有哪些工具可以用来浏览html文件?这些工具的常见问题是什么?
![]() 游客
2025-07-15 10:38:01
2
游客
2025-07-15 10:38:01
2
在互联网上,HTML文件无处不在,它们构成了网页内容的基础。无论是开发人员还是普通用户,了解和浏览HTML文件都是一项非常重要的技能。今天,我们就来深入探讨和介绍几种方便实用的工具,它们可以帮助你更加高效地浏览和编辑HTML文件。

阅读前的准备工作
在深入了解浏览HTML文件的工具之前,首先需要了解HTML(超文本标记语言)是构成网页的基础语言。它用于创建网页的结构和内容,并通过浏览器解析为用户可见的网页。

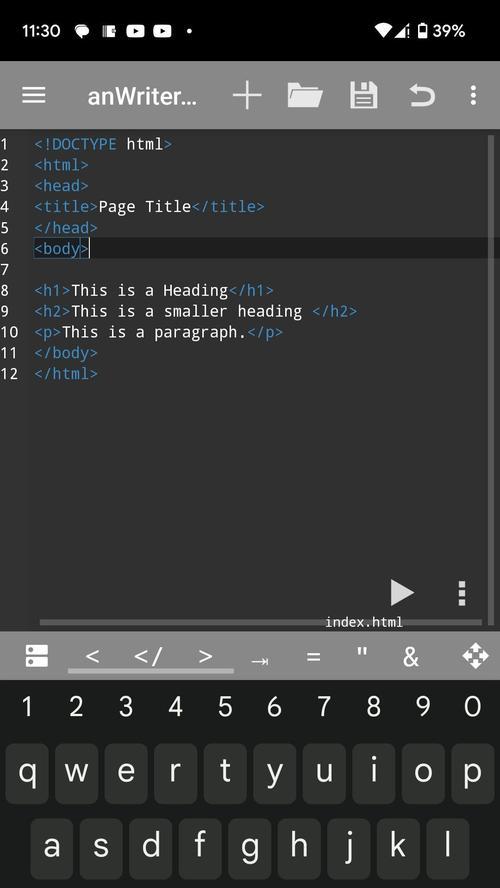
熟悉HTML文件的基本结构
HTML文件通常以`.html`或`.htm`作为文件扩展名,它由一系列标签组成,这些标签定义了网页的元素,比如标题、段落、链接和图片等。学习如何浏览HTML文件,我们首先需要掌握一些基础的HTML知识。
浏览HTML文件的工具

