HTML图像标记有哪些?如何正确使用它们?
![]() 游客
2025-07-15 08:57:01
3
游客
2025-07-15 08:57:01
3
在数字时代,图像成为了网页设计中不可或缺的一部分。它们不仅丰富了网页内容,还能提供视觉上的引导,提高用户体验。HTML(HyperTextMarkupLanguage)作为构建网页的基础语言,提供了多种图像标记来满足不同的需求。本文将详细介绍HTML中常用的图像标记,并对它们的使用方法进行深度指导,确保读者能够全面掌握这些基础而重要的知识点。
图像标记![]() 的基本使用
的基本使用
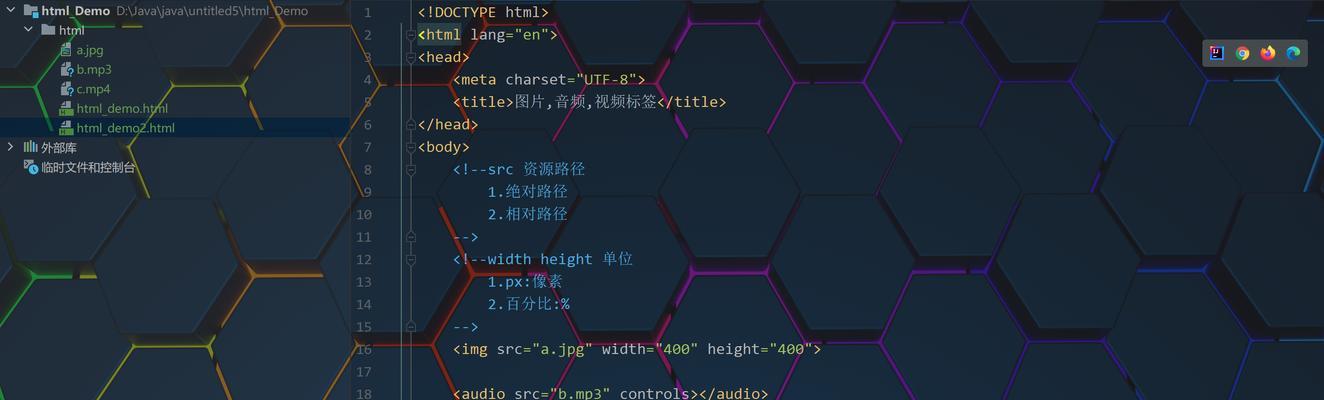
HTML中表示图像的最基本元素是``标签。这个标记用于在网页中嵌入图像,并且它是一个空元素,意味着它不需要关闭标签。通常,我们通过`src`属性来指定图像的路径,并利用`alt`属性为图像提供替代文本,这对于搜索引擎优化(SEO)和视障用户的屏幕阅读器非常重要。
```html

```
``标签还支持多个其他属性,如`width`和`height`来设置图像的尺寸,`title`来添加鼠标悬停时显示的提示文本等。这些都是提升网站友好度和功能性的重要细节。

使用图像映射
图像映射允许我们为同一张图像的不同区域设置不同的超链接。这对于创建地图、导航菜单等交互式图像十分有用。`
```html

```

高级图像格式支持
随着HTML5的推出,支持了更多高级图像格式,如SVG和Canvas。SVG(ScalableVectorGraphics)是一种基于XML的矢量图形格式,适用于复杂的图形设计,并且可以无损放大或缩小。SVG图像通过``标签引入,也可以直接嵌入到HTML文档中。
```html
```
CanvasAPI提供了一种通过JavaScript来动态生成和操作图形的方法。它通过`
```html
```

如何选择合适的图像格式
在使用不同图像标记的同时,选择合适的图像格式也是关键。通常,JPG适合照片和连续色调的图像,PNG适用于需要透明背景的图形,GIF适用于简单动画。WebP是一种较新的格式,它提供了更优的压缩率和兼容性,正逐渐成为主流。
实用技巧:图像优化
图像优化对于加快网页加载速度至关重要。在上传图像前,可以使用图像编辑软件或在线服务来减小文件大小,同时保持图像质量。利用HTML的`
```html

```
通过这些方法,您可以确保图像在不同设备上都能快速加载,提供最佳的用户体验。
结语
综合以上,HTML提供了多种图像标记和相关技术来丰富网页内容,从基本的``标签到高级的SVG和Canvas技术,再到图像优化的策略,每一种都有其特定的使用场景和优势。掌握这些图像标记的使用,对于创建有吸引力且功能强大的网站至关重要。希望本文能够帮助你深入理解并运用HTML中的图像标记,进一步提升你的网页设计技能。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《HTML图像标记有哪些?如何正确使用它们?》
标签:
- 上一篇: 小红书视频剪辑怎么做?常见问题及解决方法是什么?
- 下一篇: 抖音视频中横向照片如何完美铺满屏幕?
- 搜索
- 最新文章
- 热门文章
-
- 英山公众号推广网站的策略是什么?如何有效提高网站流量?
- HTML常用标签及其属性有哪些常见问题?如何正确使用它们?
- 如何找国外渠道网站推广?有效策略和平台有哪些?
- 如何在淘宝联盟网站推广?推广效果不佳怎么办?
- 博客登录网站怎么登录?遇到问题如何解决?
- 婚恋网站如何做推广?有效推广策略有哪些?
- dw网站制作需求分析怎么写?如何确保分析的全面性和准确性?
- HTML标签有哪些主要分类?如何正确使用它们?
- HTML标签有哪些分类?如何正确使用它们?
- 哪些网站是采用html5开发的?如何识别html5网站?
- 网站改版报价推荐怎么写?如何选择合适的改版方案?
- 如何摆脱恶意网站推广?有效防范策略有哪些?
- 市场分析方案网站怎么做?如何打造有效的市场分析网站?
- 偃师企业做网站怎么做营销?如何有效进行网络推广?
- 网站改版要素分析报告怎么写?改版时应考虑哪些关键因素?
- 如何做网站产品推广?有效策略和常见问题解答?
- 如何做一个征稿网站推广?推广策略和常见问题解答是什么?
- 一个网站怎么做营销推广?有哪些有效的推广策略?
- 外贸型网站如何推广?有哪些有效的策略和技巧?
- 博客网站取名技巧有哪些?如何选择一个好名字?
- 热门tag
- 标签列表