HTML中的列表有哪些类型?如何根据需求选择合适的列表?
![]() 游客
2025-07-08 13:38:01
4
游客
2025-07-08 13:38:01
4
HTML(超文本标记语言)是构建网页的基础语言。在构建网页内容时,列表是一个常见的元素,用于组织和展示信息。HTML提供了不同类型的列表,以满足不同的内容展示需求。本文将详细介绍HTML中常见的列表类型,并指导您如何使用它们。通过本文的学习,您将能够掌握各种列表的使用方法,使网页内容更加清晰、有序。
无序列表
无序列表是最基础的列表类型,通常用于展示没有特定顺序或重要性的项目。在HTML中,`
- `标签用于定义无序列表,而每个项目则由`
- `标签包裹。
使用无序列表的场景:
商品特性
网站菜单
服务条款
示例代码:
```html
- 项目一
- 项目二
- 项目三
```

有序列表
与无序列表相对,有序列表(`
- `)是一种有序的列表,列表项通常会显示数字或字母等有序标识。有序列表适用于项目需要按顺序排列的场合。
- 步骤一
- 步骤二
- 步骤三
- 项目一
- 项目二
- 项目三
使用有序列表的场景:
步骤指南
比赛排名
列表项的固有顺序
示例代码:
```html
```

自定义有序列表
HTML5允许有序列表使用`type`属性来自定义列表项的起始数字或字母。常见的类型包括数字(1,2,3...)、大写英文字母(A,B,C...)、小写英文字母(a,b,c...)。
示例代码:
```html
- 项目A
- 项目B
- 项目C
- `(定义术语)和`
- `(定义描述)两个标签。
使用定义列表的场景:
词汇表
字典条目
FAQ页面
示例代码:
```html
- HTML
- 超文本标记语言
- SEO
- 搜索引擎优化
```
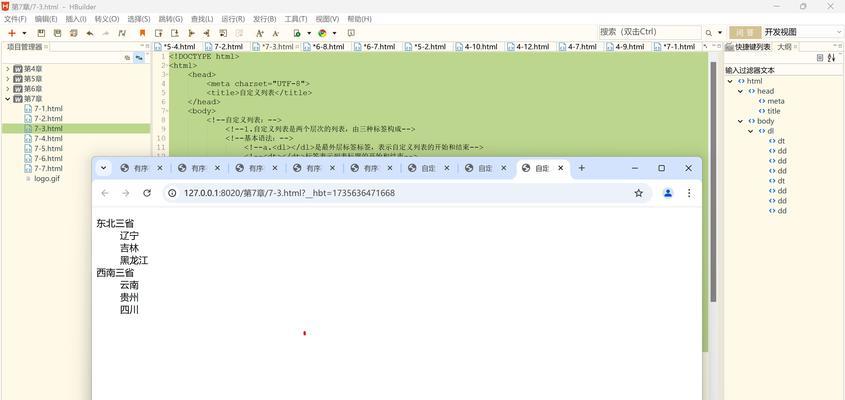
嵌套列表
在复杂的内容结构中,有时候需要将一个列表嵌入另一个列表中,以展示更深层次的分类或结构。这种列表被称为嵌套列表。
使用嵌套列表的场景:
多级菜单
复杂的数据分类
教学大纲
示例代码:
```html
- 项目一
- 子项目一
- 子项目二
- 项目二
- 子项目甲
- 子项目乙
```
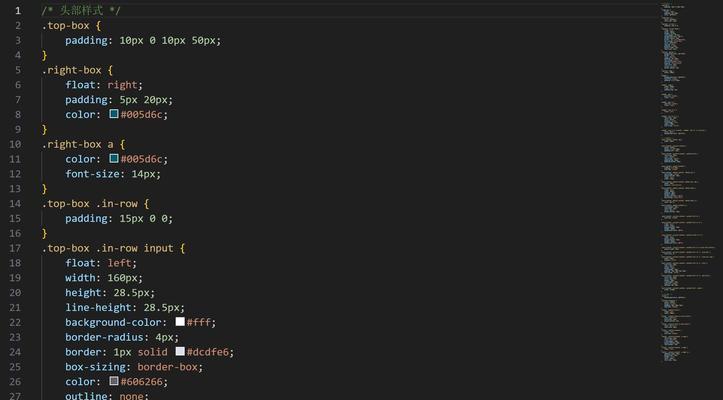
列表的样式与布局
HTML仅提供了列表的结构,而样式和布局通常会通过CSS来控制。您可以为无序列表设置不同的列表标记样式,为有序列表更改起始数字,或者为定义列表定制术语和描述的布局。
示例CSS代码:
```css
ul{
list-style-type:circle;/*设置列表项目符号样式为圆形*/
ol{
list-style-type:upper-alpha;/*设置列表项目符号样式为大写英文字母*/
dl{
display:flex;/*列表项并排显示*/
flex-direction:column;
dt{
font-weight:bold;/*定义术语加粗*/
dd{
margin-left:20px;/*定义描述项左边距*/
```
HTML中的列表类型包括无序列表、有序列表、自定义有序列表、定义列表和嵌套列表。这些列表类型各有特色,可以根据内容的组织方式和展示需求进行选择。掌握了这些列表的使用方法,您可以创建出结构清晰、易于阅读的网页内容。随着HTML和CSS技术的不断进步,列表的样式和功能也会变得更加丰富,更好地服务于网站用户体验。通过以上内容的学习,相信您已经对HTML中的各种列表类型有了深入的理解和掌握。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《HTML中的列表有哪些类型?如何根据需求选择合适的列表?》
标签:HTML
```

定义列表
定义列表(`
- `)用于展示术语及其定义。它由一系列的名称和描述组成,通常包含`
- 搜索
- 最新文章
- 热门文章
-
- 泰州市新增网站推广如何进行?常见问题有哪些?
- HTML5新增了哪些特性?这些新特性如何影响网页设计?
- 如何自己在网站推广视频?视频营销的常见问题有哪些?
- 如何做网站推广广告?有效提升网站流量的策略有哪些?
- HTML中target属性的作用是什么?如何正确使用target属性?
- 宠物网站建站分析怎么写?需要考虑哪些因素?
- 璧山外贸网站推广方法有哪些?效果如何评估?
- 剪辑剧情的音效如何上传至抖音?操作步骤是什么?
- 博客的网站怎么弄的?需要哪些步骤和工具?
- 快手直播剪辑视频怎么剪?有哪些高效剪辑技巧?
- 如何做服装网站推广?有哪些有效的方法和策略?
- 功能架构图网站怎么做?创建步骤和注意事项是什么?
- 网站改版seo怎么办?改版后如何保持搜索引擎排名?
- HTML中的face属性有哪些?如何正确使用它们?
- 网站建设时机分析怎么写?如何判断最佳建站时间?
- 网站标题怎么优化关键词?如何提高搜索引擎排名?
- 个人网站如何制作奥维地图url?遇到问题怎么办?
- 网站如何做后期推广工作?有哪些有效的推广策略?
- 快手视频剪辑教程:如何快速抠出视频片段进行编辑?
- 快手剪辑短剧片段教程?视频编辑有哪些技巧?
- 热门tag
- 标签列表