HTML5解决了哪些关键问题?如何影响现代网页设计?
![]() 游客
2025-07-17 11:19:02
5
游客
2025-07-17 11:19:02
5
HTML5是最新一代的超文本标记语言,其诞生旨在改进和扩展超文本标记语言(HTML)的用途。随着互联网技术的飞速发展,旧版HTML已经难以满足现代网络应用的需求,因此HTML5应运而生,它对许多问题提出了有效的解决方案。接下来,让我们深入探讨HTML5解决的重点问题,以及它如何改变我们构建和使用网页的方式。
1.与旧版HTML标准的兼容性问题
HTML5在设计之初就充分考虑了与旧版HTML标准的兼容性问题。尽管新的特性被引入,但HTML5也保证了旧网页在新浏览器中的良好显示,这使得网站开发者能够逐步过渡,无需担心现有用户基础的兼容性问题。这种平滑的过渡方案,极大降低了技术升级的成本和风险。

2.多媒体集成的优化
在HTML5之前,要在网页中集成音频和视频内容往往需要借助Flash等插件,这不仅增加了开发者的负担,也对用户的安全性和体验产生负面影响。HTML5通过引入`

3.富互联网应用(RIA)的支持
传统的HTML受限于简单的页面内容展示,而无法提供复杂的交互体验。HTML5通过一系列的API,如CanvasAPI和SVG,为创建更加丰富、交互性强的网页应用提供了可能。开发者可以利用这些工具进行图形绘制、动画效果、游戏开发等,极大拓展了网页应用的边界。

4.对移动设备的友好性
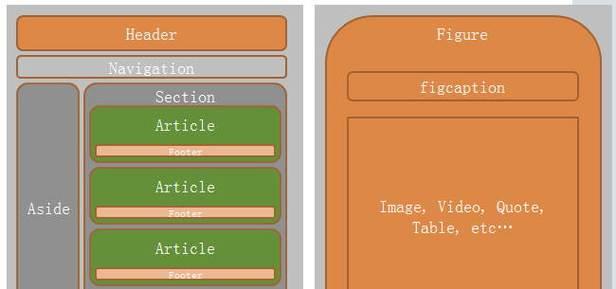
移动设备的普及对网页设计提出了新的挑战。HTML5通过引入语义化的标签如`
5.离线应用的支持
以往,网页应用的运行严重依赖于稳定的网络连接。HTML5通过应用程序缓存(ApplicationCache)和离线存储技术,使用户即使在离线状态下也能访问部分或全部网站内容,这大大提升了用户体验,并使网站在更多场景下可用。
6.表单输入的改进
HTML5对表单元素进行了扩展,增加了许多新的输入类型,例如`
7.语义化和搜索引擎优化(SEO)
HTML5通过引入语义化标签,使得网页的内容结构更加清晰。这对于搜索引擎的爬虫程序来说是极其友好的,因为它们能够更有效地索引和理解网页内容,从而提升了网页在搜索引擎中的排名和可见度。
8.降低对浏览器插件的依赖
随着HTML5的广泛采用,大量原本需要借助插件实现的功能已经内置于浏览器中,如视频播放、图形绘制等。这不仅提高了网页加载的速度,还减少了因插件引起的安全问题,为用户提供了一个更为安全、快速和高效的浏览环境。
综上所述
通过上述分析可以看出,HTML5不仅仅是对HTML的简单升级,而是针对现代网络技术发展的多方面需求,提出了全面且具有前瞻性的解决方案。它使得网页应用开发更加便捷、高效,同时为用户带来了更丰富、安全和交互性的体验。随着网络技术的不断发展,HTML5将依然是构建现代网络应用的核心技术之一。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《HTML5解决了哪些关键问题?如何影响现代网页设计?》
标签:HTML5
- 搜索
- 最新文章
- 热门文章
-
- 小微企业如何做网站推广?有哪些有效策略?
- HTML页面可以使用哪些编程语言编写?这些语言的优缺点是什么?
- 如何推广到同龄人的网站?有效策略和方法是什么?
- 网站如何绑定google付费推广?操作步骤和常见问题解答是什么?
- 网吧网站布局分析图怎么做?需要哪些工具和步骤?
- HTML表格功能有哪些?如何高效使用HTML表格?
- 自媒体文章怎么优化策略
- 地产网站如何推广方案?有效推广策略有哪些?
- 如何复制地图网站?步骤是什么?
- 快手视频如何进行分段剪辑?分段剪辑的步骤是什么?
- 如何推广论坛网站?有效策略与常见问题解答?
- 响应式web页面设计师需要休息什么?如何平衡工作与生活?
- 如何提升网站关键词排名?掌握哪些策略能有效提高关键词排名?
- 哪些网站或app使用了HTML技术?如何识别它们?
- 如何推广免费网站?有效策略和常见问题解答?
- HTML基本标记有哪些?如何正确使用它们构建网页?
- 如何逆向网站推广?逆向推广策略有哪些常见问题?
- HTML表格标签有哪些?它们的用途和特点是什么?
- HTML标签主题有哪些部分?如何正确分类和使用它们?
- 个人如何创业做网站推广?有哪些有效的推广策略?
- 热门tag
- 标签列表