HTML表单标签有哪些?它们各自的作用是什么?
![]() 游客
2025-07-23 10:19:01
3
游客
2025-07-23 10:19:01
3
HTML表单是网页上用于数据收集和用户交互的重要组成部分。通过表单,用户可以提交信息给服务器进行处理。想要制作一个功能强大的表单,首先需要了解其标签组成和使用方法。本文将详细介绍HTML表单的基本标签,并通过实例向读者展示如何将这些标签组合起来构建一个完整的表单。
表单的基础:form标签
在HTML中,表单通过`
```

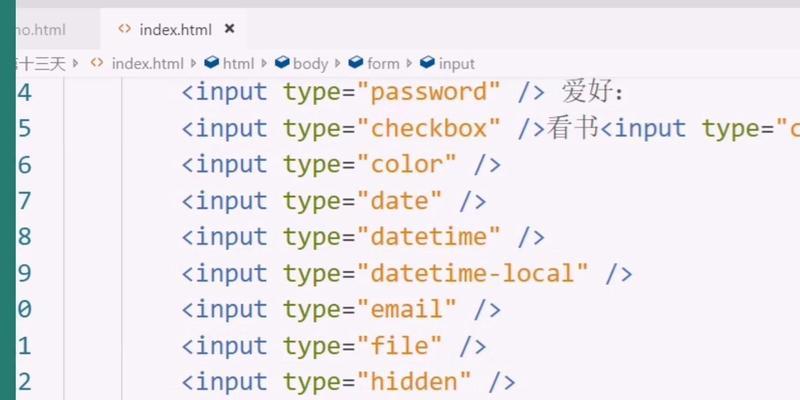
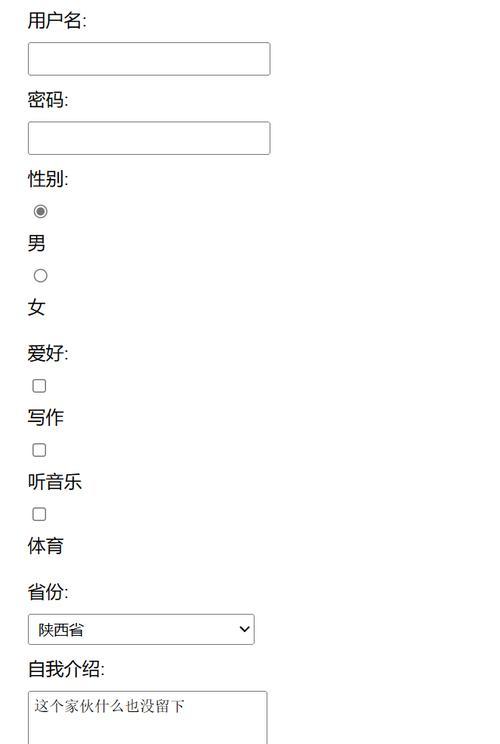
输入元素:input标签
``标签是最常用的表单元素之一。它有多种类型,如文本输入、复选框、单选按钮、提交按钮等。`type`属性决定了``标签的行为和表现形式。
文本输入
```html
```
密码输入
```html
```
提交按钮
```html
```
复选框
```html
```
单选按钮
```html
```

标签与输入字段的配对:label标签
`
```html
```

文本区域:textarea标签
如果需要收集多行文本,如评论或反馈,可以使用`
```
下拉菜单:select标签
`
```html
```
按钮:button标签
按钮是表单中常用的元素,除了`
```html
```
综上所述
通过以上的详细介绍,我们可以看到,构建一个基本的HTML表单需要`
