HTML5学习指南:必须掌握的核心内容有哪些?
![]() 游客
2025-07-07 23:19:01
3
游客
2025-07-07 23:19:01
3
随着互联网技术的飞速发展,HTML5已经成为了前端开发的标准语言之一。对于希望投身于Web开发领域的学习者来说,掌握HTML5是基础也是关键。本文旨在为初学者提供一份详尽的HTML5学习指南,涵盖必备技能、深度解析以及学习过程中常见的问题解答,帮助大家高效学习并快速入门。
HTML5基础知识概述
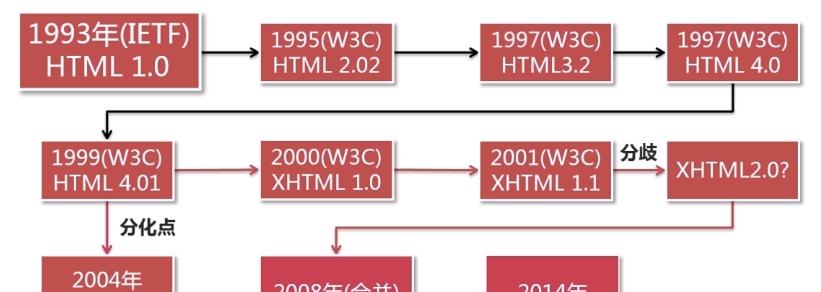
在深入学习之前,我们先了解HTML5的定义。HTML5是超文本标记语言(HyperTextMarkupLanguage)的第五次重大修订版本,它引入了许多新元素和API,使得网页的功能更加强大,同时也更加灵活和高效。HTML5不仅增强了Web内容的表现能力,也为Web应用的发展提供了更广阔的平台。

HTML5核心内容学习
1.HTML5基础语法
HTML5的基础语法是任何初学者必须掌握的部分。这包括了解和使用各种HTML标签,例如`
实用技巧:在学习标签的时候,可以尝试自己写一些简单的页面,通过实践加深理解。
2.HTML5表单
HTML表单是收集用户输入信息的重要组件。HTML5在表单方面做出了很多改进,如``标签的新类型,以及表单验证的新特性等。学习如何创建表单、处理表单数据是Web开发的基本技能。
常见问题解答:如何使用HTML5的`required`属性来确保用户在提交表单之前填写必要的信息。
3.HTML5多媒体支持
HTML5提供了更丰富的多媒体内容支持,包括`
背景信息:了解HTML5多媒体标签诞生的背景及其带来的好处。
4.HTML5的画布技术
CanvasAPI是HTML5中另一个强大的特性。它允许在网页上绘制图形,通过JavaScript进行编程,可以创造出非常丰富的交互效果。画布技术是前端开发者必须掌握的技能之一。
深度指导:通过编写简单的动画和图形绘制示例,来学习如何利用画布技术。
5.HTML5本地存储
WebStorage为前端开发者提供了在客户端存储数据的方法,使得应用的离线使用成为可能。HTML5中的`localStorage`和`sessionStorage`是实现本地存储的关键技术。学习它们的使用,能够极大提升用户体验。
常见问题解答:如何区别`localStorage`和`sessionStorage`,以及它们在不同场景下的应用。
6.HTML5中的语义化标签
语义化标签是HTML5中的重要组成部分,如`
实用技巧:在创建网页时,如何选择合适的语义化标签来提高页面的可访问性和SEO效果。

进阶学习与实践
HTML5的学习不仅仅局限于基础语法和特性,进阶学习还应该包括对Web标准的深入理解、响应式设计、跨浏览器兼容性处理、以及利用HTML5开发Web应用等。
多角度拓展:如何通过响应式设计框架如Bootstrap来增强网页的适应性,或者如何通过HTML5的拖放API来实现更复杂的交互。

综合以上
通过上述内容的学习,初学者应该对HTML5有了一个全面的了解,并能够开始自己的实践。请记住,实践是最好的学习方式。不断地编写代码、构建项目,并参考各种在线资源和社区,将帮助你更深入地掌握HTML5,并在Web开发的道路上越走越远。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《HTML5学习指南:必须掌握的核心内容有哪些?》
标签:HTML5
- 搜索
- 最新文章
- 热门文章
-
- 如何优化.net网站关键词?常见优化问题有哪些?
- 城口县短视频优化怎么做?如何提升短视频在搜索引擎中的排名?
- HTML中JavaScript事件有哪些?如何正确使用它们?
- 经营模式分析网站怎么做?如何打造高效的经营模式分析平台?
- 网站如何做推广员赚钱的?有哪些有效策略和常见问题解答?
- 网站开发企业分析怎么写?分析报告应包含哪些要点?
- 泰州市新增网站推广如何进行?常见问题有哪些?
- HTML5新增了哪些特性?这些新特性如何影响网页设计?
- HTML中target属性的作用是什么?如何正确使用target属性?
- 如何做网站推广广告?有效提升网站流量的策略有哪些?
- HTML重点标签有哪些?如何正确使用它们?
- 抖音剪辑仙门门主视频怎么做?视频制作流程和技巧是什么?
- 如何自己在网站推广视频?视频营销的常见问题有哪些?
- 怎么分析网站缺点?有哪些常见问题需要关注?
- HTML全局属性有哪些?它们各自的作用是什么?
- 宠物网站建站分析怎么写?需要考虑哪些因素?
- 网站怎么改版最好?改版后如何保持SEO排名?
- 营销型网站怎么提高业绩?有效策略和方法是什么?
- 如何优化短视频作品?掌握这些技巧提升观看量!
- 如何打造高效能的营销网站?营销网站优化有哪些常见问题?
- 热门tag
- 标签列表






