什么叫响应式的网页设计?如何实现响应式网页设计?
![]() 游客
2025-07-13 08:19:01
2
游客
2025-07-13 08:19:01
2
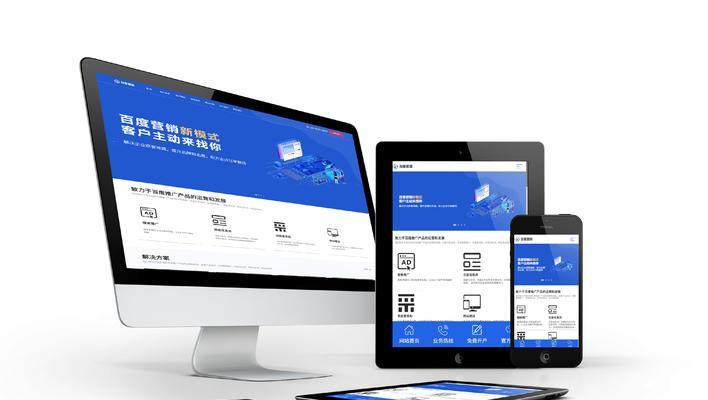
随着科技的进步和移动设备的普及,人们越来越多地通过智能手机、平板电脑和笔记本电脑等设备访问网页。提供一个能够适应不同屏幕尺寸和设备特性的网页,变得至关重要。响应式网页设计(ResponsiveWebDesign)正是为了解决这一问题而诞生的概念。它允许网页在不同的设备上自动调整布局和内容,以提供最佳的用户体验。本文将全面介绍响应式网页设计的定义、实现方法以及其在SEO优化中的重要性。
什么是响应式网页设计?
响应式网页设计是一种网页设计方法,它通过使用灵活的布局、媒体查询和可伸缩的图像,使得网页能够识别访问者的屏幕尺寸和分辨率,并相应地调整布局和内容。这意味着无论是桌面电脑、平板还是手机,用户都能得到一个布局合理、功能完整、视觉效果一致的网页体验。

响应式设计的核心要素
1.灵活的网格布局:使用百分比宽度而非固定像素宽度定义列宽,使得布局可以随着屏幕大小的变化而伸缩。
2.媒体查询:CSS中的媒体查询可以根据不同的屏幕尺寸和分辨率应用不同的样式规则。
3.可伸缩图像和媒体:确保网页上的所有图像和媒体内容都能够根据容器的大小自动调整大小。
4.灵活的字体大小:字体大小可以使用相对单位(如em或rem)来设置,这样它们的大小也会根据视口的变化而变化。

如何实现响应式网页设计?
设计阶段
考虑不同设备的布局需求:在设计之初就考虑到各种设备的显示需求,使用视觉原型设计工具(如Sketch、AdobeXD)来模拟不同设备的显示效果。
采用灵活的布局方案:使用CSSFlexbox或Grid布局技术来创建更加灵活和复杂的布局结构。
编码阶段
编写流动布局:使用百分比、em、rem等相对单位来代替固定的像素单位,使元素能够适应不同的屏幕尺寸。
使用媒体查询优化样式:根据不同的屏幕宽度应用不同的CSS样式,如调整字体大小、边距、填充等。
测试和调整:在不同尺寸的设备上测试网页显示效果,确保所有元素在任何设备上都能正常工作。

响应式网页设计与SEO
对于搜索引擎优化(SEO)而言,响应式网页设计同样重要。一个良好的响应式设计可以提高网站在搜索引擎中的排名,原因如下:
单个URL:响应式设计通常意味着网站对所有设备使用同一个URL,这有助于搜索引擎更好地索引和理解内容。
易于分享:用户在不同设备间分享网页时不需要担心链接跳转问题,这有利于提升网站的流量和曝光度。
减少重复内容:由于不需要为不同设备创建单独的页面,因此可以避免搜索引擎将相似内容视为重复内容的问题。
改善用户体验:良好的响应式设计可以提供更加流畅的用户体验,而用户满意度是影响SEO排名的一个重要因素。
结语
响应式网页设计是现代网站开发的必备技能之一,它不仅确保了网站的可用性和用户友好性,还对SEO优化起到了积极的作用。随着技术的发展,响应式设计的实践和工具也在不断进步,网站开发者需要不断学习和适应这些变化,以便为用户提供最佳的访问体验。通过本文的介绍,你应已掌握响应式设计的基本概念、实现方式以及它在SEO中的重要性。希望这能帮助你在网站设计和优化的道路上迈出坚实的步伐。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《什么叫响应式的网页设计?如何实现响应式网页设计?》
标签:响应式
- 搜索
- 最新文章
- 热门文章
-
- HTML标签有哪些?它们的语法和含义是什么?
- 如何在淘宝联盟网站推广?推广效果不佳怎么办?
- HTML5移除了哪些元素?这些变化对网页设计有何影响?
- 网站如何推广方案?有哪些有效的推广策略?
- 博客网站怎么取名?如何选择一个吸引人的域名?
- 营销型网站怎么提高用户粘性?有效策略有哪些?
- HTML常用标签及其属性有哪些常见问题?如何正确使用它们?
- 博客登录网站怎么登录?遇到问题如何解决?
- 博客怎么搜索网站?如何快速找到所需内容?
- HTML标签属性有哪些?它们各自的作用是什么?
- 网站关键词排名怎么做?如何提升网站在搜索引擎中的关键词排名?
- 如何提交网站地图给谷歌?步骤是什么?
- 域名解析后网站怎么建设?解析后有哪些步骤需要跟进?
- 如何找国外渠道网站推广?有效策略和平台有哪些?
- 营销网站建设思路怎么写?如何打造有效的营销网站?
- 如何给网站安装百度地图?步骤是什么?
- HTML前端框架有哪些?如何选择适合的框架?
- 网站架构怎么写?展示网站架构的最佳实践是什么?
- 英山公众号推广网站的策略是什么?如何有效提高网站流量?
- 网站改版报价推荐怎么写?如何选择合适的改版方案?
- 热门tag
- 标签列表