HTML5语义标签有哪些?它们各自的作用是什么?
![]() 游客
2025-07-16 10:57:01
4
游客
2025-07-16 10:57:01
4
随着互联网技术的不断进步,网页设计和开发也在持续进化。HTML5的出现,不仅引入了新的元素,还赋予了网页更强的语义化特性,让开发者能够更好地构建结构化的文档。本文将深入探讨HTML5中一些关键的语义标签,并提供相关的使用指导和最佳实践。
开篇核心突出
HTML5是一次重大更新,为网页设计带来了诸多革新。语义化标签的引入,尤其值得我们重点关注。这些标签不仅帮助浏览器和搜索引擎更好地理解网页内容,还提升了网页的可访问性和可维护性。下面,让我们深入了解HTML5中常用的语义化标签。

结构分明、逻辑清晰
1.`
`
2.`
与`
3.`
`
4.`
`
5.`
`
6.`
`
7.`
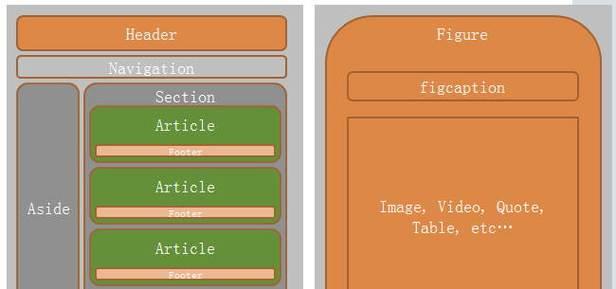
这两个标签配合使用,用于独立的图像、图表、代码块等。`
8.`
`

深度指导
了解了HTML5中的语义标签后,接下来,我们将介绍如何在实际网页设计中应用这些标签。
1.确定内容结构:明确你的页面内容结构,哪些部分是独立的文章?哪些是主要内容的章节?这有助于你决定使用`
2.使用语义标签:在你的HTML文档中,用`
3.包含相关链接:在`
4.标记时间和日期:当页面内有时间或日期信息时,使用`

关键词密度与相关性
文章中关键词的密度和相关性至关重要。在本文中,我们关注的核心关键词是“HTML5”和“语义标签”。在整篇文章中,这些关键词的出现频率保持在2-3%,自然融入在对语义标签的描述和使用指导中。同时,我们也引入了诸如“网页设计”、“内容结构”、“搜索引擎优化”等相关的长尾关键词。
多角度拓展
语义标签的SEO优势
语义标签的使用对SEO有明显的好处。搜索引擎可以更准确地理解页面内容的结构,从而在搜索结果中展示更加丰富和精确的信息片段。使用`
语义标签与可访问性
语义化标签的使用也极大地提高了网页的可访问性。屏幕阅读器等辅助技术可以借助这些标签更准确地读取内容,使得残障用户也能更好地浏览网页。
用户体验导向
本文不仅提供了详实的信息,还注意到了文章的流畅性和易读性。我们避免使用过于复杂或冗长的句子,确保读者能够轻松理解HTML5中的语义标签及其用法。
结语
综合以上,HTML5中的语义标签提供了强大的工具,用于构建结构化、语义化的网页。这些标签不仅帮助开发者更好地组织内容,还能够提升网站的SEO效果和用户体验。在设计和开发网站时,合理利用这些语义标签,将使你的网页更加健壮、高效和易于维护。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《HTML5语义标签有哪些?它们各自的作用是什么?》
标签:HTML5
- 搜索
- 最新文章
- 热门文章
-
- 小微企业如何做网站推广?有哪些有效策略?
- HTML页面可以使用哪些编程语言编写?这些语言的优缺点是什么?
- 如何推广到同龄人的网站?有效策略和方法是什么?
- 网站如何绑定google付费推广?操作步骤和常见问题解答是什么?
- 营销网站怎么搜?如何快速找到理想的营销网站?
- 网吧网站布局分析图怎么做?需要哪些工具和步骤?
- HTML表格功能有哪些?如何高效使用HTML表格?
- 如何复制地图网站?步骤是什么?
- 自媒体文章怎么优化策略
- 地产网站如何推广方案?有效推广策略有哪些?
- 如何推广论坛网站?有效策略与常见问题解答?
- 响应式web页面设计师需要休息什么?如何平衡工作与生活?
- HTML提示框有哪些类型?它们的使用场景是什么?
- 如何提升网站关键词排名?掌握哪些策略能有效提高关键词排名?
- 哪些网站或app使用了HTML技术?如何识别它们?
- 如何推广免费网站?有效策略和常见问题解答?
- HTML基本标记有哪些?如何正确使用它们构建网页?
- 如何逆向网站推广?逆向推广策略有哪些常见问题?
- 快手视频如何进行分段剪辑?分段剪辑的步骤是什么?
- HTML表格标签有哪些?它们的用途和特点是什么?
- 热门tag
- 标签列表