web前端响应式设计是什么?如何实现响应式网页布局?
![]() 游客
2025-07-22 08:57:01
2
游客
2025-07-22 08:57:01
2
在当今多元化的互联网环境中,越来越多的用户通过各种设备访问网络资源。从传统的桌面电脑、笔记本电脑到平板电脑和各式各样的智能手机,用户对网站的访问不再局限于某一特定设备。为了满足不同设备的显示需求,确保所有用户都能拥有良好的浏览体验,响应式设计(ResponsiveWebDesign)应运而生。本文将详细阐述响应式设计的概念、原理、实施步骤以及在Web前端开发中的重要性,帮助您全面了解并掌握这一关键的前端技术。
什么是响应式设计
响应式设计是Web设计的一种方法,它让网站能够自动识别屏幕大小,并为不同的设备提供适当的布局和内容。这一理念的核心在于创建一个灵活、适应性强的网站,无论用户使用何种设备,都能无缝浏览和互动。
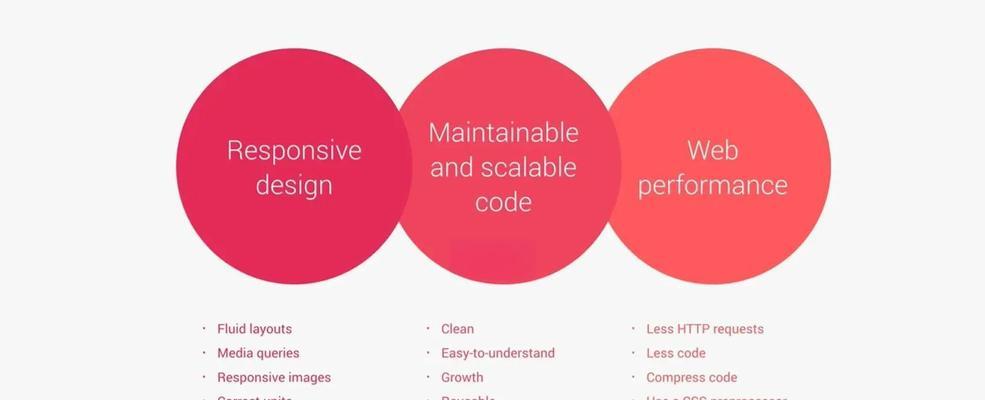
响应式设计的核心要素
1.流式布局:使用百分比而非固定宽度定义元素的尺寸,使其能够根据视口大小伸缩自如。
2.灵活的图片和媒体:确保所有图片和媒体内容也能够适应不同的屏幕尺寸。
3.媒体查询:通过CSS媒体查询,根据不同的屏幕特性应用不同的样式规则。

响应式设计的优势
响应式设计提供了诸多益处,不仅改善用户体验,还优化了网站的可维护性和SEO表现。
优化用户体验
响应式设计能够确保网站在不同设备上均提供一致的用户界面和交互体验。这意味着无论用户使用何种设备,网站都能以最优化的方式显示内容。
提高网站的可维护性
传统的多版本网站需要为每一种设备编写特定的代码,而响应式设计只需一套代码即可适配所有设备,显著降低了维护成本。
增强搜索引擎优化(SEO)
搜索引擎如百度、谷歌偏好响应式设计的网站,因为它们能够提供更一致的用户经验。一个良好的响应式设计有助于提高网站在搜索引擎中的排名。

如何实施响应式设计
实施响应式设计涉及到一系列具体的步骤,我们将逐一详细说明。
步骤一:流式布局的创建
使用CSS的百分比宽度来代替固定的像素值,使布局元素能够根据不同的屏幕宽度自适应。
```css
.container{
width:100%;
padding:015px;
```
步骤二:媒体查询的应用
通过CSS媒体查询,为不同的屏幕宽度设置特定的CSS规则。您可以为小屏幕和大屏幕分别设置不同的字体大小。
```css
@media(min-width:768px){
body{
font-size:16px;
@media(max-width:767px){
body{
font-size:14px;
```
步骤三:灵活的图片和媒体
设置图片的宽度为100%,或使用`max-width`属性确保图片能够适应布局。
```css
img{
max-width:100%;
height:auto;
```
步骤四:测试和调整
在不同尺寸的设备上测试网站,确保布局和功能均能正常工作,并根据测试结果进行必要的调整。

