如何深入论述javascript相关内容?
![]() 游客
2025-04-17 17:57:01
61
游客
2025-04-17 17:57:01
61
JavaScript是一种被广泛应用于网页设计和开发中的高级编程语言,它赋予了网页交互性,让网页不仅仅只是静态内容的展示,而是能够响应用户的操作,实现动态变化。在深入探讨JavaScript的相关内容之前,首先我们需要明确,为何要学习这门语言?它能为我们带来什么?在互联网技术高速发展的今天,JavaScript不仅是前端开发的核心技术之一,同时,Node.js的出现也让JavaScript有能力胜任服务器端编程,成为全栈开发不可或缺的一部分。
JavaScript基础知识概述
什么是JavaScript?
JavaScript是一种面向对象的脚本语言,主要用于网页的前端开发,能够实现动画效果、表单验证、用户交互等功能。它被嵌入在HTML中,并通过浏览器解释执行,为网页添加动态和交互性。
JavaScript的历史和发展
从1995年由Netscape公司首次引入以来,JavaScript经历了多次重要的版本升级。ECMAScript标准的制定,使得JavaScript的实现更加统一,同时增加了新的特性和功能。如今,JavaScript已成为互联网上最流行的编程语言之一。
JavaScript在现代网页开发中的作用
JavaScript在现代网页开发中扮演着至关重要的角色。无论是创建复杂的单页应用(SPA),还是仅仅添加一些简单的动画效果,JavaScript都能提供相应的解决方案。同时,它的框架和库,如React、Angular和Vue.js等,极大地简化了复杂应用的开发过程。

JavaScript深入探讨
JavaScript核心概念
要深入理解JavaScript,必须掌握一些核心概念,包括变量、数据类型、函数、事件处理等。
变量是存储信息的容器,可以用来保存值供以后使用。
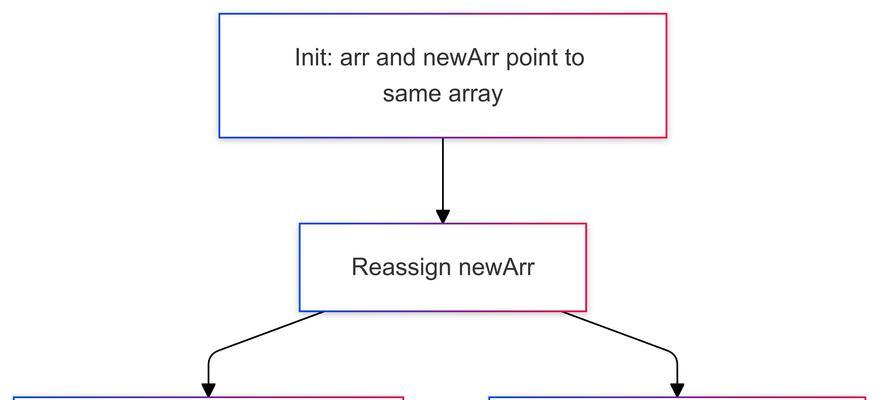
数据类型包括基本数据类型(如string、number、boolean)和复合数据类型(如object、array、function等)。
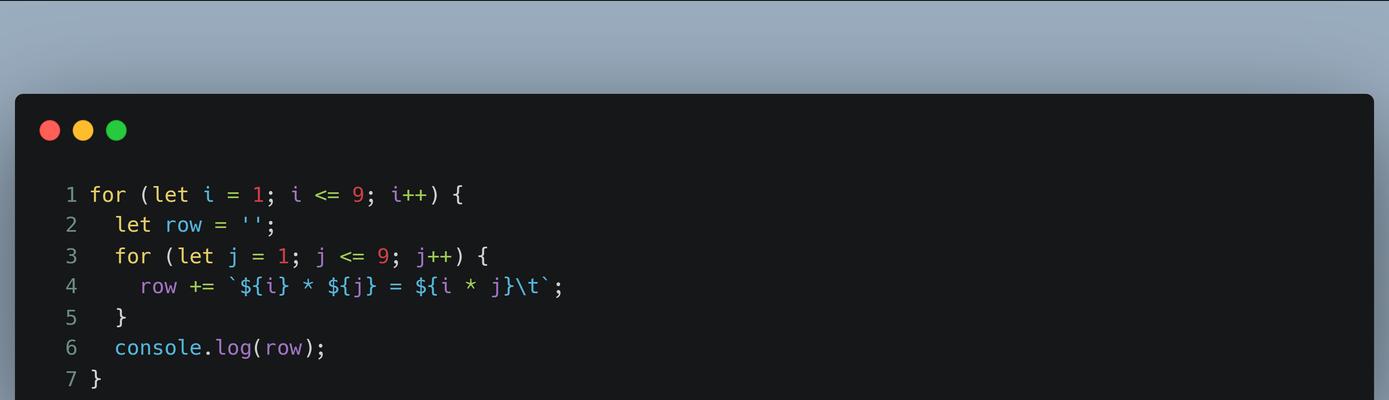
函数是执行特定任务的一段代码,可以通过定义和调用来执行。
事件处理允许JavaScript响应用户的操作,如点击、按键等。
高级JavaScript特性
随着技术的发展,JavaScript引入了更多高级特性,例如闭包、原型链、异步编程等。
闭包是函数和声明该函数的词法环境的组合,它能够访问外部函数作用域中的变量。
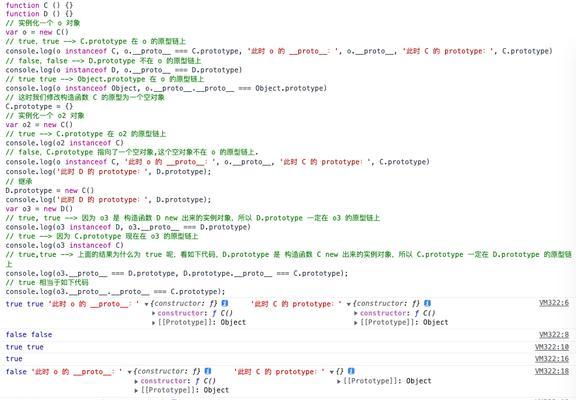
原型链是JavaScript实现继承的方式,通过原型可以将一个对象的属性共享给其他对象。
异步编程在JavaScript中主要是通过Promise、async/await等机制实现,这对于处理如网络请求这类耗时操作至关重要。
JavaScript框架与库
目前,前端开发中常用的JavaScript框架和库包括React、Angular和Vue.js等,它们各自有不同的设计哲学和应用场景。
React由Facebook开发,主要用于构建用户界面,尤其是大型的单页应用。
Angular由Google支持,是一个包含了许多功能的全栈开发框架。
Vue.js是一个渐进式JavaScript框架,易于上手,同时提供丰富的功能,适应从简单的到复杂的项目。
JavaScript的最新趋势
JavaScript领域不断有新技术和新概念涌现,例如WebComponents、ServiceWorkers、WebAssembly等。
WebComponents允许开发者创建可重用的定制元素,并可以封装功能。
ServiceWorkers为Web应用程序提供了后台处理能力,从而实现离线应用。
WebAssembly是一种新的编译目标,使得在网页中运行性能敏感的应用成为可能。
JavaScript的调试与优化技巧
在编写和维护JavaScript代码时,我们经常会遇到各种问题。熟练使用浏览器提供的开发者工具(DevTools)进行调试是十分必要的。
控制台(Console)用于查看输出信息,也可以执行JavaScript代码。
网络(Network)面板帮助我们分析网页加载的资源和性能。
源代码(Sources)面板可以用来调试JavaScript代码,设置断点,查看调用栈等。
在优化JavaScript性能方面,应注意减少代码体积、减少重绘和回流、避免内存泄漏等问题。

