HTML5可以做什么?HTML5在现代网页设计中的应用?
![]() 游客
2025-04-17 09:57:02
56
游客
2025-04-17 09:57:02
56
在互联网技术迅速发展的今天,HTML5作为最新一代的超文本标记语言,已经成为构建现代网页设计的基石。它不仅为网页内容的创建和展示提供了新的标准,而且极大地扩展了互联网应用的可能性。本文将深入探讨HTML5能够实现的功能以及在现代网页设计中的广泛应用,帮助您更好地理解HTML5的实用价值和操作方法。

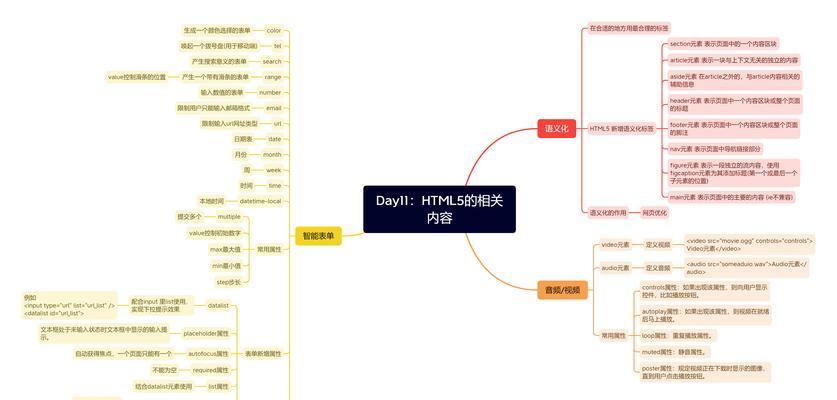
HTML5的增强功能与技术特性
HTML5的出现,不仅标志着网页技术的新时代,而且引入了诸多创新特性,使得网页设计师和开发人员能够创建更为丰富和动态的网络应用。
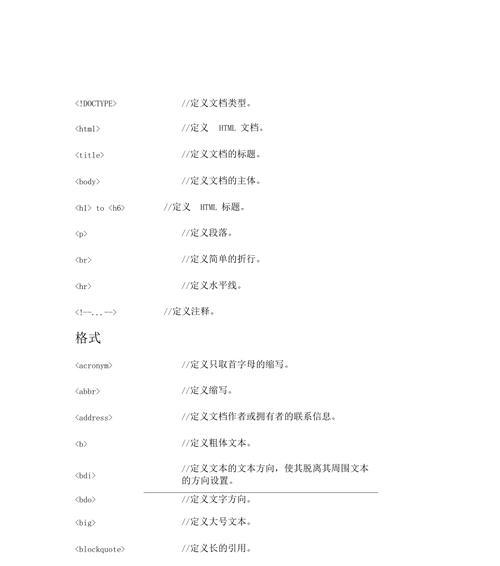
语义化标签
HTML5引入了许多语义化标签,如`
新的表单元素
借助HTML5,表单元素得到增强,如``标签的`type`属性增加了多种类型,如`email`、`url`、`range`等,这不仅提高了表单的用户体验,还增强了数据验证功能。
音视频支持
HTML5原生支持音频和视频播放,无需额外插件即可在网页中嵌入多媒体内容。`
离线应用与缓存
HTML5通过`ApplicationCache`(AppCache)提供了离线浏览的能力,使得即使在没有网络连接的情况下,用户也能访问网页内容,这对移动设备用户尤为有利。
画布(Canvas)与SVG图形
`

