可以编写html的文件有哪些?它们各自有什么特点?
![]() 游客
2025-07-24 13:57:01
6
游客
2025-07-24 13:57:01
6
HTML(HyperTextMarkupLanguage)作为网页内容的骨架,是构建网页的基础语言。几乎所有的网页浏览器都能够识别并展示HTML文档。HTML文件通常以.htm或.html为扩展名,并可通过任何文本编辑器进行创建与编辑。了解不同类型的HTML文件及其应用场景,有助于开发者更高效地构建网页和网站。本文将详细地介绍可以编写HTML的各种文件类型,确保你能掌握并运用于你的网页开发工作中。
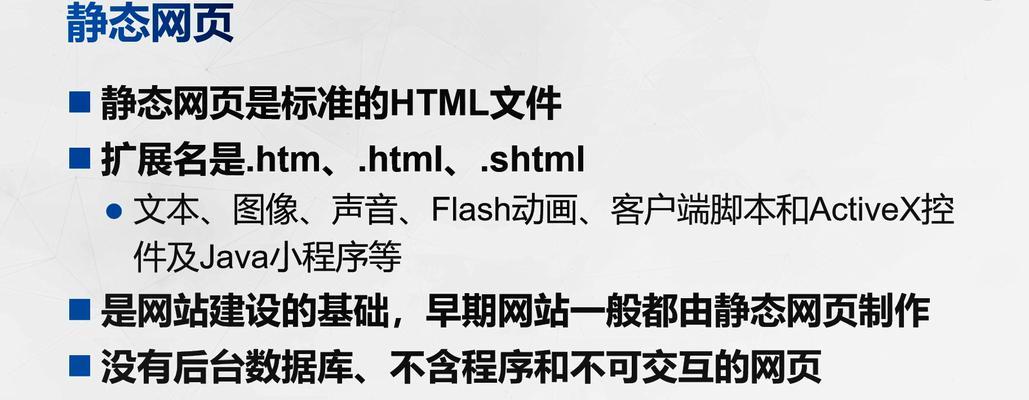
HTML标准文件
这是最常见的HTML文件类型,通常用于创建静态网页。标准HTML文件主要包括基础的HTML结构标记,如``、`
`和``。它们包含网页的元数据、标题、链接到CSS和JavaScript文件的代码,以及网页内容本身。```html
欢迎来到我的网页
这是一段文本。
```

动态HTML文件
动态HTML(DHTML)文件是基于标准HTML的增强版本,能够利用JavaScript、CSS以及HTMLDOM来改变页面内容而不必重新加载整个页面。动态HTML通常用于创建交互式网页。
动态HTML文件通常扩展了标准HTML的功能,通过引入脚本语言(比如JavaScript),使得网页元素可以响应用户操作(如点击、鼠标移动等)而动态改变。
```html
```

模板HTML文件
在进行大型项目开发时,经常需要创建大量内容相似的页面。此时,模板HTML文件就能派上用场。模板通常包含可以重用的HTML结构和占位符,方便快速生成多个相似页面。
```html
{%blockheader%}
网站名称
{%endblock%}
{%blockcontent%}
这里是主要内容区域。
{%endblock%}
{%blockfooter%}
版权所有?
{%endblock%}
```

单页面应用程序(SPA)HTML文件
单页面应用程序使用HTML构建一个单独的页面,通过JavaScript动态地与用户进行交互,不需要向服务器重新请求页面。HTML在这里作为框架,而大部分动态内容的展示则依赖于JavaScript。
```html
单页面应用示例
```
在这个示例中,页面的内容将通过JavaScript(假设在`app.js`中定义)在用户点击按钮时动态加载和更新。
结语
通过以上介绍,你应该能够了解不同类型的HTML文件及其用途。从基础的静态HTML文件到动态内容丰富的单页面应用,每种类型都有其特定的应用场景。掌握这些类型,将有助于你根据不同的项目需求选择正确的文件类型,构建出既美观又功能强大的网页和网站。记住,HTML仅仅是网页开发的起点,搭配CSS和JavaScript等技术,你可以创造出无限可能。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《可以编写html的文件有哪些?它们各自有什么特点?》
标签:HTML文件
- 上一篇: 淘宝补单关键词选择方法?提升补单效果的关键词?
- 下一篇: 淘宝关键词成交率分析方法是什么?