结合实战的进阶学习路径
实战项目的重要性
理论知识只有在实际项目中运用,才能被深刻理解和掌握。通过实战项目,我们可以学习如何组织代码、处理数据以及调试错误。
学习资源推荐
官方文档始终是最佳的学习资源,可以获取最新最准确的信息。
在线教程和课程如freeCodeCamp、Codecademy等提供了互动式的编程学习体验。
开源项目通过阅读和贡献开源代码,我们可以了解实际项目中的应用和最佳实践。
构建个人作品集
制作个人作品集可以帮助展示你的技能和经验。作品集可以包括你完成的项目、代码示例、博客文章等。
持续学习和社区参与
技术在不断进步,持续学习对于前端开发者来说至关重要。同时,参与社区讨论,如StackOverflow、GitHub、Reddit等,不仅能够帮助他人,也可以提升自己的技术水平。

综合以上
深入论述JavaScript相关内容需要从基础概念入手,逐步掌握高级特性,学习并应用主流框架与库,关注行业最新趋势,并结合实战项目提升自己的技能。通过不断的学习和实践,你将能够在这个充满活力的技术领域中不断进步和成长。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《如何深入论述javascript相关内容?》
标签:
- 上一篇: 营销策略包括哪些内容?如何制定有效的营销策略?
- 下一篇: 网站制作合同应该包含哪些条款?
- 搜索
- 最新文章
- 热门文章
-
- 素材网站市场分析怎么写?分析哪些关键因素?
- 网站博客优化方案怎么写?如何制定有效的SEO策略?
- 怎么优化网站关键词?有效提升SEO排名的策略是什么?
- HTML中哪些元素区分大小写?常见问题解答
- HTML5支持哪些文件格式?如何使用HTML5创建不同格式的文件?
- 营销型网站怎么建设?如何打造高转化率的在线平台?
- 快手如何搜网站推广商品?有哪些有效方法?
- 小红书热门关键词怎么找?如何有效利用它们?
- 网站没有关键词怎么办?如何优化网站关键词策略?
- 网站建设如何做引流推广?有哪些有效的方法?
- 怎么开数据分析网站的软件?需要哪些步骤和工具?
- 公司网站关键词怎么写?如何优化提高SEO效果?
- HTML5绘图技术有哪些?如何选择合适的绘图方法?
- 如何在网站上面推广广告?有效提升广告效果的策略是什么?
- 2024年如何应对移动优先索引?移动优化策略有哪些?
- 广东SEO市场现状分析与企业应对策略
- EAT优化策略在2024年如何提升SEO?有哪些具体实施步骤?
- 改版网站怎么优化?优化后如何提升搜索引擎排名?
- 网站改版升级通知怎么写?升级后有哪些新功能?
- 网站后期成本分析怎么写?如何有效控制网站运营成本?
- 热门tag
- 标签列表