HTML中src属性的使用场景是什么?哪些元素必须用src?
![]() 游客
2025-07-23 12:38:10
5
游客
2025-07-23 12:38:10
5
在构建网页的过程中,HTML标签的合理运用是确保页面功能和美观的关键。`src`属性在多个HTML标签中扮演着至关重要的角色,它通常用于指定外部资源的位置。本文将详细介绍`src`属性在哪些HTML元素中使用,以及如何正确地使用它们以优化您的网页性能和用户体验。
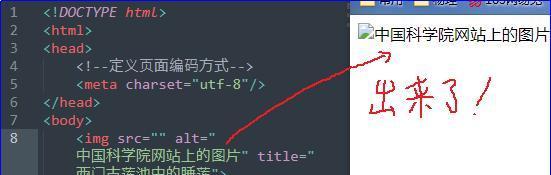
1.图片元素img中的src属性
``标签是用于在网页中嵌入图片的元素,而`src`属性则是用来指定图片文件的URL路径。
```html

```
关键点:
路径类型:可以是绝对路径、相对路径或网络上的URL。
图像格式:建议使用常见的图像格式如JPG、PNG或GIF,以确保广泛的兼容性。
图像加载优化:图像尺寸不宜过大,以减少页面加载时间。可以使用图像压缩工具或服务,如TinyPNG。

2.音频元素audio中的src属性
`
```html
您的浏览器不支持audio元素。
```
关键点:
支持格式:浏览器对不同音频格式的支持各异,建议使用MP3、WAV或OGG格式。
兼容性:使用`
用户交互:添加`controls`属性以允许用户播放、暂停和调整音量。

3.视频元素video中的src属性
`
```html
您的浏览器不支持video标签。
```
关键点:
视频格式:主流浏览器支持MP4、WebM和Ogg格式。
视频尺寸:通过`width`和`height`属性调整视频播放器的尺寸。
自动播放和静音:考虑用户环境,设置`autoplay`和`muted`属性以改善用户体验。

4.iframe元素中的src属性
`
```
关键点:
安全性:由于跨域限制,确保嵌入的页面来自可信的域。
尺寸设置:使用`width`和`height`属性定义iframe的尺寸。
替代内容:使用`
5.脚本元素script中的src属性
`
```
关键点:
异步加载:使用`async`或`defer`属性来控制脚本加载时机,优化页面性能。
兼容性:确保脚本兼容不同浏览器。
脚本位置:通常将脚本放在`
`标签的底部,以避免阻塞页面渲染。6.链接元素link中的src属性
虽然``标签通常用于定义文档与外部资源的关系,例如样式表,但它也可以被看作使用`src`属性的一种方式,用于指定外部资源,如CSS文件。
```html
```
关键点:
资源类型:`rel`属性定义了关系类型,例如stylesheet定义样式表。
媒体类型:可以使用`media`属性指定样式表适用的媒体类型。
性能优化:使用媒体查询和预加载提示以优化页面加载性能。
结语
在HTML中,`src`属性是链接外部资源不可或缺的部分,它确保了网页内容的丰富性和交互性。正确使用`src`属性不仅能提升用户体验,还能提高网站的SEO排名。务必关注文件路径的正确性、资源的兼容性以及性能优化,确保网页能够在各种环境下正常工作。通过掌握这些知识,您可以更好地构建高效、美观且用户友好的网页。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《HTML中src属性的使用场景是什么?哪些元素必须用src?》
标签:HTML
- 上一篇: 抖音关键词前缀后缀的含义是什么?
- 下一篇: 如何做一个网站平台推广?推广网站平台的常见问题有哪些?
- 搜索
- 最新文章
- 热门文章
-
- 快手玩具视频剪辑怎么做?有哪些技巧和步骤?
- 快手幸运卡视频剪辑怎么做?如何制作吸引人的内容?
- 博客网站数据库怎么存的?存储方式有哪些常见问题?
- HTML5交互结构标记有哪些?如何正确使用它们?
- 谷歌如何优化公司内存条的性能?提升内存条性能有哪些方法?
- 手机html编辑器软件有哪些?如何选择适合自己的编辑器?
- 网站摄图技巧分析报告怎么写?报告中应包含哪些关键元素?
- HTML支持哪些视频格式?如何在网页中嵌入视频?
- 小红书剪辑原创怎么弄的?视频编辑与内容创作的技巧是什么?
- 快手带货视频剪辑技巧有哪些?如何提高视频带货效果?
- HTML5包含哪些内容?如何利用HTML5特性优化网站?
- 网站改版推送怎么关掉?如何停止接收更新通知?
- 动漫怎么剪辑快手视频?剪辑动漫视频的步骤和技巧是什么?
- 抖音关键词搜索量如何查看?查看方法和步骤是什么?
- 怎么做网站诊断分析?网站性能问题如何快速定位?
- 安阳短视频优化怎么做?如何提升短视频在搜索引擎中的排名?
- 抖音背景视频剪辑技巧有哪些?如何快速上手?
- 快手视频如何剪辑出高清效果?
- 快手如何剪辑作品?视频编辑常见问题解答?
- 网站如何推广获取资源?有哪些高效的方法和策略?
- 热门tag
- 标签列表