学习HTML5需要掌握哪些核心内容?
![]() 游客
2025-07-06 09:57:01
2
游客
2025-07-06 09:57:01
2
HTML5作为网页设计和开发的基础语言,已经成为了每个想从事网站制作或前端开发的人的必修课。随着互联网技术的快速发展,HTML5的重要性更是日益凸显。学习HTML5究竟需要掌握哪些关键知识点呢?本文将为您提供全面的学习指南,帮助您在学习HTML5的道路上事半功倍。
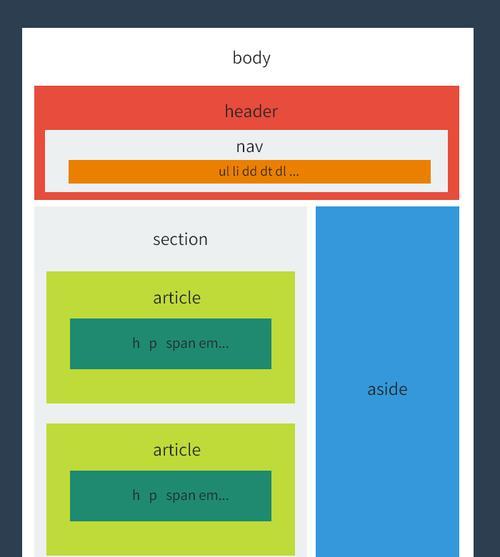
HTML5基础标签的使用
核心标签的熟悉
HTML5的基础标签构成了网页内容的骨架,学习这些标签是搭建任何网页的第一步。核心标签包括``、``、`
`、``等。确保您理解每个标签的作用以及它们如何一起工作来构建一个网页。文本内容的标签
文本是网页传达信息的主要方式,掌握`
`至``的标题标签,`
`段落标签,以及强调文本的``和``标签,对提高页面的可读性和SEO至关重要。
链接与图像的处理
链接使网页具有交互性,使用``标签创建链接是基本技能。图像标签``是构成视觉内容的基础,了解如何使用`src`属性和`alt`属性是必要的。

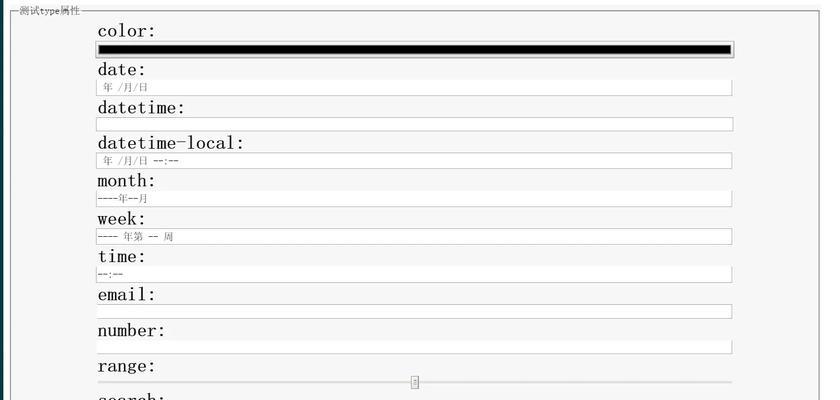
表单和输入元素的掌握
表单标签的作用
表单`
- 上一篇: 抖音倒放功能失效怎么办?视频编辑技巧分享
- 下一篇: 广东短视频seo优化推广怎么做?有哪些有效策略?
- 搜索
- 最新文章
- 热门文章
-
- 快手剪辑兼职怎么做的视频?视频编辑兼职流程和技巧是什么?
- HTML中JavaScript事件有哪些?如何正确使用它们?
- 如何优化.net网站关键词?常见优化问题有哪些?
- HTML含义是什么?主体标记有哪些常见问题?
- 经营模式分析网站怎么做?如何打造高效的经营模式分析平台?
- 如何在各网站推广产品?有效策略和常见问题解答?
- 网站如何做推广员赚钱的?有哪些有效策略和常见问题解答?
- HTML重点标签有哪些?如何正确使用它们?
- 企业网站营销要求怎么写?如何确保内容符合搜索引擎优化标准?
- 城口县短视频优化怎么做?如何提升短视频在搜索引擎中的排名?
- 抖音剪辑仙门门主视频怎么做?视频制作流程和技巧是什么?
- 抖音如何合并两张照片?合并照片的步骤是什么?
- 泰州市新增网站推广如何进行?常见问题有哪些?
- HTML5新标记有哪些?它们的用途和优势是什么?
- 音乐抖音剪辑怎么做?有哪些高效剪辑技巧?
- 抖音剪辑热歌背景图怎么制作?制作过程中的常见问题有哪些?
- 抖音视频剪辑时取消音乐的方法是什么?
- 网站开发企业分析怎么写?分析报告应包含哪些要点?
- 抖音视频循环剪辑技巧是什么?如何实现视频的无缝循环播放?
- 如何推广我的网站?有效策略和常见问题解答?
- 热门tag
- 标签列表