HTML的基本构成标记有哪些?如何正确使用它们?
![]() 游客
2025-07-23 15:19:02
7
游客
2025-07-23 15:19:02
7
超文本标记语言(HTML)作为构建网页内容的基石,在全球互联网的发展中扮演着至关重要的角色。无论是在构建静态页面还是动态网站中,掌握HTML的基本构成标记都是一个网站开发者的必备技能。本文将详细介绍HTML中的核心标记,并指导您如何使用这些标记构建一个基础的网页。
HTML文档结构
在深入探讨HTML的构成标记之前,我们首先要了解HTML文档的基本结构。一个标准的HTML文档由``声明、``根元素以及包含在根元素内的`
`和``两个主要部分组成。``声明用于告诉浏览器这个文档是HTML5文档,而``元素则是所有HTML内容的容器。```html
```

标题标记
标题标记(`
`至``)用于定义页面上的标题和子标题。``是最重要的标题,通常用于页面主标题,而``则是层级最低的标题。这些标题不仅有助于构建页面的层级结构,还能改善搜索引擎优化(SEO)。
`是最重要的标题,通常用于页面主标题,而``则是层级最低的标题。这些标题不仅有助于构建页面的层级结构,还能改善搜索引擎优化(SEO)。
```html
这是最重要的标题
这是次重要的副标题
这是一个三级标题
```

段落和换行标记
HTML使用`
`标记来创建段落。浏览器会在段落标记之间自动添加一定的垂直空间,使得内容易于阅读。而`
`标记则用于在文本中插入一个换行符,它是一个空元素,不需要闭合标签。
```html
这是一个段落的示例。
这是另一个段落,它们之间默认会有空间分隔。
这是一个换行后的文本。
这是换行后的另一部分文本。
```

链接和图片标记
``标记用于创建超链接,允许用户点击后跳转到另一个页面。`href`属性指定链接目标地址,``元素的文本内容将作为可点击的链接显示。图片标记``用于在网页中嵌入图片,`src`属性指定图片的路径,而`alt`属性用于提供图片的文字描述,这在图片无法显示时非常有用。
```html

```
列表标记
列表是网页内容中经常出现的元素,HTML提供两种类型的列表:无序列表和有序列表。`
- `用于无序列表,而`
- `标记表示。
```html
- 列表项一
- 列表项二
- 列表项三
- 第一项
- 第二项
- 第三项
```
表格标记
表格由`
`开始,`
`表示表格中的每一行,而` `则用于定义行中的每一个单元格。` `标记用于创建表头单元格,其文本默认加粗居中显示。 ```html
表头一 表头二 单元格一 单元格二 ```
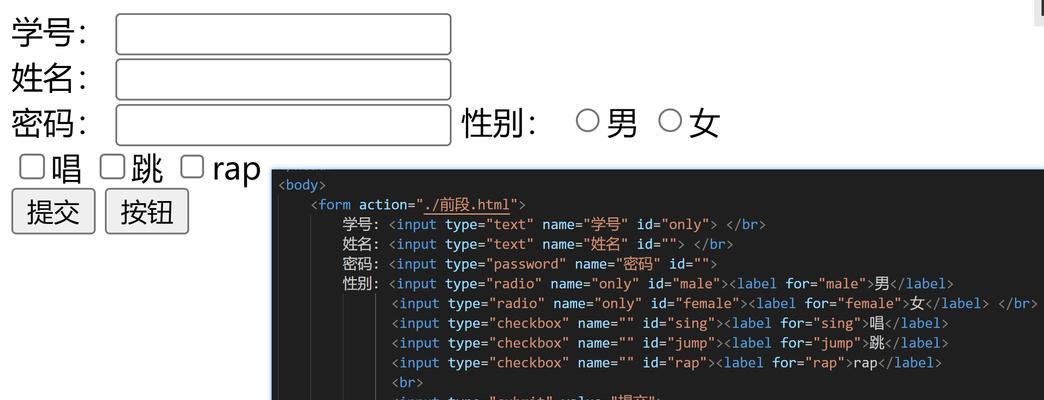
表单标记
表单是收集用户输入信息的重要组件,它由`
- `用于有序列表。列表项则通过`
