HTML中有哪些常用的列表类型?它们的使用场景是什么?
![]() 游客
2025-07-08 11:57:01
2
游客
2025-07-08 11:57:01
2
HTML是构建网页内容的骨架,其中列表是HTML中常见的元素之一,它们使得信息的组织和显示更加有序。在本文中,我们将详细介绍HTML中常用的列表类型,帮助网页开发者更好地使用这些工具来丰富网页内容的表达形式。
HTML中常用的列表类型
1.无序列表(UnorderedList)
无序列表是最基本的列表形式,通常用于显示一组不排序的项目。它以`
- `标签开始,并以`
```html
- 项目一
- 项目二
- 项目三
```

2.有序列表(OrderedList)
有序列表用于展示项目之间的顺序关系,比如步骤或流程。它以`
- `标签开始,以`
```html
- 第一步
- 第二步
- 第三步
```
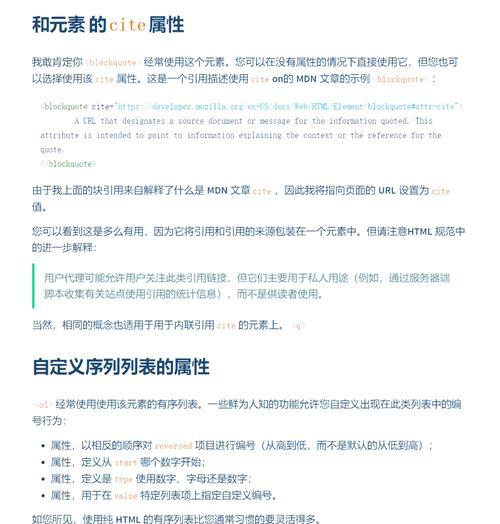
在有序列表中,项目默认按照数字顺序排列,但也可以通过`type`属性来改变编号方式,例如使用罗马字母、英文字母等。
3.定义列表(DefinitionList)
定义列表由一系列的术语和其对应的描述组成,常用于词汇表或者FAQ页面。定义列表使用`
- `标签来表示列表的开始和结束,每个定义项由`
- `(DefinitionTerm)标签标示,而定义的描述部分则由`
- `(DefinitionDescription)标签包裹。
```html
- HTML
- 超文本标记语言,用于构建和呈现网页内容。
- CSS
- 层叠样式表,用于描述网页的布局和外观。
```
4.嵌套列表(NestedList)
嵌套列表允许将一个列表作为另一个列表的项目,这样可以创建更为复杂的结构,比如多层菜单或复杂的索引。嵌套列表很简单,只需要在`
- `元素内部再次使用`
- `或`
- 主菜单项
- 子菜单项一
- 子菜单项二
- 子子菜单项
- `即可。
```html
```

实用技巧与常见问题
1.调整列表项的样式:可以通过CSS来调整列表的外观,包括更改列表项目的符号、间距、颜色等。
2.访问性注意事项:确保使用列表结构来展示信息,而不是仅仅为了布局,这样有助于屏幕阅读器等辅助工具更好地读取内容。
3.列表在SEO中的作用:列表有助于组织内容,使其更加清晰、易读,这对搜索引擎友好,有助于提升网页的SEO表现。

结语
通过以上介绍,我们了解了HTML中常用的无序列表、有序列表、定义列表以及嵌套列表的使用方法和应用场景。它们不仅方便了信息的组织,还能够提升网页的可读性和互动性。掌握这些列表的使用方法,对于创建结构化和内容丰富的网页至关重要。根据具体需求合理选择并应用这些列表类型,将使得网页内容更加生动且具有吸引力。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《HTML中有哪些常用的列表类型?它们的使用场景是什么?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- HTML中JavaScript事件有哪些?如何正确使用它们?
- 泰州市新增网站推广如何进行?常见问题有哪些?
- HTML5新增了哪些特性?这些新特性如何影响网页设计?
- 如何做网站推广广告?有效提升网站流量的策略有哪些?
- 如何自己在网站推广视频?视频营销的常见问题有哪些?
- HTML中target属性的作用是什么?如何正确使用target属性?
- 宠物网站建站分析怎么写?需要考虑哪些因素?
- 怎么分析网站缺点?有哪些常见问题需要关注?
- 璧山外贸网站推广方法有哪些?效果如何评估?
- 剪辑剧情的音效如何上传至抖音?操作步骤是什么?
- 包子抖音剪辑怎么做好看?有哪些技巧可以提升视频质量?
- 快手直播剪辑视频怎么剪?有哪些高效剪辑技巧?
- 专业网站优化怎么做营销?如何通过营销策略提升网站排名?
- 博客的网站怎么弄的?需要哪些步骤和工具?
- 功能架构图网站怎么做?创建步骤和注意事项是什么?
- 网站改版seo怎么办?改版后如何保持搜索引擎排名?
- HTML中的face属性有哪些?如何正确使用它们?
- 网站建设时机分析怎么写?如何判断最佳建站时间?
- 卫辉网站如何做推广?有哪些有效的推广策略?
- 网站标题怎么优化关键词?如何提高搜索引擎排名?
- 热门tag
- 标签列表