HTML5和CSS3新增了哪些属性?如何应用这些新特性?
![]() 游客
2025-07-06 09:19:01
2
游客
2025-07-06 09:19:01
2
HTML5和CSS3作为现代网页设计的基石,自问世以来就为网页开发者们提供了更为丰富和灵活的工具。随着技术的不断演进,HTML5和CSS3相较于它们的前代产品,引入了诸多创新性的属性和功能,极大地提升了网页的互动性、可访问性和视觉呈现效果。本文将详细探讨HTML5和CSS3新增的属性,帮助开发者们充分利用这些新技术,打造更优质的用户体验。
HTML5新增的属性和标签
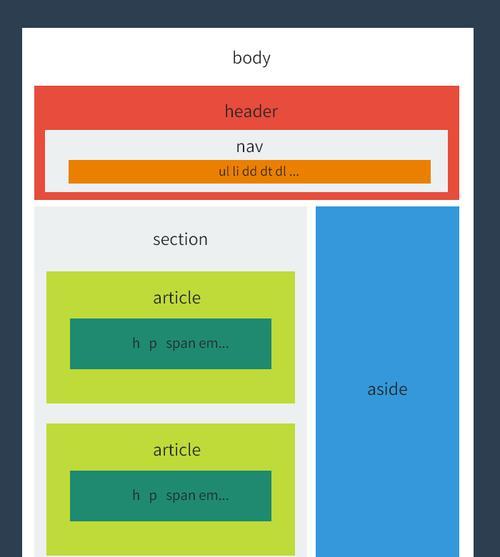
结构性元素
HTML5引入了一些新的结构性元素,用于构建更加语义化的文档结构。这些元素包括:
`
`
`
`
`

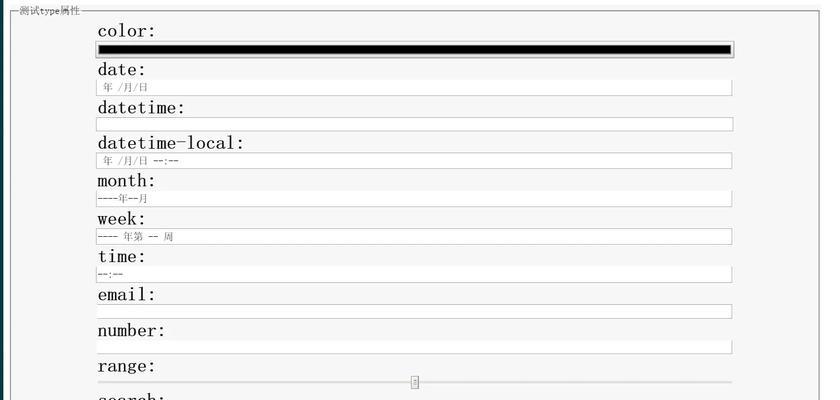
表单增强
HTML5为`
- 搜索
- 最新文章
- 热门文章
-
- 快手剪辑兼职怎么做的视频?视频编辑兼职流程和技巧是什么?
- HTML中JavaScript事件有哪些?如何正确使用它们?
- 如何优化.net网站关键词?常见优化问题有哪些?
- HTML含义是什么?主体标记有哪些常见问题?
- 经营模式分析网站怎么做?如何打造高效的经营模式分析平台?
- 如何在各网站推广产品?有效策略和常见问题解答?
- HTML重点标签有哪些?如何正确使用它们?
- 城口县短视频优化怎么做?如何提升短视频在搜索引擎中的排名?
- 泰州市新增网站推广如何进行?常见问题有哪些?
- 网站如何做推广员赚钱的?有哪些有效策略和常见问题解答?
- HTML5新标记有哪些?它们的用途和优势是什么?
- 企业网站营销要求怎么写?如何确保内容符合搜索引擎优化标准?
- 抖音剪辑仙门门主视频怎么做?视频制作流程和技巧是什么?
- 音乐抖音剪辑怎么做?有哪些高效剪辑技巧?
- 抖音剪辑热歌背景图怎么制作?制作过程中的常见问题有哪些?
- 抖音视频剪辑时取消音乐的方法是什么?
- 抖音如何合并两张照片?合并照片的步骤是什么?
- 网站开发企业分析怎么写?分析报告应包含哪些要点?
- 抖音视频循环剪辑技巧是什么?如何实现视频的无缝循环播放?
- 如何推广我的网站?有效策略和常见问题解答?
- 热门tag
- 标签列表