JavaScript中的instanceof运算符有哪些用途?
![]() 游客
2025-04-22 10:38:02
34
游客
2025-04-22 10:38:02
34
在JavaScript编程世界中,`instanceof`运算符扮演着检查对象类型的重要角色。它是一个操作符,用于检测构造函数的`prototype`属性是否出现在某个实例对象的原型链上。这对于理解对象的类型及其继承关系是极其有用的工具。本篇文章将深度探索`instanceof`运算符的用途,帮助您更有效地在JavaScript开发中运用这一强大的特性。
一、`instanceof`运算符的定义和基本用法
`instanceof`运算符的基本语法是:`objectinstanceofconstructor`。如果`object`是`constructor`的一个实例,那么返回`true`;否则返回`false`。这里,`object`是需要检测的实例对象,`constructor`则通常是类或者函数。
在用法上,`instanceof`通常用于判断一个对象是否为某个类的实例,例如:
```javascript
classMyClass{}
constmyInstance=newMyClass();
console.log(myInstanceinstanceofMyClass);//输出:true
```
这表明`myInstance`是`MyClass`的一个实例。

二、深入理解`instanceof`运算符
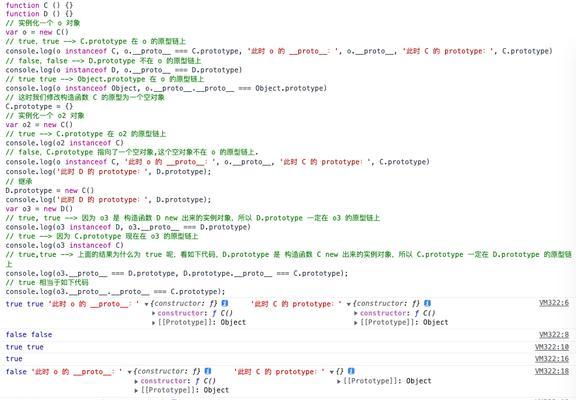
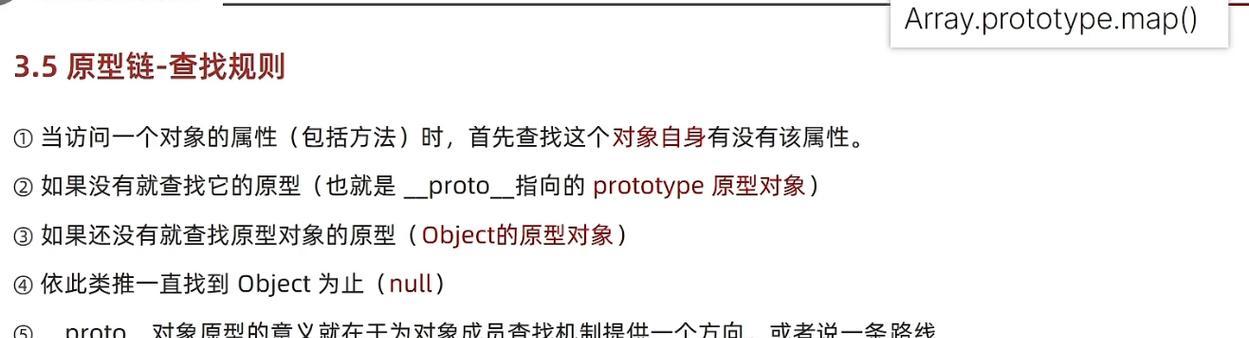
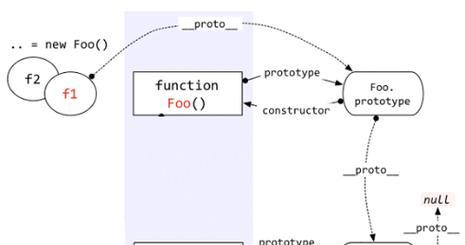
1.原型链的检查
`instanceof`运算符实际上检查的是对象的原型链上是否包含构造函数的原型对象。也就是说,它会从实例对象开始,顺着原型链向上查找,直到找到与构造函数的`prototype`属性相匹配的对象,或者到达原型链的末端(`null`)。
2.可以处理多层原型继承
由于`instanceof`是沿着原型链向上遍历,因此它适用于多重继承的场景。即使一个对象是从多个原型继承而来,只要它的原型链中存在构造函数的`prototype`,`instanceof`运算符就会返回`true`。
3.注意边界情况
`instanceof`对于原始值、`null`和`undefined`等特殊类型的检测都是不适用的。如果尝试对这些值使用`instanceof`,结果通常会是`false`。

