HTML超链接窗口打开方式有哪些?如何自定义窗口打开效果?
![]() 游客
2025-06-16 10:57:01
18
游客
2025-06-16 10:57:01
18
在HTML中,超链接是网页交互性的基石之一,允许用户点击链接跳转到另一个页面或执行特定操作。除了基本的页面跳转,HTML还允许我们通过特定属性控制链接在新窗口或标签页中打开,甚至可以控制这些新窗口的大小和特性。本文将详细介绍在HTML中超链接窗口打开的各种方式,并提供实用的代码示例,以帮助您更好地控制网页的导航行为。
直接链接(_self)
_self是默认的链接打开方式,表示链接将在当前浏览器窗口或标签页中打开。当超链接没有指定`target`属性时,默认值为`_self`。
```html
```

父级框架(_parent)
在使用``或`
```

顶级窗口(_top)
使用`_top`值时,链接会忽略所有框架并直接在顶级窗口(即整个浏览器窗口)中打开。这在深层嵌套的框架中特别有用。
```html
```

命名窗口或标签页(framename)
通过给`
```
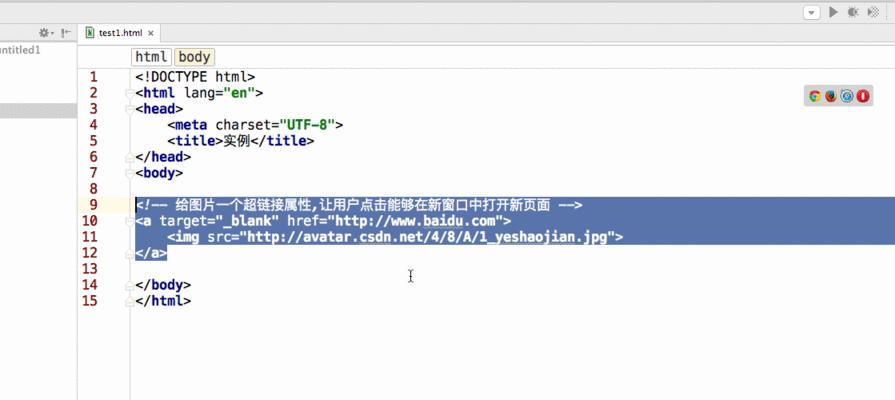
新窗口(_blank)
当需要在新窗口或新标签页中打开链接时,`_blank`是常用的选项。它会创建一个未命名的新窗口或标签页,并在其中打开链接。
```html
```
使用rel属性
在创建链接时,我们还可以使用`rel`属性来添加额外的链接关系,如`rel="noopener"`和`rel="noreferrer"`。这些属性可以增加安全性,防止恶意网站利用`window.opener`属性操纵父窗口。
```html
```
自定义窗口特性(windowFeatures)
在某些浏览器中,我们还可以通过`window.open()`方法来指定新窗口的特性,如窗口大小、是否需要工具栏等。然而,这种方法的跨浏览器兼容性较差,且不推荐使用。
```html
```
HTML提供了多种超链接打开方式,让我们能够根据需要在当前窗口、新窗口、父框架或顶级窗口中打开链接。合理利用这些属性,可以提高用户体验,使得网页导航更为灵活和有效。务必注意,过多的弹出窗口可能会导致用户体验下降,因此应谨慎使用。
本文涵盖了HTML超链接窗口打开方式的全部主要知识点,希望您在网页设计时能够根据内容和需求选择合适的链接打开方式。如您有任何疑问或需要进一步的指导,请随时查阅相关文档或提出问题。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《HTML超链接窗口打开方式有哪些?如何自定义窗口打开效果?》
标签:超链接
- 搜索
- 最新文章
- 热门文章
-
- 英山公众号推广网站的策略是什么?如何有效提高网站流量?
- 婚恋网站如何做推广?有效推广策略有哪些?
- 市场分析方案网站怎么做?如何打造有效的市场分析网站?
- HTML标签有哪些主要分类?如何正确使用它们?
- HTML标签有哪些分类?如何正确使用它们?
- 网站改版要素分析报告怎么写?改版时应考虑哪些关键因素?
- 哪些网站是采用html5开发的?如何识别html5网站?
- 如何摆脱恶意网站推广?有效防范策略有哪些?
- 偃师企业做网站怎么做营销?如何有效进行网络推广?
- 如何做网站产品推广?有效策略和常见问题解答?
- 网吧网站布局分析图怎么做?需要哪些工具和步骤?
- 为什么网站跳转页面会出现错误?如何解决?
- 小微企业如何做网站推广?有哪些有效策略?
- HTML表格功能有哪些?如何高效使用HTML表格?
- 如何做一个征稿网站推广?推广策略和常见问题解答是什么?
- 一个网站怎么做营销推广?有哪些有效的推广策略?
- HTML5新增了哪些新特性?这些特性如何影响网页开发?
- 如何推广到同龄人的网站?有效策略和方法是什么?
- 网站如何绑定google付费推广?操作步骤和常见问题解答是什么?
- 如何找美食货源网站推广?货源网站的推广策略有哪些?
- 热门tag
- 标签列表