编辑器工具
VisualStudioCode
VisualStudioCode是微软推出的轻量级代码编辑器,它提供了大量的插件支持,可以浏览和编辑HTML文件。具备智能代码补全、语法高亮、Git控制等功能。
操作步骤:
1.下载并安装VisualStudioCode。
2.打开文件,可以通过拖拽或者点击“文件”->“打开文件”来浏览本地的HTML文件。
3.使用其内置的HTML预览功能,可以实时查看编辑效果。
常见问题解答:
问题:VSCode如何安装用于HTML的插件?
回答:在VSCode中,点击左侧的扩展图标,搜索需要的HTML插件并安装。
SublimeText
SublimeText是一个非常流行的文本编辑器,支持多种编程语言,它的快速和易用性使它在开发者中非常受欢迎。
操作步骤:
1.安装SublimeText。
2.通过“文件”菜单打开HTML文件。
3.使用快捷键`CTRL+B`(Mac为`Command+B`)来编译和预览HTML文件。
常见问题解答:
问题:如何在SublimeText中安装主题?
回答:点击“首选项”>“安装包”控制台,搜索并安装喜欢的主题。
浏览器内置开发者工具
现代浏览器都配备了开发者工具,这些工具能够让我们查看、修改网页的HTML结构,并实时看到更改的效果。
GoogleChromeDevTools
Chrome浏览器的开发者工具是查看和编辑HTML的强大工具。
操作步骤:
1.打开Chrome浏览器,并在需要编辑的网页上右击,选择“检查”或按`F12`键打开DevTools。
2.在Elements标签页中,可以看到当前网页的HTML结构。
3.可以直接在其中修改HTML代码,并实时观察网页效果的变化。
常见问题解答:
问题:如何在DevTools中添加自定义属性到HTML元素?
回答:在Elements标签页选中要添加属性的元素,右键选择“Addattribute”然后输入属性名和值。
专用HTML编辑器工具
AdobeDreamweaver
Dreamweaver是一款由Adobe公司推出的网页设计和开发工具,它允许用户以所见即所得的方式创建HTML文档,并支持代码编辑。
操作步骤:
1.安装AdobeDreamweaver。
2.创建新项目或打开已存在的HTML文件。
3.使用“设计”和“代码”两个视图切换查看和编辑HTML代码。
常见问题解答:
问题:在Dreamweaver中如何进行代码和设计视图的同步?
回答:在“设计”视图中直接编辑代码后,切换到“代码”视图,Dreamweaver会自动进行同步,反之亦然。
进阶技能:代码检查与优化
浏览HTML文件不仅是查看其结构,还包括对代码质量的检查和优化。以下是一些提高HTML代码质量的工具:
W3C验证器
W3C验证器是检查HTML代码是否符合标准规范的重要工具。通过它,我们可以发现代码中可能存在的错误和不规范之处。
操作步骤:
1.访问W3C验证器网站(validator.w3.org)。
2.将HTML代码粘贴到提供的文本框中,或上传本地HTML文件。
3.提交代码后,工具会提供错误报告和改进建议。
常见问题解答:
问题:遇到W3C验证错误怎么办?
回答:根据错误提示,仔细检查HTML代码中的标签嵌套、属性使用等是否符合标准,然后进行相应修改。
GoogleLighthouse
GoogleLighthouse是用于提升网页性能和质量的审计工具。它可以分析网页并提供如何改进的建议。
操作步骤:
1.打开Chrome浏览器,安装Lighthouse插件或者在开发者工具中找到Lighthouse。
2.运行Lighthouse审计,选择要检查的网页。
3.分析报告中的建议并进行优化。
常见问题解答:
问题:如何根据Lighthouse报告进行网站性能优化?
回答:根据报告中提出的改进点,如减少图片大小、优化代码等,进行针对性的优化。
结语
通过上述介绍的多种工具,无论是对于新手还是老手来说,浏览和编辑HTML文件都变得更加简单和高效。无论是通过代码编辑器还是浏览器内置工具,我们都可以轻松地对HTML进行查看、修改和优化。希望这篇文章能够帮助你更好地理解HTML文件的结构,并掌握合适的工具以提升你的网页开发和维护能力。通过实践运用这些工具,相信你能够更好地发挥HTML的强大功能,创造出更加丰富和高质量的网页内容。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《有哪些工具可以用来浏览html文件?这些工具的常见问题是什么?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 英山公众号推广网站的策略是什么?如何有效提高网站流量?
- HTML常用标签及其属性有哪些常见问题?如何正确使用它们?
- 如何找国外渠道网站推广?有效策略和平台有哪些?
- 博客怎么搜索网站?如何快速找到所需内容?
- 博客登录网站怎么登录?遇到问题如何解决?
- 如何在淘宝联盟网站推广?推广效果不佳怎么办?
- 药网网站特色分析怎么写?如何深入理解其服务与功能?
- 婚恋网站如何做推广?有效推广策略有哪些?
- dw网站制作需求分析怎么写?如何确保分析的全面性和准确性?
- HTML标签有哪些主要分类?如何正确使用它们?
- 怎么分析网站的开发者?有哪些工具和方法可以使用?
- 如何摆脱恶意网站推广?有效防范策略有哪些?
- 偃师企业做网站怎么做营销?如何有效进行网络推广?
- 网站改版报价推荐怎么写?如何选择合适的改版方案?
- 如何做一个征稿网站推广?推广策略和常见问题解答是什么?
- 一个网站怎么做营销推广?有哪些有效的推广策略?
- HTML标签有哪些分类?如何正确使用它们?
- 网站改版要素分析报告怎么写?改版时应考虑哪些关键因素?
- 哪些网站是采用html5开发的?如何识别html5网站?
- 如何做网站产品推广?有效策略和常见问题解答?
- 热门tag
- 标签列表