常见问题
问:响应式设计与自适应设计有什么区别?
答:响应式设计依赖于单一的布局,通过媒体查询进行样式调整;而自适应设计可能会有多个布局版本,针对不同的设备尺寸显示不同的设计。
问:实施响应式设计是否需要特别的技术或工具?
答:实施响应式设计主要依赖于HTML和CSS的知识,特别是CSS3中的媒体查询功能。无需特别工具,但使用现代的开发者工具和浏览器进行测试是非常有帮助的。
问:响应式设计会影响网站的加载速度吗?
答:响应式设计可能会增加一些加载时间,因为要下载适应不同设备的样式表和图片。然而,通过使用适当的优化技术,如压缩图片和代码,可以最小化这种影响。
实用技巧
使用流式网格系统和框架(如Bootstrap)可以帮助简化响应式布局的创建。
在设计时考虑移动设备优先,这样能确保核心功能在所有设备上都能正常工作。
利用浏览器的开发者工具,如Chrome的DeviceMode,可方便进行响应式设计的测试和调试。
结语
综上所述,响应式Web前端设计是现代网站不可或缺的一部分。它不仅为不同设备的用户提供了无缝的浏览体验,而且对提升网站的可维护性和SEO效果起到了重要作用。随着技术的不断进步,掌握并应用响应式设计是每一个前端开发者必备的技能。希望本文提供的详细信息和指导可以帮助您成功实施响应式设计,并在Web开发领域中领先一步。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《web前端响应式设计是什么?如何实现响应式网页布局?》
标签:响应式设计
- 搜索
- 最新文章
-
- 外贸企业“小语种SEO”突围战:掘金非主流市场破解全球化困局
- 地图搜索突然爆量!商家SEO+广告双线抢客攻略一、SEO优化:夯实基础,抢占自然流量高地二、广告投放:快速抢占曝光,精准导流三、双线协同:SEO+广告的“1+1>2”策略四、避坑指南:效率与合规双保障总结:抓住爆量红利,构建长期竞争力
- SEO的核心是什么?关键词?网站内容?链接?
- 2025年SEO优化最前沿的技术分享,你一定没听过
- 搞懂搜索意图,再用这12招提高SEO排名,轻松超过同行!
- SEO也能“智能化”?别再原地优化了,带你升级外贸网络影响力!
- 2025年GEO怎么做?最新实操框架全放送!
- 想让ChatGPT推荐你的网站?你得先搞懂这两个关键词:GEO和SEO!
- 网传快手负责人温梦卿离职
- 赣州如何推广自己的网站?有哪些有效的网络推广策略?
- 热门文章
-
- HTML代码有哪些?如何快速识别和使用常见HTML标签?
- 短视频标题应该怎么优化?如何吸引更多的观众点击?
- 抖音快乐歌曲剪辑版怎么弄?制作步骤和技巧是什么?
- 写博客推荐网站怎么写?如何选择合适的博客平台?
- 快手如何发布剪辑视频?剪辑内容发布流程是什么?
- 网站运营分析怎么做?如何通过数据提升网站性能?
- 如何配色方案网站推广?配色对网站推广有哪些影响?
- 如何做百度推广网站?百度推广网站的步骤和技巧是什么?
- 如何给网站添加最有效的网站地图?网站地图的常见问题有哪些?
- 如何有效进行线下婚恋网站推广?常见问题有哪些?
- 为网站制定营销方案怎么写?营销方案的常见问题有哪些?
- 短视频优化怎么做的快呢?有哪些快速提升技巧?
- 小红书关键词搜索量如何查询?查询方法是什么?
- 如何看待网站推广的问题?有效策略有哪些?
- 如何自己开网站推广?有哪些有效的推广策略?
- 快手玩具视频剪辑怎么做?有哪些技巧和步骤?
- 台湾短视频优化怎么做?有哪些有效策略?
- 上饶如何做网站推广的?有哪些有效方法和技巧?
- HTML代码编写工具有哪些?如何选择合适的编辑器?
- 微信网站营销怎么做效果最佳?常见问题有哪些解决策略?
- 热门tag
- 标签列表