HTML标签div的属性值有哪些?如何正确使用div属性?
![]() 游客
2025-07-25 15:38:01
5
游客
2025-07-25 15:38:01
5
在HTML中,`
``标签基础
`
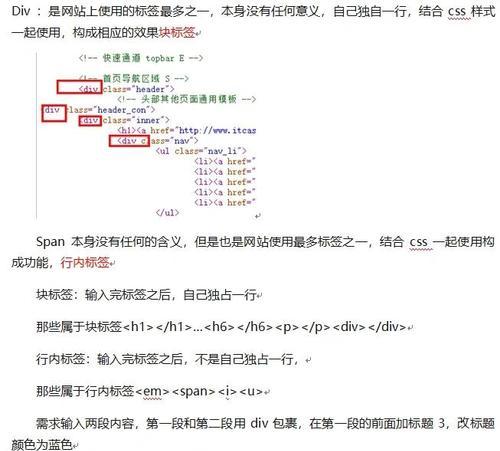
`标签是“division”的缩写,它代表了一个区域或部分,用来对内容进行分组,形成文档结构上的一个独立部分。虽然``标签本身不带有任何特定的语义信息,但它经常与CSS和JavaScript一起使用,通过添加类(class)或ID来赋予其特定的功能和样式。

``标签的常用属性
1.class
`class`属性允许用户给`
`标签指定一个或多个类名。这些类名可以被CSS和JavaScript用来选择和操作特定的``元素。
示例代码:
```html
这是头部内容
```
2.id
类似于`class`,`id`属性为`
`标签分配一个唯一的标识符。在同一个页面中,`id`应该是唯一的,这使得它在CSS和JavaScript中非常有用,用来定位和操作单个元素。
示例代码:
```html
这是页脚内容
```
3.style
`style`属性允许直接在元素上定义内联样式。这对于快速样式更改或为特定元素定义简单的样式非常有用。
示例代码:
```html
内联样式示例
```
4.title
`title`属性提供关于元素的额外信息。这个信息通常显示为工具提示文本,并且对于提高网站的可用性和SEO友好性非常有帮助。
示例代码:
```html
鼠标悬停显示的信息
```

``标签的其他属性
除了上述常用属性,`
`标签还能够接受其他HTML5标准中定义的所有全局属性,如:
data*:自定义数据属性,通常用于存储私有数据。
accesskey:定义访问该元素的快捷键。
contenteditable:指示内容是否可编辑。
contextmenu:指定元素的上下文菜单。
dir:定义元素的文本方向。
draggable:指示元素是否可拖动。
lang:指定元素内容的语言。
spellcheck:指定是否对该元素进行拼写检查。
tabindex:定义元素的Tab键顺序。

实用技巧和最佳实践
使用`
`标签进行网页布局时,应尽量使用CSS来控制布局,而不是过度依赖于表格或旧的布局技术。
为了使代码更易于阅读和维护,应适当地使用`class`和`id`,避免过于复杂和冗长的类名或ID。
确保对`
`元素的样式和脚本的命名具有语义性,以提高代码的可读性和可维护性。
结语
通过对`
`标签的属性值进行系统的学习和理解,开发者可以更好地构建和组织网页内容,创建出结构清晰、样式美观、功能丰富的网页。这些元素的灵活运用,对于优化用户体验和提高网站的SEO表现至关重要。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《HTML标签div的属性值有哪些?如何正确使用div属性?》
标签:HTML标签
- 搜索
-
- 最新文章
-
- 热门文章
-
- 网站分析结论怎么写?如何撰写有效的网站分析报告?
- 网站架构流程怎么写?如何确保SEO友好性?
- 网络网站如何推广?有哪些有效的推广策略?
- 如何有效推广网站上的推荐产品?常见问题有哪些?
- 博客网站多用户删除方法是什么?操作步骤详细解答?
- 在html5中支持哪些视频解码格式?如何选择合适的视频解码器?
- 华容抖音关键词推广的步骤和策略
- 网站上的关键词怎么找到?如何优化SEO提高搜索排名?
- 深圳SEO优化的独特之处:策略与实践
- 如何利用关键词数据分析优化抖音内容?
- 抖音广告关键词审核需要多长时间?
- 拼多多如何通过关键词搜索纯棉袜子?搜索技巧有哪些?
- 如何在外贸网站推广自己?有效策略和常见问题解答?
- 电脑网站如何接广告推广?有哪些步骤和注意事项?
- 哪些app采用html5技术开发?它们的特点是什么?
- 怎么登录营销中心网站呢?登录步骤和常见问题解答?
- 如何做收索类网站推广方案?有效策略和常见问题解答?
- 企业网站改版套餐怎么改?改版后如何优化SEO效果?
- HTML5建站常见问题有哪些?如何解决?
- 营销网站设计主题怎么写?如何吸引用户并提高转化率?
- 热门tag
-
- 标签列表
-
`

