HTML表单主要标记有哪些?如何正确使用它们?
![]() 游客
2025-07-10 09:57:01
3
游客
2025-07-10 09:57:01
3
表单是网页交互中不可或缺的一部分,它是用户与网站进行数据交换的重要手段。在HTML中,创建一个功能完备的表单需要掌握一系列特定的标记。本文将详细探讨HTML表单中的主要标记,并提供实用的示例和技巧,帮助读者深入理解并掌握表单制作的关键要素。
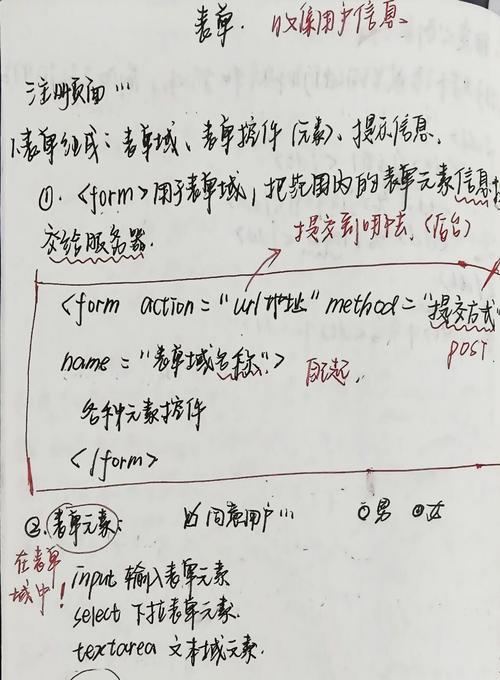
HTML表单的基础结构
在HTML中,表单的基础结构由`
```

输入控件
文本输入框
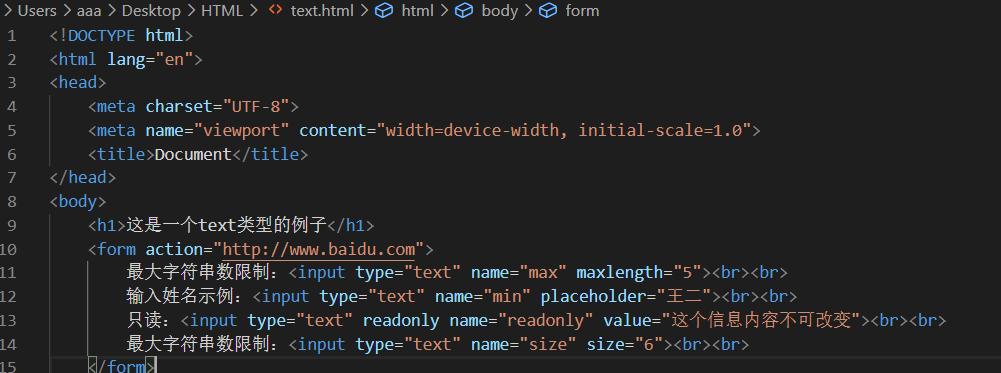
文本输入框允许用户输入一行文本。使用``元素创建,通过设置`type`属性为`text`来指定。
```html
```
密码输入框
密码输入框与文本输入框类似,但它隐藏了用户的输入,通常用于输入密码。
```html
```
单选按钮
单选按钮允许用户从多个选项中选择一个。需要设置`type="radio"`属性,并且为同一组的单选按钮设置相同的`name`属性值。
```html
```
复选框
复选框允许用户选择多个选项。通过设置`type="checkbox"`属性来创建。
```html
```
下拉选择框
下拉选择框为用户提供一个下拉列表,从中选择一个或多个选项。使用`
```html
```
按钮
按钮元素用于提交或重置表单。提交按钮通过设置`type="submit"`来定义。
```html
```
文件上传
文件上传控件允许用户上传文件到服务器。通过设置`type="file"`来创建。
```html
```

文本区域
`
```

表单标签
标签元素`
`
```html
```
表单提交属性
action属性
`action`属性定义了表单数据提交到的URL。这是表单数据提交后,服务器处理这些数据的地址。
method属性
`method`属性定义了表单数据提交到服务器的方法,通常有两种方式:`get`和`post`。`get`方法将数据附加在URL后,而`post`方法则是将数据封装在请求体中。
表单布局与样式
虽然HTML表单的结构与功能是核心,但合理的布局和样式设计能够提升用户体验。利用CSS可以对表单元素进行美化和布局调整,例如设置字体、颜色、大小、边距以及响应式设计等。
常见问题解答
1.如何创建一个只允许数字输入的文本框?
可以通过``的`pattern`属性或使用JavaScript进行校验。
2.表单的`name`属性有什么作用?
`name`属性用于标识表单控件。提交表单时,只有设置了`name`属性的表单元素的值才会被包含在提交的数据中。
3.如何制作一个表单的验证?
可以通过HTML5的表单验证属性(如`required`、`pattern`等)进行前端验证。同时,还可以结合JavaScript和后端语言进行更复杂的验证。
结语
通过本文的介绍,我们了解了HTML表单的主要标记及其应用方法,掌握了表单的基础结构和关键元素。通过实践和不断学习,你可以创建出既美观又功能强大的表单,满足网站的交互需求。随着技术的不断进步,表单设计和实现的技巧也在持续演化,建议大家持续关注最新的前端技术动态。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《HTML表单主要标记有哪些?如何正确使用它们?》
标签:
- 上一篇: 小红书剪辑怎么弄视频
- 下一篇: 快手更新剪辑怎么弄——从入门到精通
- 搜索
- 最新文章
- 热门文章
-
- 怎么剪辑作品才能火爆抖音?掌握这些技巧让你的视频更吸引人?
- 抖音AI抄书视频剪辑技巧有哪些?如何高效制作?
- 抖音剪辑怎么增加粉丝和点赞?有效策略是什么?
- 抖音照片跳舞剪辑教程?视频制作有哪些技巧?
- 如何自己在网站推广视频?视频营销的常见问题有哪些?
- 小红书蛋仔派对视频剪辑技巧是什么?如何快速编辑出派对效果?
- 整装抖音剪辑怎么做?视频编辑新手入门指南?
- 抖音自拍滤镜调色技巧?如何实现最佳效果?
- 网站改版seo怎么办?改版后如何保持搜索引擎排名?
- 抖音视频中人物遮挡技巧是什么?如何实现完美遮挡效果?
- 网站改版亮点怎么写文章?改版后如何吸引用户关注?
- 抖音视频剪辑旋转转换方法是什么?操作步骤详细解答?
- 怎么访问博客网站?博客网站访问不了怎么办?
- 二人视频在抖音上如何进行剪辑?剪辑过程中常见的问题有哪些?
- 手机抖音回放怎么剪辑?视频编辑的正确步骤是什么?
- 快手短剧素材怎么剪辑?剪辑快手短剧素材的步骤和技巧是什么?
- 抖音剪辑配音如何收藏保存?收藏后如何管理?
- 抖音现场录制音乐怎么剪辑?视频编辑的步骤和技巧是什么?
- 如何将照片和音乐剪辑后上传到抖音?操作步骤是什么?
- HTML中的face属性有哪些?如何正确使用它们?
- 热门tag
- 标签列表