HTML基本结构代码有哪些?如何正确使用它们?
![]() 游客
2025-07-14 07:38:01
1
游客
2025-07-14 07:38:01
1
在当今数字化时代,Web开发是构建互联网应用不可或缺的一环。HTML(超文本标记语言)作为Web开发的基础语言,承载着构建网页骨架的重要任务。了解HTML的基本结构是学习网页设计与开发的第一步。本文将详细介绍HTML文档的基本结构代码,让初学者能够快速上手。
开篇核心突出
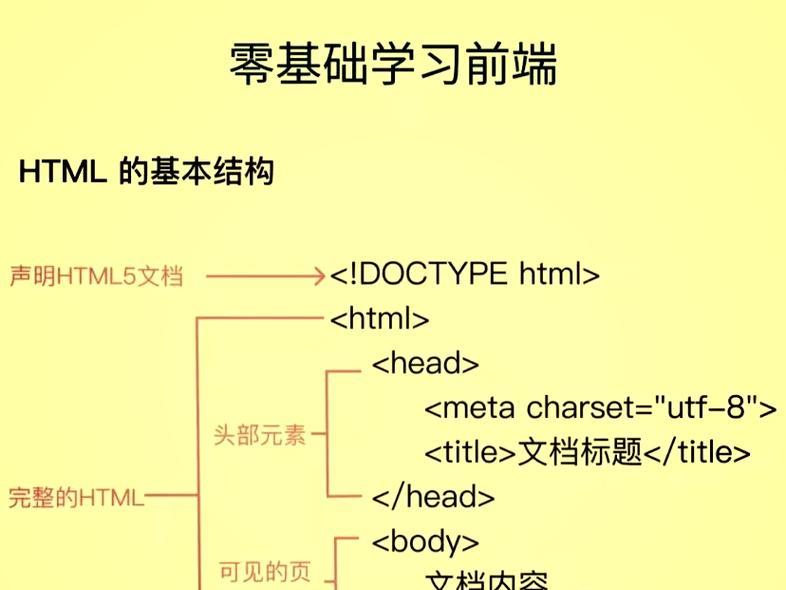
HTML(HyperTextMarkupLanguage)是构建网页内容的标准标记语言,用于创建网页并定义网页中的各个部分。了解HTML的基本结构对于创建结构良好、可访问性强的网页至关重要。

网页的骨架:Doctype声明
网页的最顶部是Doctype声明,这是一个必不可少的部分,它告诉浏览器当前页面使用的HTML版本,确保网页在不同浏览器中以标准模式渲染。对于HTML5文档,我们应该声明如下:
```html
```

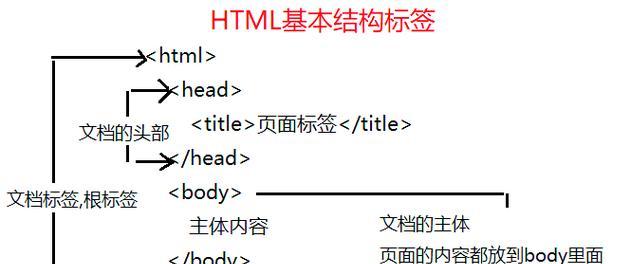
根元素:html标签
接下来是整个HTML文档的根元素,即``标签。所有HTML内容都应该放在这个标签内。
```html
```

页面头部:head标签
紧接着根元素的是`
`部分,这部分通常包含元数据和指向页面其他资源的链接,例如字符集声明、页面标题、外部CSS或JavaScript文件等。```html
```
页面主体:body标签
`
`标签内包含了实际向用户展示的所有内容,包括文本、图片、链接、表单、表格等。```html
```
重要的元数据:title标签
页面标题由`
```
链接外部资源:link和script标签
``标签用于链接外部样式表,而`
```
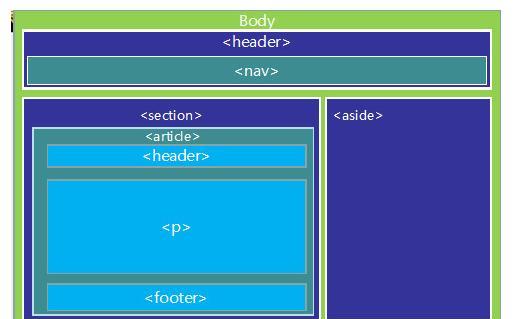
网页内容的组织:section标签
`
```html
章节标题
章节内容
```
语义化标签的进一步应用
语义化标签如`
```html
```
综上所述
通过以上内容,我们了解了HTML文档的基本结构代码,这些代码是构成任何网页的基石。熟悉这些基础对于深入学习HTML以及未来学习CSS和JavaScript等其他Web技术都是至关重要的。随着Web技术的不断发展,掌握HTML的基本结构,可以帮助我们更好地构建网站和应用程序,为用户提供更加丰富和互动的互联网体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《HTML基本结构代码有哪些?如何正确使用它们?》
标签:HTML结构
- 搜索
- 最新文章
- 热门文章
-
- HTML常用标签及其属性有哪些常见问题?如何正确使用它们?
- 博客怎么搜索网站?如何快速找到所需内容?
- 如何在淘宝联盟网站推广?推广效果不佳怎么办?
- 网站关键词排名怎么做?如何提升网站在搜索引擎中的关键词排名?
- 英山公众号推广网站的策略是什么?如何有效提高网站流量?
- 博客登录网站怎么登录?遇到问题如何解决?
- 药网网站特色分析怎么写?如何深入理解其服务与功能?
- 如何提交网站地图给谷歌?步骤是什么?
- 如何制作网站架构图站表标?步骤和要点是什么?
- 怎么用网站营销?网站营销的常见问题有哪些?
- 如何找国外渠道网站推广?有效策略和平台有哪些?
- 域名解析后网站怎么建设?解析后有哪些步骤需要跟进?
- 婚恋网站如何做推广?有效推广策略有哪些?
- 网站架构怎么画?如何设计高效的网站结构?
- 如何用博客推广网站?有哪些有效策略和常见问题解答?
- 怎么分析网站的开发者?有哪些工具和方法可以使用?
- dw网站制作需求分析怎么写?如何确保分析的全面性和准确性?
- php网站内页关键词怎么设置?如何优化提升SEO效果?
- 怎么设置网站域名解析?解析步骤和常见问题解答?
- 网站架构怎么写?展示网站架构的最佳实践是什么?
- 热门tag
- 标签列表