HTML5在现代网页设计中的应用
HTML5的多功能性让它成为网页设计师不可或缺的工具。以下是一些HTML5在网页设计中的典型应用实例。
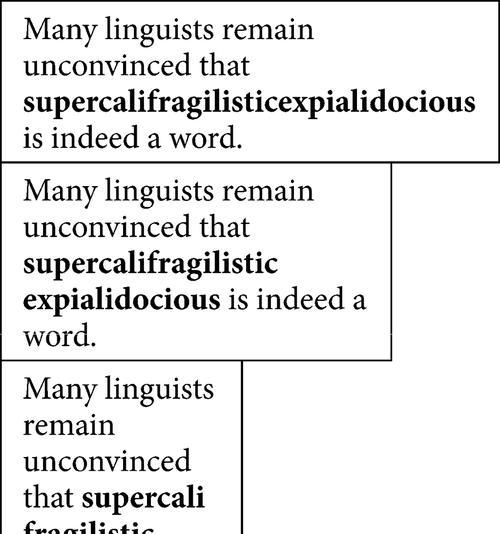
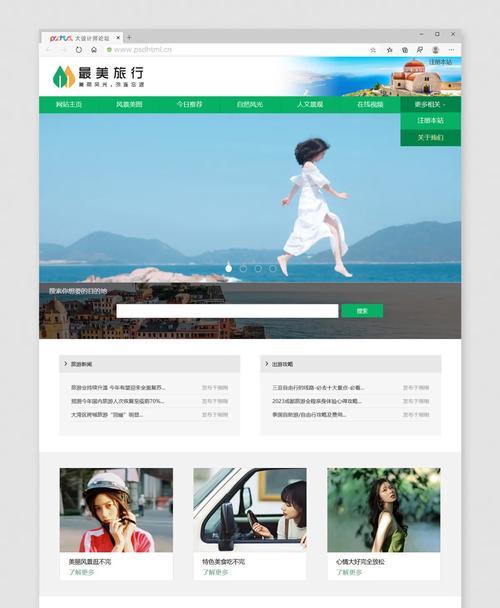
响应式网页设计
通过使用HTML5的语义化标签,设计师可以轻松创建适应不同屏幕尺寸的响应式网页。这不仅提升了用户体验,还增强了网站的可访问性。
交互式网页内容
HTML5的画布(Canvas)和SVG图形技术使得设计师可以创建交互式的视觉内容。一个动态的图表或图形,可以提高用户对信息的接受度和参与感。
富媒体内容展示
借助HTML5,设计师可以将视频、音频和动画等富媒体内容无缝集成到网页中,这使得网站不仅可以提供文字和图片信息,还可以提供更加丰富和生动的媒体体验。
离线应用的开发
通过AppCache和ServiceWorkers等HTML5特性,开发者可以创建无需联网即可工作的离线应用。这对于移动用户尤其有吸引力,因为它们不必担心在网络覆盖不佳的地区无法使用网页。
数据存储与处理
HTML5提供了WebStorage、WebSQL和IndexedDB等本地存储技术,允许网页在用户的本地设备上存储大量数据,这对于开发需要处理大量数据的复杂应用尤为重要。

HTML5不仅是一次技术上的重大跃进,更是网页设计与开发的一个全新纪元。它的语义化标签、多媒体支持、离线存储能力以及强大的图形和动画处理功能,为现代网页设计提供了前所未有的可能性。通过学习和运用HTML5,设计师和开发者能够创造出更加丰富、互动且具有吸引力的网络应用,满足日益增长的用户需求,推动互联网行业向前发展。
在探索HTML5的道路上,我们应不断尝试和实践,以充分挖掘其潜力,利用其功能完善我们的网页设计。随着HTML5技术的不断成熟和优化,其在未来的网络世界中将扮演更加重要的角色。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《HTML5可以做什么?HTML5在现代网页设计中的应用?》
标签:HTML5
- 搜索
- 最新文章
- 热门文章
-
- 网站分析sdk怎么接入?接入过程中常见问题有哪些?
- 如何推广网站设计流程图?有效策略有哪些?
- 网站博客优化方案怎么写?如何制定有效的SEO策略?
- 域名解析后无法访问网站怎么办?解决步骤是什么?
- HTML标签div的属性值有哪些?如何正确使用div属性?
- 如何优化推广网站营销?有哪些有效策略和常见问题解答?
- 天津哪家网站建设服务更专业?
- 怎么优化网站关键词?有效提升SEO排名的策略是什么?
- 抖音首饰类目关键词是哪个?如何选择?
- 大数据与抖音评论关键词的分析方法探究
- 素材网站市场分析怎么写?分析哪些关键因素?
- 网站改版厂家怎么改名的?改名后如何处理SEO优化问题?
- 淘宝推广关键词卡应如何选择?选择标准和技巧是什么?
- HTML5支持哪些文件格式?如何使用HTML5创建不同格式的文件?
- 营销型网站怎么建设?如何打造高转化率的在线平台?
- 选题网站分析怎么写才吸引人?有哪些技巧和要点?
- HTML中哪些元素区分大小写?常见问题解答
- 网站改版问题怎么处理?改版后如何保持SEO排名稳定?
- 网站建设如何做引流推广?有哪些有效的方法?
- HTML5绘图技术有哪些?如何选择合适的绘图方法?
- 热门tag
- 标签列表