三、`instanceof`运算符的实际用途
1.类型检查
最直接的应用是进行类型检查。开发者可以在运行时确认某个对象是否为某个特定类的实例,从而在处理数据时作出不同的逻辑判断。
2.避免错误操作
通过`instanceof`可以避免对不支持某些属性或方法的对象进行操作,减少运行时错误。在调用数组方法前检查对象是否为数组。
3.自定义类的类型识别
在编写自定义类时,使用`instanceof`可以让你的类有别于JavaScript内置类型,方便进行后续的类型判断和处理。

四、`instanceof`运算符的局限性
虽然`instanceof`非常有用,但也有其局限性。比如,当两个窗口或帧之间存在跨域问题时,`instanceof`可能会返回不准确的结果。`instanceof`不能用来判断基本数据类型。
五、使用`instanceof`的实用技巧
1.结合`constructor.name`使用
在使用`instanceof`的同时,也可以通过访问`constructor.name`来获取构造函数的名称,以获得更多信息。例如:
```javascript
console.log(myInstance.constructor.name);//输出:'MyClass'
```
2.自定义`instanceof`行为
对于自定义类,可以通过重写`Symbol.hasInstance`静态方法来自定义`instanceof`的行为,使其在特定条件下返回预期的结果。
六、常见问题解答
1.`instanceof`和`typeof`有何区别?
`typeof`运算符用于检测数据的类型,但它只能区分原始类型和函数类型,而无法准确地判断对象的类型。`instanceof`则专为对象设计,可以用来检测对象的继承关系。
2.如果`instanceof`不起作用该怎么办?
如果`instanceof`无法正确判断对象类型,可能需要检查原型链是否正确设置,或者考虑使用其他方法如`isPrototypeOf()`来检查。
3.`instanceof`能否用于检测内置对象?
可以,`instanceof`同样适用于检测JavaScript内置对象,例如数组、正则表达式等。
七、
`instanceof`运算符是JavaScript中用于检查对象类型的一个强大工具,它通过原型链来判断实例与构造函数的关系。了解其用途及局限性,结合其他类型检查方法,可以帮助开发者写出更健壮的代码。掌握`instanceof`的使用和原理,是每一个JavaScript开发者必备的技能之一。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《JavaScript中的instanceof运算符有哪些用途?》
标签:
- 上一篇: 江西网络SEO有哪些提升排名的技巧?
- 下一篇: 如何轻松将常用网页添加到桌面快捷方式?
- 搜索
- 最新文章
- 热门文章
-
- 素材网站市场分析怎么写?分析哪些关键因素?
- HTML中哪些元素区分大小写?常见问题解答
- HTML5支持哪些文件格式?如何使用HTML5创建不同格式的文件?
- GoogleSearchConsole与BingWebmasterTools哪个更有效?2024年如何选择?
- 网站没有关键词怎么办?如何优化网站关键词策略?
- 网站改版升级通知怎么写?升级后有哪些新功能?
- 网站后期成本分析怎么写?如何有效控制网站运营成本?
- 营销型网站怎么用?如何提升转化率和用户体验?
- 网站建设如何做引流推广?有哪些有效的方法?
- 网站建设怎么营销好?如何通过网站提升品牌知名度?
- 如何在网站上面推广广告?有效提升广告效果的策略是什么?
- 2024年如何应对移动优先索引?移动优化策略有哪些?
- 神奇淘宝关键词有哪些?如何利用它们提升店铺流量?
- 怎么开数据分析网站的软件?需要哪些步骤和工具?
- HTML属性继承规则是什么?如何正确使用继承属性?
- 小红书潮牌关键词有哪些?如何在小红书中打造热门话题?
- 如何分析关键词趋势?分析方法有哪些?
- 广东SEO市场现状分析与企业应对策略
- EAT优化策略在2024年如何提升SEO?有哪些具体实施步骤?
- 改版网站怎么优化?优化后如何提升搜索引擎排名?
- 热门tag
- 标签列表