织梦网站添加地图utf的方法是什么?遇到问题如何解决?
![]() 游客
2025-07-09 17:19:01
10
游客
2025-07-09 17:19:01
10
如何在织梦网站上添加UTF-8编码的地图
在互联网技术迅猛发展的今天,网站的功能性和用户体验变得至关重要。对于一些需要展示地理位置信息的网站而言,嵌入地图是提升用户体验的一个有效手段。织梦内容管理系统(DedeCMS)作为国内广泛使用的一款网站管理系统,提供强大的网站构建和管理功能。但如何在织梦网站上添加UTF-8编码的地图,以确保兼容性和功能性呢?本文将详细指导您完成这一过程。

一、了解UTF-8编码与地图嵌入的重要性
UTF-8编码是一种针对Unicode的可变长度字符编码,能够用来表示任何字符,且具有良好的跨平台兼容性。在织梦网站中添加UTF-8编码的地图,能够确保网站在不同浏览器和设备上都能正确显示,避免出现乱码现象。
地图嵌入对于提供地理信息服务的网站来说,是必备的功能之一。它可以帮助用户直观地了解位置信息,增加网站的互动性和可用性。

二、准备工作
在开始之前,请确保你拥有以下条件:
织梦内容管理系统的网站已搭建完成。
拥有地图服务提供商的API密钥,例如高德、百度或谷歌地图等。
网站开发和管理的相关知识,特别是HTML和JavaScript。
三、添加UTF-8编码地图的步骤
步骤一:获取地图代码
访问地图服务提供商的开发者平台,获取地图嵌入代码。通常情况下,你会得到一段HTML代码和JavaScript代码,其中包含地图的初始化参数。
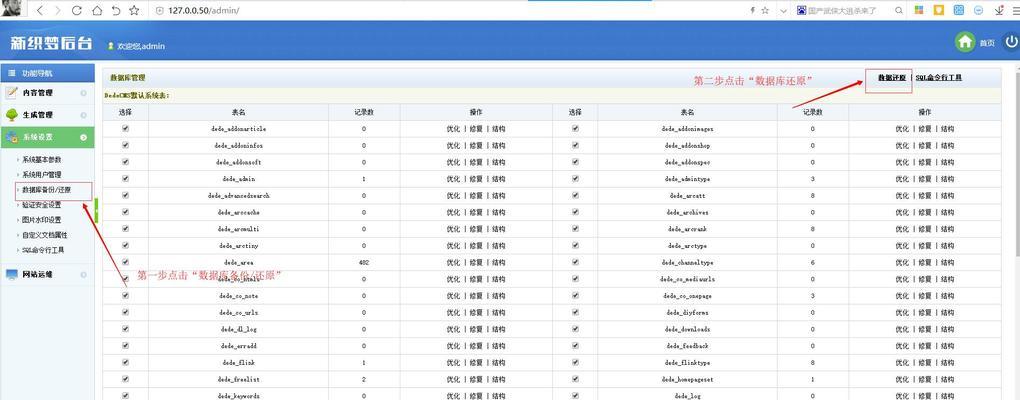
步骤二:登录织梦后台
接下来,登录织梦内容管理系统的后台。导航至“系统”->“系统基本参数”,找到模板管理的相关设置。
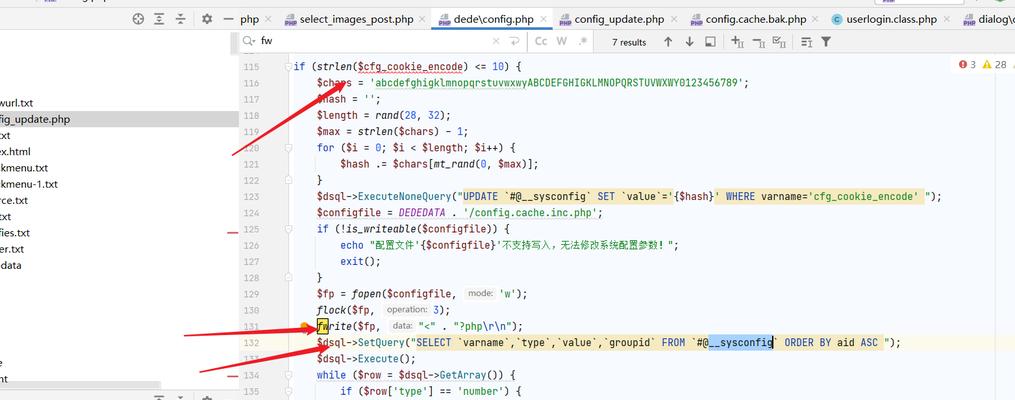
步骤三:修改模板文件
在模板管理中,找到你想要嵌入地图的页面模板,通常是index.htm或index.html。打开模板文件,找到合适的位置插入之前获得的地图代码。
注意,确保模板文件的编码是UTF-8。在织梦后台模板管理中,通常在模板设置页面有选项可以指定模板文件的编码格式。
步骤四:插入地图代码
将获取的地图嵌入代码插入模板文件的适当位置。你可以选择在文章下方、侧边栏或者页面特定区域插入。以下是一个插入地图代码的基本示例:
```html
varmap=newBMap.Map("map");
varpoint=newBMap.Point(你的经度,你的纬度);
map.centerAndZoom(point,15);
varmarker=newBMap.Marker(point);
map.addOverlay(marker);
marker.setAnimation(BMAP_ANIMATION_BOUNCE);
```
替换其中的`你的API密钥`、`你的经度`和`你的纬度`为实际数据。
步骤五:保存并发布
修改完毕后,保存模板文件。返回织梦后台,发布站点,让更改生效。
四、常见问题和实用技巧
1.地图显示不正常怎么办?
确认API密钥是否正确,以及是否有使用限制。
检查网络请求是否正常,确保地图服务的JavaScript库被正确加载。
查看浏览器控制台是否有错误信息,并根据提示进行调试。
2.如何确保地图响应式显示?
在地图容器上使用百分比宽度而非固定像素宽度。
保证地图脚本库加载时,页面DOM已经渲染完成。
3.如何让地图支持更多交互功能?
利用地图服务提供商提供的API文档,编写JavaScript代码,添加标记、信息窗口、路径规划等高级功能。

五、结束语
通过以上步骤,您应该可以在织梦网站上成功添加UTF-8编码的地图,并优化网站的地理信息服务功能。掌握地图嵌入的技巧,不仅能增强网站的专业度,还可以大幅提高用户体验。希望本文对您有所帮助,并在实际操作中取得预期的效果。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《织梦网站添加地图utf的方法是什么?遇到问题如何解决?》
标签: