HTML5中新增的input属性有哪些?它们解决了哪些常见问题?
![]() 游客
2025-07-06 12:57:01
3
游客
2025-07-06 12:57:01
3
随着互联网技术的飞速发展,Web标准不断更新,HTML5作为最新的HTML标准,带来了许多改进和新特性。在表单元素中,``标签得到了显著增强,新增了一系列属性,以提供更丰富的用户交互和更好的数据处理能力。本文将详细介绍HTML5中新增的``元素的属性,帮助开发者打造更强大、更具吸引力的网页表单。
开篇核心突出
在网页设计和开发中,表单元素始终扮演着重要角色。HTML5对``标签进行了重要的扩展,增加了多种属性以适应现代Web应用的需求。这些新增属性极大地方便了用户的数据输入,提高了表单的互动性和安全性。接下来,我们将一一探索这些属性,并了解如何在实际开发中运用它们。

新增input属性概览
HTML5为``元素引入了以下属性,旨在提升用户体验和数据收集的效率:
1.`placeholder`
2.`required`
3.`pattern`
4.`autofocus`
5.`type`
6.`autocomplete`
7.`min`和`max`
8.`step`
9.`multiple`

详细解说新增input属性
placeholder属性
`placeholder`属性提供了一个提示信息,当输入字段为空时显示,并在用户开始输入时消失。这有助于引导用户输入正确的数据格式。
```html
```
required属性
`required`属性确保用户在提交表单之前必须填写该输入字段。如果没有输入,表单将不会提交,提示用户进行补充。
```html
```
pattern属性
`pattern`属性允许开发者通过正则表达式定义输入字段的有效格式。当表单提交时,如果输入内容与`pattern`指定的格式不符,表单将不会提交。
```html
```
autofocus属性
`autofocus`属性用于自动聚焦到某个特定的输入字段。当页面加载完成后,带有`autofocus`属性的输入字段将自动获得光标焦点。
```html
```
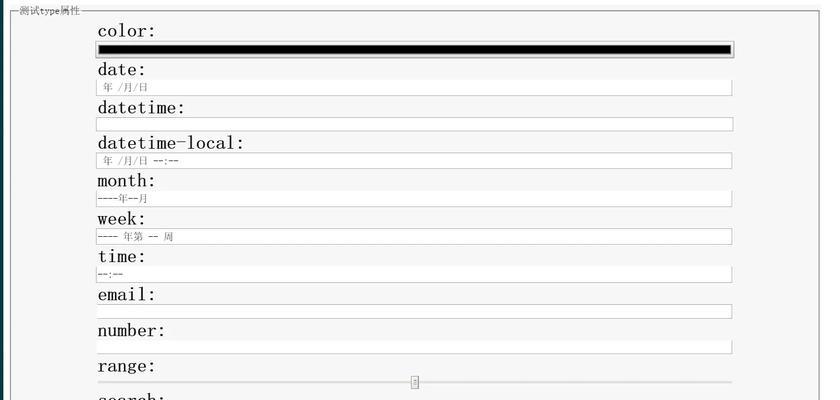
type属性的扩展
HTML5对`type`属性进行了扩展,引入了更多种类的输入类型,如`email`、`url`、`number`、`range`、`color`等,丰富了数据的输入方式。
```html
```
autocomplete属性
`autocomplete`属性控制浏览器是否可以自动完成输入字段的值。设置为`on`时,浏览器会自动填充表单输入。
```html
```
min和max属性
`min`和`max`属性用于``元素的某些类型,如`number`、`range`等,它们限定了输入值的最小值和最大值。
```html
```
step属性
`step`属性定义了``元素的有效数字间隔。当输入类型是`number`时,`step="5"`意味着用户可以输入5的倍数。
```html
```
multiple属性
`multiple`属性允许用户在``元素的`email`和`file`类型中选择多个值。
```html
```

深度指导
在实际应用中,开发者应根据具体需求选择合适的属性。在邮箱输入框中使用`type="email"`和`required`属性确保用户输入有效的邮箱地址。使用`placeholder`提供输入示例,使用`pattern`验证更复杂的输入格式,比如电话号码或身份证号。
常见问题与实用技巧
1.如何确保`required`属性在所有浏览器中均有效?
确保使用`required`属性时,输入字段有明确的标签,并且标签与输入字段相关联,以满足可访问性要求。
2.使用`pattern`属性时应注意什么?
正则表达式可能会非常复杂,确保提供清晰的`title`属性来帮助用户理解需要输入的格式。
3.如何改善用户体验?
使用`placeholder`和`autocomplete`可以极大提升用户填写表单的便捷性,但也要注意保护用户的隐私安全。
结语
通过以上介绍,您已经了解了HTML5中为``标签新增的各种属性,并掌握如何在日常开发工作中利用这些属性提升表单的功能性和用户体验。综合以上,合理运用这些属性,不仅能增强网站的交互性,还能有效提升用户满意度和数据收集的效率。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《HTML5中新增的input属性有哪些?它们解决了哪些常见问题?》
标签:HTML5
- 上一篇: 视频有剪辑吗?如何将剪辑视频上传到抖音平台?
- 下一篇: 快手视频剪辑在滨州的收费标准是什么?
- 搜索
- 最新文章
- 热门文章
-
- 如何优化.net网站关键词?常见优化问题有哪些?
- 快手剪辑兼职怎么做的视频?视频编辑兼职流程和技巧是什么?
- HTML中JavaScript事件有哪些?如何正确使用它们?
- HTML含义是什么?主体标记有哪些常见问题?
- 经营模式分析网站怎么做?如何打造高效的经营模式分析平台?
- 如何在各网站推广产品?有效策略和常见问题解答?
- HTML重点标签有哪些?如何正确使用它们?
- 城口县短视频优化怎么做?如何提升短视频在搜索引擎中的排名?
- 泰州市新增网站推广如何进行?常见问题有哪些?
- 网站如何做推广员赚钱的?有哪些有效策略和常见问题解答?
- HTML5新标记有哪些?它们的用途和优势是什么?
- 企业网站营销要求怎么写?如何确保内容符合搜索引擎优化标准?
- 抖音剪辑仙门门主视频怎么做?视频制作流程和技巧是什么?
- 音乐抖音剪辑怎么做?有哪些高效剪辑技巧?
- 抖音视频剪辑时取消音乐的方法是什么?
- 网站开发企业分析怎么写?分析报告应包含哪些要点?
- 抖音剪辑热歌背景图怎么制作?制作过程中的常见问题有哪些?
- 抖音如何合并两张照片?合并照片的步骤是什么?
- 抖音视频循环剪辑技巧是什么?如何实现视频的无缝循环播放?
- 如何推广我的网站?有效策略和常见问题解答?
- 热门tag
- 标签列表