如何进行网站图片优化技巧方案(提高网站加载速度)
![]() 游客
2024-06-25 10:28:02
86
游客
2024-06-25 10:28:02
86
在今天的互联网时代,网站的用户体验至关重要,而图片无疑是网站中最常见的元素之一。但是,如果不加以处理,过大或质量低劣的图片会严重拖慢网站的加载速度,给访问者带来不良体验。本文将为大家介绍一些实用的网站图片优化技巧方案,帮助您提高网站的加载速度,吸引更多访问者。

理解图片格式的特点和差异性
图片格式有很多种,包括JPEG、PNG、GIF等等,每种格式都有其特点和适用场景。在进行图片优化时,需要理解不同格式之间的差异性,选择最适合自己网站的图片格式,以达到最优的效果。
压缩图片尺寸和文件大小
过大的图片尺寸和文件大小会导致加载速度缓慢,在进行图片优化时需要对图片进行压缩。可以通过减小图片尺寸、采用更高效的压缩算法等方式进行压缩,从而达到减小文件大小和提高加载速度的目的。

使用WebP格式
WebP是一种新型的图片格式,具有更高效的压缩算法和更小的文件大小。使用WebP格式可以有效减少图片文件大小,提高网站的加载速度,同时不影响图片质量。
使用CDN加速
CDN(内容分发网络)可以缓存网站内容并分布到全球各地的服务器上,从而加速网站的访问速度。使用CDN加速可以有效提高网站的加载速度,从而提升用户体验。
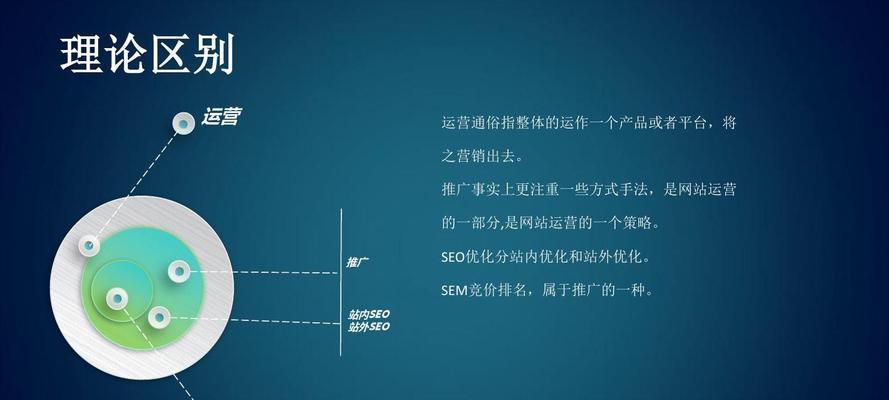
优化图片SEO
对图片进行SEO优化可以使其在搜索引擎中排名更高,从而增加网站流量。可以通过对图片文件名、ALT标签、描述等进行优化来提高其在搜索引擎中的排名。

使用CSS精灵图
CSS精灵图可以将多张小图标合并成一张大图,并通过CSS来控制显示哪一部分图标。这样可以减少HTTP请求次数,从而提高页面加载速度。
使用懒加载
懒加载可以使页面中的图片在用户滚动到该位置时才进行加载,而不是一次性加载全部图片。这样可以减少页面加载时间,并提高用户体验。
定期清理无用图片
在网站运营过程中,难免会出现一些无用或冗余的图片。定期清理这些无用图片可以减少服务器存储空间占用,并提高网站的整体性能。
通过本文介绍的这些网站图片优化技巧方案,相信大家已经了解了如何提高网站加载速度、吸引更多访问者。在进行图片优化时需要结合自己网站的实际情况进行选择和调整,并不断优化和改进,从而让自己的网站更加出色。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《如何进行网站图片优化技巧方案(提高网站加载速度)》
标签:图片优化
- 搜索
- 最新文章
- 热门文章
-
- 书吧网站设计分析怎么写?有哪些关键要素需要考虑?
- 如何上正规网站推广呢?有哪些有效的推广策略?
- 可以编写html的文件有哪些?它们各自有什么特点?
- 营销型网站权重低怎么办?提升网站权重的有效策略是什么?
- 购物网站行情分析怎么写?如何准确把握市场趋势?
- 如何做招聘网站免费推广?有效策略有哪些?
- 抖音怎么搜索关键词?搜索技巧有哪些?
- 营销网站怎么推广效果最佳?有哪些有效策略?
- 如何分析淘宝关键词成交数据?
- 论坛SEO优化在2024年的新策略?
- 专业网站设计的标准是什么?
- 淘宝关键词成交率分析方法是什么?
- 免费音频素材网站有哪些?如何选择高质量的音频资源?
- 企业网站模板选择对SEO有何影响?如何选择以优化SEO?
- 淘宝补单关键词选择方法?提升补单效果的关键词?
- 新建网站域名解析怎么弄?解析步骤和常见问题解答?
- 有哪些高端网站建设案例?他们的特点是什么?
- 怎么问人家一网站分析?网站分析的常见问题有哪些?
- 可以用哪些软件写html5?初学者和专业人士的选择是什么?
- 百度如何建立网站推广?有哪些有效的推广策略?
- 热门tag
- 标签列表






