HTML5文件结构有哪些特点?如何利用这些特点优化网站?
![]() 游客
2025-07-07 21:38:01
3
游客
2025-07-07 21:38:01
3
HTML5作为万维网的基石,自推出以来便以其革新性的文件结构特点,重新定义了网页的设计和开发方式。对于网页设计师和开发人员来说,了解HTML5文件结构的特点不仅有助于创建符合现代标准的网站,而且对提升SEO排名和用户体验也有着至关重要的作用。本文将深入探讨HTML5文件结构的核心特点,并提供实用技巧,帮助读者更好地掌握HTML5的精髓。
一、文档类型声明的简化
在HTML5中,文档类型声明(Doctype)变得异常简洁,仅需以下代码:
```html
```
这段声明的作用是告诉浏览器使用标准模式来渲染页面,而无需像HTML4那样包含冗长的文档类型声明。

二、字符编码声明的优化
在HTML5中,字符编码的声明也变得更为直接和高效,通过以下元标签指定:
```html
```
这行代码声明了文档使用UTF-8字符集,它不仅支持各种语言字符,还能够减少编码错误,提高网页的兼容性。

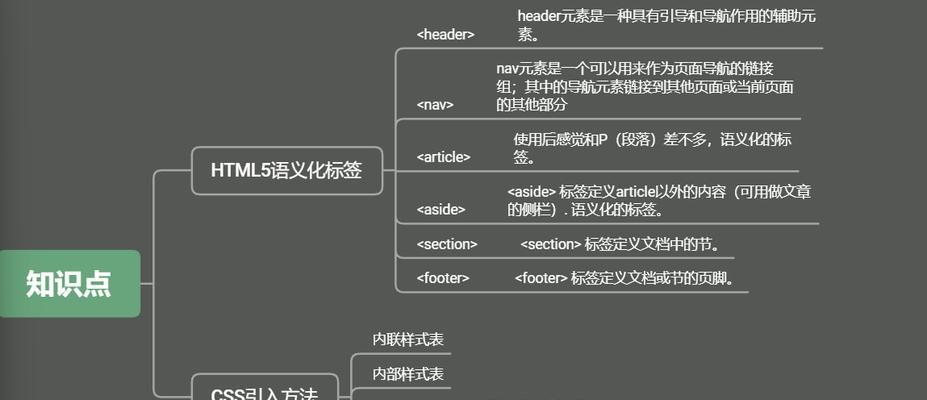
三、语义化标签的引入
HTML5引入了一系列语义化标签,如`
1.`
`
2.`
`
3.`
`

四、多媒体支持
HTML5对多媒体内容的支持得到了加强。通过`
```html
您的浏览器不支持audio元素。
```
```html
您的浏览器不支持video元素。
```
这些标签不仅简化了代码,还提高了网站的访问性和可维护性。
五、表单元素的改进
HTML5对表单元素也做了重大改进,包括新增了``类型,如email、url、number等,提高了数据的验证性和用户体验。
```html
```
以上代码展示了如何创建一个带有邮箱验证功能的表单。
六、离线存储
HTML5引入了离线存储机制,通过Web存储API,使得网页可以在没有网络连接的情况下也能缓存数据和资源,极大地增强了应用的可用性和性能。
七、WebWorkers的引入
WebWorkers允许在后台线程运行JavaScript代码,不干扰用户界面。这为复杂应用的开发提供了更好的性能和用户体验。
通过这些核心特点,HTML5文件结构为现代Web开发提供了强大的支持。设计师和开发者应充分利用这些特性,打造更加丰富、互动和高效的在线体验。同时,这也有助于提高网页在搜索引擎中的排名,因为HTML5的语义化标签能够帮助搜索引擎更准确地理解网页内容。
在实际应用中,开发者和设计师应该结合HTML5的这些特性,不断优化网站结构和内容,从而满足用户需求并获得更好的搜索引擎表现。综合以上所述,HTML5文件结构不仅改进了Web技术的现状,也为未来的Web发展奠定了坚实的基础。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《HTML5文件结构有哪些特点?如何利用这些特点优化网站?》
标签:HTML5
- 搜索
- 最新文章
- 热门文章
-
- 如何优化.net网站关键词?常见优化问题有哪些?
- 城口县短视频优化怎么做?如何提升短视频在搜索引擎中的排名?
- HTML中JavaScript事件有哪些?如何正确使用它们?
- 经营模式分析网站怎么做?如何打造高效的经营模式分析平台?
- 网站如何做推广员赚钱的?有哪些有效策略和常见问题解答?
- 网站开发企业分析怎么写?分析报告应包含哪些要点?
- 泰州市新增网站推广如何进行?常见问题有哪些?
- HTML5新增了哪些特性?这些新特性如何影响网页设计?
- HTML中target属性的作用是什么?如何正确使用target属性?
- 如何做网站推广广告?有效提升网站流量的策略有哪些?
- HTML重点标签有哪些?如何正确使用它们?
- 抖音剪辑仙门门主视频怎么做?视频制作流程和技巧是什么?
- 如何自己在网站推广视频?视频营销的常见问题有哪些?
- 怎么分析网站缺点?有哪些常见问题需要关注?
- HTML全局属性有哪些?它们各自的作用是什么?
- 宠物网站建站分析怎么写?需要考虑哪些因素?
- 网站怎么改版最好?改版后如何保持SEO排名?
- 营销型网站怎么提高业绩?有效策略和方法是什么?
- 如何优化短视频作品?掌握这些技巧提升观看量!
- 如何打造高效能的营销网站?营销网站优化有哪些常见问题?
- 热门tag
- 标签列表