网站页面布局分析怎么做?如何优化用户体验?
![]() 游客
2025-07-14 11:38:02
3
游客
2025-07-14 11:38:02
3
在互联网高速发展的今天,拥有一个设计精良、功能完善的网站对于企业来说至关重要。网站页面布局分析作为提升用户体验和搜索引擎优化(SEO)的重要环节,是每个网站运营者都必须掌握的技能。本文将为您详细介绍如何进行网站页面布局分析,确保您的网站既美观又实用。
理解网页布局的基础知识
网页布局通常是指网站页面的结构安排,它涉及对内容的组织和对视觉元素的排列。良好的布局能引导用户快速找到所需信息,提升用户体验,并有助于提高网站在搜索引擎中的排名。进行布局分析前,首先需了解以下几个基础概念:
网页框架:包括头部(header)、导航栏(nav)、内容区域(main)、侧边栏(sidebar)、底部(footer)等。
响应式设计:确保网站在不同设备上都能良好显示的布局方式。
网格系统:用于实现网页内容模块化和对齐的一种布局工具。

明确分析目标和方法
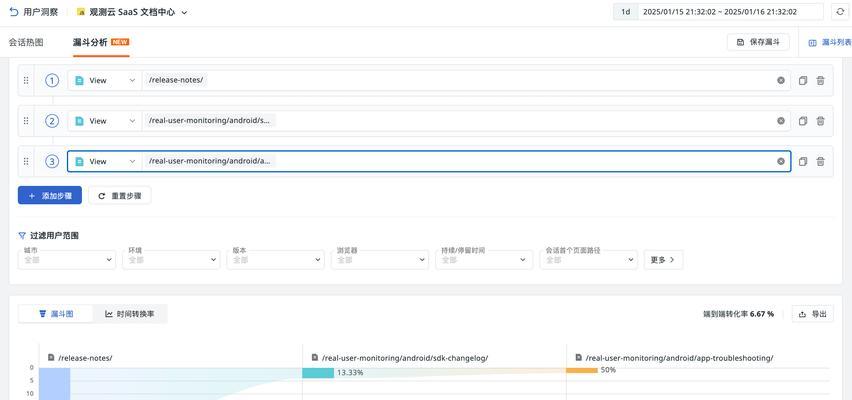
在开始分析之前,需要明确分析的目标,比如是否为了优化用户访问路径、提高转化率或是增强搜索引擎的抓取效率。确定目标后,选择合适的分析工具,例如GoogleAnalytics、热图工具、用户体验测试软件等。使用这些工具可以得到用户行为数据,帮助您理解当前布局在实际使用中的效果。
1.确定布局的目标
布局分析的首要步骤是确立清晰的目标。您可能希望用户能够更快地找到产品信息,或是提高页面的互动元素,如评论、分享按钮等。
2.分析页面结构
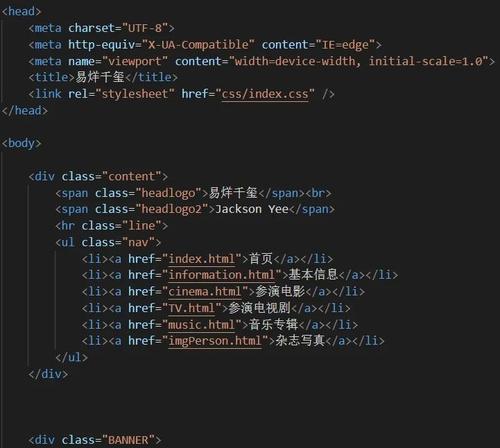
对现有页面的HTML结构进行审查,包括:
页面是否有明确的头部、导航、内容区域和页脚等元素。
是否采用了恰当的语义化标签来标识内容区域。
是否有适当的内链和外链策略。
3.评估用户交互体验
导航的直观性:用户是否可以轻易找到他们想要的信息。
内容的可读性:字体大小、颜色对比是否适宜。
页面加载速度:影响用户体验和SEO排名的重要因素。
4.检验布局的响应式设计
确保网站在不同设备上都能提供良好的浏览体验,检查:
布局是否在不同分辨率和设备上保持一致性。
触摸滑动是否流畅。
图片和媒体元素是否适配各种屏幕尺寸。
5.测试和优化
使用A/B测试或多变量测试来检验不同布局对用户行为的影响。基于测试结果不断调整和优化布局设计。

关键点深入分析
在进行布局分析时,需要注意以下关键点:
用户体验:始终将用户放在第一位,布局要简洁直观,避免复杂的交互设计。
内容优先级:明确哪些内容是最重要的,将其放在显眼的位置,比如产品的介绍、联系方式等。
SEO考虑:确保布局有利于搜索引擎的抓取和索引,如使用正确的标签、提供Sitemap等。

结论
网站页面布局分析是一个持续的过程,需要基于用户反馈、数据分析和SEO策略不断调整和优化。通过本文所述方法,您可以系统地分析和改进网站布局,从而提升网站的整体表现。综合以上,网站页面布局分析不仅仅是技术上的实践,更是对用户体验和SEO效果持续优化的过程。随着互联网技术的发展和用户需求的变化,我们应该时刻准备对网站布局进行更新和迭代。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《网站页面布局分析怎么做?如何优化用户体验?》
标签:网站
- 搜索
- 最新文章
- 热门文章
-
- HTML常用标签及其属性有哪些常见问题?如何正确使用它们?
- 博客怎么搜索网站?如何快速找到所需内容?
- 如何在淘宝联盟网站推广?推广效果不佳怎么办?
- 英山公众号推广网站的策略是什么?如何有效提高网站流量?
- 博客登录网站怎么登录?遇到问题如何解决?
- 药网网站特色分析怎么写?如何深入理解其服务与功能?
- 如何提交网站地图给谷歌?步骤是什么?
- 如何制作网站架构图站表标?步骤和要点是什么?
- 域名解析后网站怎么建设?解析后有哪些步骤需要跟进?
- 怎么用网站营销?网站营销的常见问题有哪些?
- 如何找国外渠道网站推广?有效策略和平台有哪些?
- 如何用博客推广网站?有哪些有效策略和常见问题解答?
- 婚恋网站如何做推广?有效推广策略有哪些?
- dw网站制作需求分析怎么写?如何确保分析的全面性和准确性?
- 网站架构怎么写?展示网站架构的最佳实践是什么?
- 网站架构怎么画?如何设计高效的网站结构?
- HTML标签有哪些主要分类?如何正确使用它们?
- 哪些网站是采用html5开发的?如何识别html5网站?
- 怎么分析网站的开发者?有哪些工具和方法可以使用?
- 网站改版报价推荐怎么写?如何选择合适的改版方案?
- 热门tag
- 标签列表