HTML字体样式有哪些?如何在网页中应用它们?
![]() 游客
2025-06-05 10:38:02
50
游客
2025-06-05 10:38:02
50
在网页设计中,字体样式的选择直接影响到用户体验和页面的美观程度。作为一名网页设计师或者前端开发工程师,了解HTML中的字体样式属性是构建有效网页的基石。本文将深入探讨HTML字体样式,确保您能够充分利用这些样式来提升您的网页设计水平。
HTML中的字体样式基础
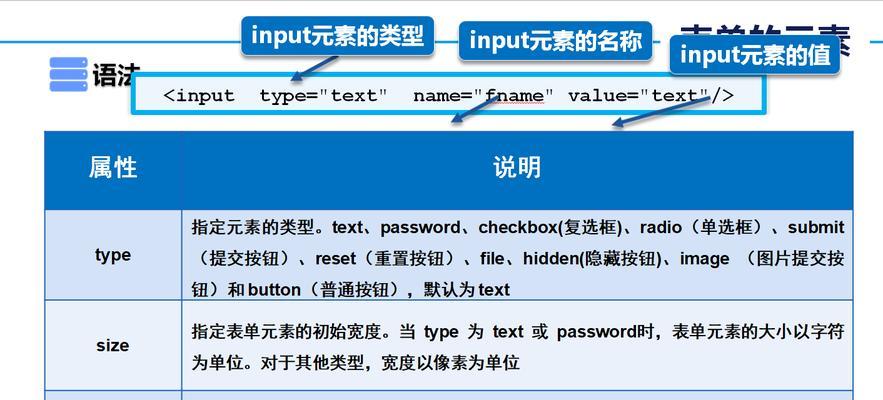
HTML中的字体样式主要通过``标签和CSS样式表来控制。尽管HTML5已经不推荐直接使用``标签,但在实际开发中,我们通常会通过CSS来指定字体样式。以下是几种常见的CSS属性,它们对于设置字体样式至关重要:
`fontfamily`:定义文本的字体类型。
`fontsize`:设置文本的字体大小。
`fontweight`:调整文本的字体粗细。
`fontstyle`:定义字体的风格,如斜体。
`color`:指定字体的颜色。
选择合适的字体类型:`font-family`
`font-family`属性决定了文本使用的字体。在设计网页时,选择合适的字体至关重要。通常情况下,我们会指定一系列字体作为备选,以确保在用户设备上找不到指定字体时,浏览器能够回退到其他字体。
```css
font-family:'Arial',sans-serif;
```
上面的例子中,我们将段落元素的字体设置为Arial,如果Arial字体不可用,则会回退到任何可用的无衬线字体。
控制字体大小:`font-size`
`font-size`属性决定了文本的尺寸大小,常见的单位包括像素(px)、em、rem等。
```css
h1{
font-size:2em;/*等于父元素字体大小的两倍*/
```
在不同的设备和屏幕分辨率下,选择合适的字体大小对于提高可读性非常关键。
字体粗细的调整:`font-weight`
通过`font-weight`属性,可以控制字体的粗细。它可以取值为100到900之间的整百数值,或者使用关键字,例如`normal`和`bold`。
```css
strong{
font-weight:bold;
```
字体风格的定义:`font-style`
`font-style`属性用于定义字体的风格,`italic`和`oblique`是两种常见的风格,用于产生斜体效果。
```css
em{
font-style:italic;
```
字体颜色的指定:`color`
`color`属性用于设置文本颜色。它可以采用十六进制颜色代码、RGB、RGBA或者预定义的颜色名称。
```css
span{
color:ff0000;
```

字体样式在实践中的应用
理解了基础的HTML字体样式属性后,我们需要将这些知识应用到实际的网页设计中。以下是一个简化的例子,展示了如何在网页上运用这些属性:
```html
```
在上面的例子中,我们定义了文档的默认字体和大小,同时为特定的文本元素添加了重要的和高亮显示的样式。

额外技巧和最佳实践
Web安全字体:在选择字体时,应优先考虑Web安全字体,这些字体在大多数用户的设备上都能正常显示。
响应式字体:随着移动设备的普及,响应式设计变得极为重要。确保字体样式在不同设备上都能保持良好的可读性和美观性。
字体加载优化:使用Web字体时,可以通过工具和服务如GoogleFonts或AdobeFonts来优化字体加载,提升页面加载速度。

结语
掌握HTML中的字体样式是提升网页设计质量的关键一步。通过本篇文章的介绍,您应该对如何使用CSS来控制HTML字体样式有了深入的了解。不管是`font-family`还是`font-size`,还是其他的字体样式属性,它们都是网页设计师不可或缺的工具。不断实践和尝试,您将能够创造出既美观又功能强大的网页。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《HTML字体样式有哪些?如何在网页中应用它们?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 博客网站怎么拍照片的?拍摄技巧和步骤是什么?
- 如何打造高效的营销网站博客?常见问题有哪些?
- 关键词搜论文网站怎么搜?有效方法和技巧是什么?
- 响应式设计有什么用途?它对网站的意义是什么?
- 如何剪辑20秒的抖音配音视频?剪辑过程中常见的问题有哪些?
- 新网站建立后如何进行有效推广?推广方法有哪些?
- 阿里巴巴如何推广网站?有哪些有效的推广策略?
- 怎么分析网站的设计?网站设计分析的五个关键步骤是什么?
- 网站开发延误原因分析怎么写?如何有效避免项目延期?
- 重庆网站平台如何推广?有哪些有效策略?
- 博客网站怎么建设好看?有哪些设计要点和技巧?
- 怎么分析网站seo?SEO分析工具和步骤有哪些?
- 20秒抖音配音视频剪辑技巧?如何快速完成编辑?
- 如何diy一个网站推广?有哪些步骤和技巧?
- 推广网站如何做好?有效策略和常见问题解答?
- 如何创建卡通形象分析网站?需要哪些步骤和工具?
- 如何在网站内有效推广店铺?有哪些策略和常见问题解答?
- 如何推广网站的宣传语言?有效策略和常见问题解答?
- 营销型网站建设怎么收费?价格区间和影响因素是什么?
- 报业网站架构怎么写?如何优化网站架构提高SEO效果?
- 热门tag
- 标签列表