38:01
1
HTML是构建网页的基础,它的全称是HyperTextMarkupLanguage,即超文本标记语言。作为互联网上应用最广泛的标准标记语言,HTML定义了网页内容的结构和布局。本文将详细介绍HTML的几个核心特征,并指导您如何理解和应用这些特征。
核心特征一:结构化文档
HTML文档具有清晰的结构化特征,主要由一系列元素组成,这些元素通过标签(tags)来定义。标签通常成对出现,包括起始标签和结束标签,例如`
这是一个段落。
`。这些标签告诉浏览器如何显示文档内容。结构化文档使得HTML页面能够有序地展示各种信息,包括文本、图片、链接等。
核心特征二:超文本特性
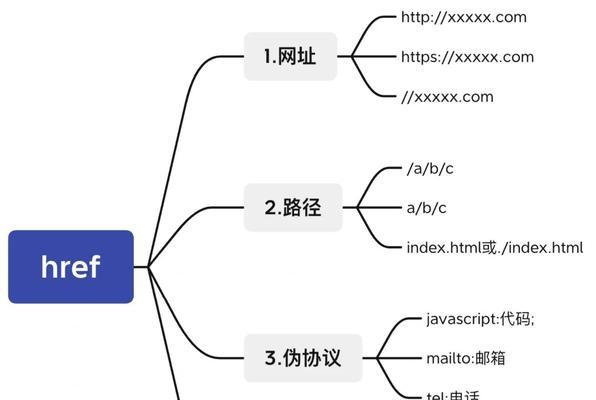
HTML的超文本特性允许用户通过点击链接(使用``标签创建)在不同的网页或同一网页的不同部分之间进行跳转。这种非线性的阅读方式极大地提升了信息的可访问性和交互性。

核心特征三:语义化标签
HTML5引入了许多语义化的标签,如`

核心特征四:多媒体支持
HTML支持嵌入多种类型的多媒体内容,包括图片(``)、音频(`
核心特征五:表单与交互
HTML表单(`