``标签的常用属性
1.class
`class`属性允许用户给`
`标签指定一个或多个类名。这些类名可以被CSS和JavaScript用来选择和操作特定的``元素。
示例代码:
```html
这是头部内容
```
2.id
类似于`class`,`id`属性为`
`标签分配一个唯一的标识符。在同一个页面中,`id`应该是唯一的,这使得它在CSS和JavaScript中非常有用,用来定位和操作单个元素。
示例代码:
```html
这是页脚内容
```
3.style
`style`属性允许直接在元素上定义内联样式。这对于快速样式更改或为特定元素定义简单的样式非常有用。
示例代码:
```html
内联样式示例
```
4.title
`title`属性提供关于元素的额外信息。这个信息通常显示为工具提示文本,并且对于提高网站的可用性和SEO友好性非常有帮助。
示例代码:
```html
鼠标悬停显示的信息
1.class
`class`属性允许用户给`
示例代码:
```html
```
2.id
类似于`class`,`id`属性为`
示例代码:
```html
```
3.style
`style`属性允许直接在元素上定义内联样式。这对于快速样式更改或为特定元素定义简单的样式非常有用。
示例代码:
```html
```
4.title
`title`属性提供关于元素的额外信息。这个信息通常显示为工具提示文本,并且对于提高网站的可用性和SEO友好性非常有帮助。
示例代码:
```html
```

``标签的其他属性
除了上述常用属性,`
`标签还能够接受其他HTML5标准中定义的所有全局属性,如:
data*:自定义数据属性,通常用于存储私有数据。
accesskey:定义访问该元素的快捷键。
contenteditable:指示内容是否可编辑。
contextmenu:指定元素的上下文菜单。
dir:定义元素的文本方向。
draggable:指示元素是否可拖动。
lang:指定元素内容的语言。
spellcheck:指定是否对该元素进行拼写检查。
tabindex:定义元素的Tab键顺序。

实用技巧和最佳实践
使用`
`标签进行网页布局时,应尽量使用CSS来控制布局,而不是过度依赖于表格或旧的布局技术。
为了使代码更易于阅读和维护,应适当地使用`class`和`id`,避免过于复杂和冗长的类名或ID。
确保对`
`元素的样式和脚本的命名具有语义性,以提高代码的可读性和可维护性。
结语
通过对`
`标签的属性值进行系统的学习和理解,开发者可以更好地构建和组织网页内容,创建出结构清晰、样式美观、功能丰富的网页。这些元素的灵活运用,对于优化用户体验和提高网站的SEO表现至关重要。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《HTML标签div的属性值有哪些?如何正确使用div属性?》
标签:HTML标签
- 搜索
-
- 最新文章
-
- 热门文章
-
- 网站分析结论怎么写?如何撰写有效的网站分析报告?
- 网站架构流程怎么写?如何确保SEO友好性?
- 网络网站如何推广?有哪些有效的推广策略?
- 如何有效推广网站上的推荐产品?常见问题有哪些?
- 博客网站多用户删除方法是什么?操作步骤详细解答?
- 在html5中支持哪些视频解码格式?如何选择合适的视频解码器?
- 华容抖音关键词推广的步骤和策略
- 网站上的关键词怎么找到?如何优化SEO提高搜索排名?
- 深圳SEO优化的独特之处:策略与实践
- 如何利用关键词数据分析优化抖音内容?
- 抖音广告关键词审核需要多长时间?
- 拼多多如何通过关键词搜索纯棉袜子?搜索技巧有哪些?
- 如何在外贸网站推广自己?有效策略和常见问题解答?
- 电脑网站如何接广告推广?有哪些步骤和注意事项?
- 哪些app采用html5技术开发?它们的特点是什么?
- 怎么登录营销中心网站呢?登录步骤和常见问题解答?
- 如何做收索类网站推广方案?有效策略和常见问题解答?
- 企业网站改版套餐怎么改?改版后如何优化SEO效果?
- HTML5建站常见问题有哪些?如何解决?
- 营销网站设计主题怎么写?如何吸引用户并提高转化率?
- 热门tag
-
- 标签列表
-
除了上述常用属性,`
data*:自定义数据属性,通常用于存储私有数据。
accesskey:定义访问该元素的快捷键。
contenteditable:指示内容是否可编辑。
contextmenu:指定元素的上下文菜单。
dir:定义元素的文本方向。
draggable:指示元素是否可拖动。
lang:指定元素内容的语言。
spellcheck:指定是否对该元素进行拼写检查。
tabindex:定义元素的Tab键顺序。

实用技巧和最佳实践
使用`
为了使代码更易于阅读和维护,应适当地使用`class`和`id`,避免过于复杂和冗长的类名或ID。
确保对`
结语
通过对`
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《HTML标签div的属性值有哪些?如何正确使用div属性?》
标签:HTML标签
- 搜索
- 最新文章
- 热门文章
-
- 网站分析结论怎么写?如何撰写有效的网站分析报告?
- 网站架构流程怎么写?如何确保SEO友好性?
- 网络网站如何推广?有哪些有效的推广策略?
- 如何有效推广网站上的推荐产品?常见问题有哪些?
- 博客网站多用户删除方法是什么?操作步骤详细解答?
- 在html5中支持哪些视频解码格式?如何选择合适的视频解码器?
- 华容抖音关键词推广的步骤和策略
- 网站上的关键词怎么找到?如何优化SEO提高搜索排名?
- 深圳SEO优化的独特之处:策略与实践
- 如何利用关键词数据分析优化抖音内容?
- 抖音广告关键词审核需要多长时间?
- 拼多多如何通过关键词搜索纯棉袜子?搜索技巧有哪些?
- 如何在外贸网站推广自己?有效策略和常见问题解答?
- 电脑网站如何接广告推广?有哪些步骤和注意事项?
- 哪些app采用html5技术开发?它们的特点是什么?
- 怎么登录营销中心网站呢?登录步骤和常见问题解答?
- 如何做收索类网站推广方案?有效策略和常见问题解答?
- 企业网站改版套餐怎么改?改版后如何优化SEO效果?
- HTML5建站常见问题有哪些?如何解决?
- 营销网站设计主题怎么写?如何吸引用户并提高转化率?
- 热门tag
- 标签列表