响应式设计有什么用途?它对网站的意义是什么?
![]() 游客
2025-07-18 15:38:02
17
游客
2025-07-18 15:38:02
17
在数字时代,网站是公司、品牌和个人展示自我的重要平台。随着各种设备的普及,人们通过智能手机、平板电脑、笔记本电脑等多种方式访问互联网。创建一个适应不同屏幕尺寸和设备的响应式设计至关重要。响应式设计有什么用途和意义呢?本文将深入探讨响应式设计的必要性、其对用户体验的提升,以及它在SEO优化中的作用。
什么是响应式设计?
响应式设计是一种网站设计方法,它允许网站在不同尺寸的设备上都能提供一致的用户体验。通过使用灵活的网格布局、图片和智能CSS媒体查询,响应式设计确保内容能够根据屏幕大小、分辨率和设备方向进行智能调整。
响应式设计的核心价值
1.设备兼容性:响应式设计确保网站在任何设备上都能正常浏览和操作。
2.用户友好:提高用户满意度,因为网站内容会根据用户使用的设备进行优化。
3.维护简便:由于只有一个网站版本,维护和更新工作更为高效。

响应式设计的用途和意义
提供一致的用户体验
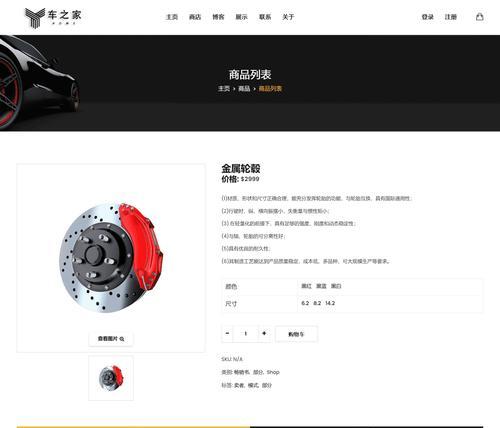
在多设备使用环境下,用户期望无论在何种设备问网站时,都能获得同样的信息和体验。响应式设计通过自动适应不同设备的屏幕尺寸,确保用户可以无缝地浏览网页内容。
优化SEO表现
搜索引擎,尤其是百度,越来越偏好那些为移动用户优化良好的网站。响应式设计通常能更好地满足搜索引擎的移动友好性要求,这有助于改善网站在搜索结果中的排名。
简化网站维护
网站维护是网站持续运营的关键。响应式设计意味着只需要维护一个网站版本,这样就可以减少管理多个网站版本的复杂性,节省时间和资源。
提高转化率
良好的用户体验可以提高用户对品牌的信任度,从而提高转化率。响应式设计确保用户在任何设备上都能顺利进行购买、注册或任何其它目标行为。
长远投资
随着移动设备的普及,对响应式设计的需求只会增加不会减少。投入响应式设计是网站长期发展的明智选择。

如何实现响应式设计
实现响应式设计需要遵循一系列设计和开发准则:
1.使用灵活的布局:设计时应考虑使用基于百分比的宽度而非固定像素宽度。
2.媒体查询:利用CSS媒体查询根据屏幕尺寸调整网站布局和样式。
3.灵活的图片:设计时应使用可缩放的图片,以适应不同分辨率的屏幕。
4.测试:在多种设备上测试网站确保其兼容性和用户体验。

常见问题解答
问:响应式设计与移动优先有什么区别?
答:移动优先(Mobile-First)是一种设计思路,它强调首先为移动设备设计网站,然后为桌面设备进行优化。响应式设计则是一种确保网站内容能在所有设备上良好显示的技术手段,它不仅限于移动设备,还包含平板和桌面电脑等。
问:响应式设计会影响网站加载速度吗?
答:可能会,特别是如果没有恰当优化的话。但通过使用合适的图像压缩、缓存策略和优化资源加载,可以最小化这种影响。
问:更新网站内容时,响应式设计需要特别注意什么?
答:确保所有新添加的内容和功能都能在不同设备上正常显示和工作。新添加的表单或按钮需要适应不同屏幕尺寸。
结语
响应式设计对于提升用户体验、优化搜索引擎排名以及简化网站维护具有重要价值。通过运用灵活的设计原则和智能技术,我们可以构建一个不仅美观而且功能强大的网站,为所有用户提供一致且高质量的访问体验。随着技术的进步和用户需求的变化,响应式设计将成为网站设计的黄金标准,助力网站在激烈的市场竞争中脱颖而出。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《响应式设计有什么用途?它对网站的意义是什么?》
标签:响应式设计
- 搜索
- 最新文章
-
- 外贸企业“小语种SEO”突围战:掘金非主流市场破解全球化困局
- 地图搜索突然爆量!商家SEO+广告双线抢客攻略一、SEO优化:夯实基础,抢占自然流量高地二、广告投放:快速抢占曝光,精准导流三、双线协同:SEO+广告的“1+1>2”策略四、避坑指南:效率与合规双保障总结:抓住爆量红利,构建长期竞争力
- SEO的核心是什么?关键词?网站内容?链接?
- 2025年SEO优化最前沿的技术分享,你一定没听过
- 搞懂搜索意图,再用这12招提高SEO排名,轻松超过同行!
- SEO也能“智能化”?别再原地优化了,带你升级外贸网络影响力!
- 2025年GEO怎么做?最新实操框架全放送!
- 想让ChatGPT推荐你的网站?你得先搞懂这两个关键词:GEO和SEO!
- 网传快手负责人温梦卿离职
- 赣州如何推广自己的网站?有哪些有效的网络推广策略?
- 热门文章
-
- HTML代码有哪些?如何快速识别和使用常见HTML标签?
- 短视频标题应该怎么优化?如何吸引更多的观众点击?
- 网站运营分析怎么做?如何通过数据提升网站性能?
- 写博客推荐网站怎么写?如何选择合适的博客平台?
- 快手如何发布剪辑视频?剪辑内容发布流程是什么?
- 短视频优化怎么做的快呢?有哪些快速提升技巧?
- 如何做百度推广网站?百度推广网站的步骤和技巧是什么?
- 如何给网站添加最有效的网站地图?网站地图的常见问题有哪些?
- 如何有效进行线下婚恋网站推广?常见问题有哪些?
- 为网站制定营销方案怎么写?营销方案的常见问题有哪些?
- 快手玩具视频剪辑怎么做?有哪些技巧和步骤?
- 小红书关键词搜索量如何查询?查询方法是什么?
- 如何自己开网站推广?有哪些有效的推广策略?
- 台湾短视频优化怎么做?有哪些有效策略?
- 快手怎么发自己剪辑的视频?视频上传和编辑的步骤是什么?
- HTML代码编写工具有哪些?如何选择合适的编辑器?
- 快手幸运卡视频剪辑怎么做?如何制作吸引人的内容?
- 抖音照片模糊处理方法是什么?如何在剪辑中实现模糊效果?
- 快手视频二次剪辑怎么剪才算合格?有哪些技巧和标准?
- 快手视频怎么剪辑素材?教程步骤详细解析?
- 热门tag
- 标签列表