HTML5需要学习哪些内容?掌握这些技能后能做什么?
![]() 游客
2025-07-08 15:38:02
3
游客
2025-07-08 15:38:02
3
随着互联网技术的飞速发展,HTML5作为新一代Web标准,已经成为开发者必须掌握的技能之一。本文将为初学者提供一份全面的HTML5学习指南,帮助大家从零开始,逐步深入了解并掌握HTML5的核心技术和应用。
一、HTML5基础知识
1.HTML5的定义与特性
HTML5是超文本标记语言(HyperTextMarkupLanguage)的第五次重大修改。它不仅带来了新的文档类型定义,还引入了多项新技术,如Canvas、SVG、Web存储、本地SQL数据库以及多媒体元素(audio和video)。HTML5旨在提高网页的互操作性,优化多媒体内容的处理,同时确保即使在网络连接不稳定的情况下,内容仍然可访问。
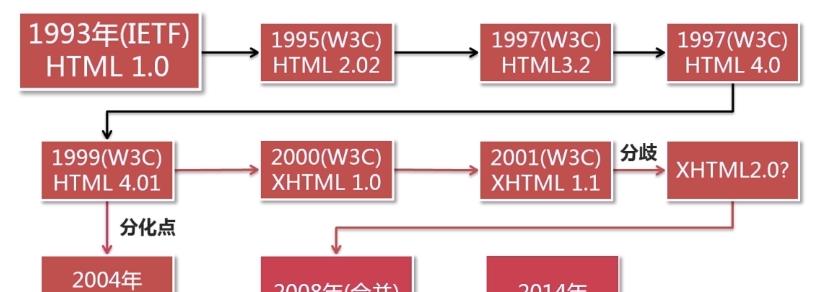
2.HTML5与前代技术的对比
与HTML4或XHTML相比,HTML5的设计哲学更注重简洁性和易用性。它减少了对脚本语言的依赖,通过HTML标签本身的增强,使得开发者无需额外插件即可在网页中嵌入视频、音频等多媒体资源。HTML5优化了对离线应用的支持,加强了页面的语义化,让搜索引擎更容易理解网页内容。
3.HTML5的开发环境搭建
为了开始HTML5的学习,你需要准备一个合适的开发环境。最简单的搭建方法是选择一款轻量级的文本编辑器,如Notepad++、SublimeText或VisualStudioCode。安装一个本地服务器软件如XAMPP或MAMP,可以让你测试Web应用并理解其工作原理。

二、HTML5核心内容学习
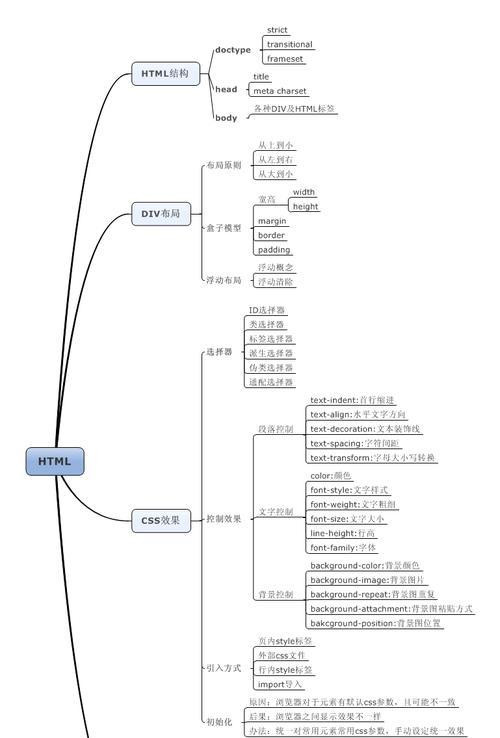
1.HTML5结构基础
学习HTML5首先需要熟悉它的基本结构,包括``声明、``、`
`和``等元素。要理解每一个基础标签的作用,并掌握如何合理地组织页面内容。2.HTML5的语义化标签
HTML5引入了许多新的语义化标签,如`
3.HTML5表单增强
HTML5在表单处理上有了显著增强,引入了如`
4.HTML5的多媒体元素
视频和音频是HTML5中的亮点,通过`
5.HTML5图形与动画
HTML5通过`
6.HTML5的存储技术
Web存储(包括localStorage和sessionStorage)允许你在用户的浏览器中保存数据。HTML5还支持IndexedDB,一种更为强大的客户端数据库解决方案。学习如何利用这些存储技术,对于开发需要本地数据存储的应用至关重要。

三、HTML5的高级应用
1.HTML5离线Web应用
通过Manifest文件和ServiceWorker,HTML5允许开发者构建可以离线运行的Web应用。这对于提高应用的可用性和性能至关重要。
2.HTML5与移动端开发
响应式设计已成为移动互联网的标配,HTML5结合CSS3可以很容易地开发出适应各种屏幕尺寸的网页。学习如何利用HTML5开发跨平台的移动应用,将大大提升你的开发效率。
3.HTML5与其他技术的集成
HTML5并不是孤立的,它需要与CSS3、JavaScript等技术协同工作。理解如何将这些技术整合,可以让你构建更为丰富和交互性更强的Web应用。

四、实践与进阶
1.HTML5项目实战
理论知识需要通过实践才能得到巩固。尝试创建一些小项目,如个人博客、在线相册等,将所学知识应用到实际开发中去。
2.学习资源推荐
网络上有大量的HTML5学习资源,包括在线教程、电子书籍、视频课程等。建议多访问如MDN(MozillaDeveloperNetwork)这样的官方文档,保持学习的深度和准确性。
3.加入开发者社区
加入如StackOverflow、GitHub等开发者社区,可以让你与全球的开发者交流经验,学习他人的代码实践,不断提高自己的技能水平。
综合以上所述,HTML5是Web开发中不可或缺的一环。通过系统学习HTML5的基础知识、核心内容和高级应用,并在实践中不断摸索和提升,你将能够构建出更加先进、高效和用户友好的Web应用。让我们从现在开始,踏上HTML5的学习之旅,迎接未来的挑战。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《HTML5需要学习哪些内容?掌握这些技能后能做什么?》
标签:HTML5
- 搜索
- 最新文章
- 热门文章
-
- 泰州市新增网站推广如何进行?常见问题有哪些?
- HTML5新增了哪些特性?这些新特性如何影响网页设计?
- 如何自己在网站推广视频?视频营销的常见问题有哪些?
- 如何做网站推广广告?有效提升网站流量的策略有哪些?
- HTML中target属性的作用是什么?如何正确使用target属性?
- 宠物网站建站分析怎么写?需要考虑哪些因素?
- 璧山外贸网站推广方法有哪些?效果如何评估?
- 剪辑剧情的音效如何上传至抖音?操作步骤是什么?
- 如何制作抖音上的忧郁风格视频剪辑?常见问题有哪些?
- 如何做服装网站推广?有哪些有效的方法和策略?
- 博客的网站怎么弄的?需要哪些步骤和工具?
- 网站标题怎么优化关键词?如何提高搜索引擎排名?
- 个人网站如何制作奥维地图url?遇到问题怎么办?
- 快手直播剪辑视频怎么剪?有哪些高效剪辑技巧?
- 功能架构图网站怎么做?创建步骤和注意事项是什么?
- 网站改版seo怎么办?改版后如何保持搜索引擎排名?
- HTML中的face属性有哪些?如何正确使用它们?
- 网站建设时机分析怎么写?如何判断最佳建站时间?
- 网站如何做后期推广工作?有哪些有效的推广策略?
- 快手视频剪辑教程:如何快速抠出视频片段进行编辑?
- 热门tag
- 标签列表