如何提升网站首屏加载速度(从哪几方面入手)
![]() 游客
2024-02-27 10:28:01
157
游客
2024-02-27 10:28:01
157
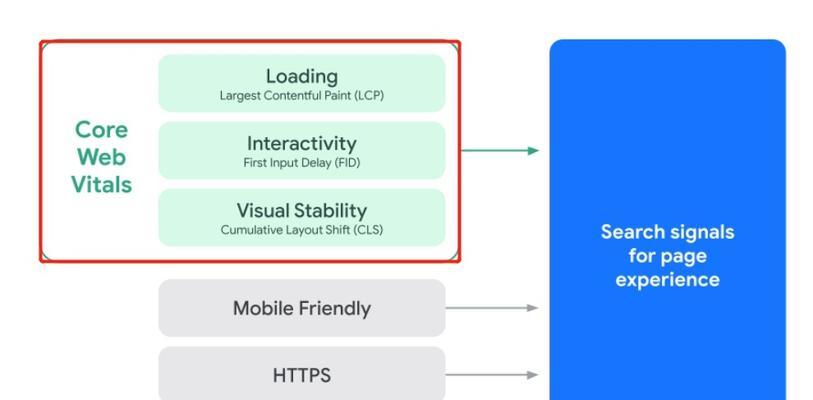
快速访问网站已成为用户对于网站的基本需求,在现如今互联网快速发展的时代。网站的首屏加载速度显得尤为重要、而在这个过程中。更稳定地服务于用户,本文将从多个方面入手,为您详细介绍如何提升网站首屏加载速度,让您的网站更快速。

一、压缩图片,减小文件大小
图片通常是占用网页文件体积较大的元素。压缩图片是一个必不可少的环节、在优化网站速度时。从而加快网页加载速度、通过压缩图片可以减小文件大小。
二、使用CDN分发网站内容
使用CDN分发网站内容也是一个非常有效的优化手段、除了压缩图片外。用户请求时就可以从离自己最近的缓存服务器上获取信息、从而加快网页加载速度,通过CDN分发可以将内容传递到全球各地的缓存服务器上。

三、精简代码,减少HTTP请求
我们应该遵循,在编写网站代码时“越简单越好”的原则。减少HTTP请求,可以有效地提高网站的访问速度、通过精简代码。
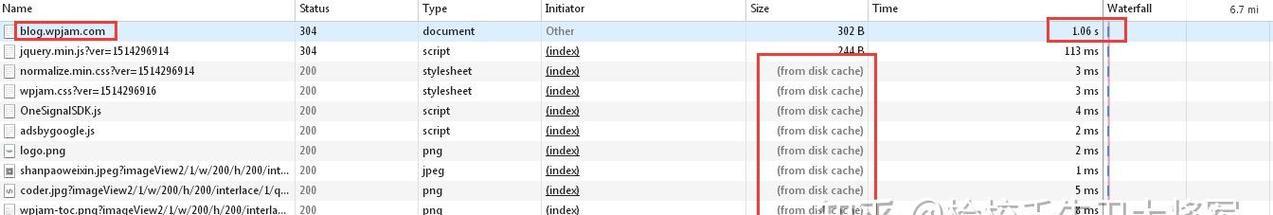
四、使用浏览器缓存技术
浏览器缓存技术是一种允许浏览器缓存页面和资源的技术。通过使用浏览器缓存技术可以减少HTTP请求和加快页面加载速度。
五、使用异步加载
异步加载是一种将JavaScript代码嵌入到页面中的技术。从而加快页面的访问速度,可以在页面加载过程中同时加载JavaScript代码,通过使用异步加载。

六、使用响应式设计
响应式设计是一种能够让网站能够在不同设备上自适应的设计技术。从而提高页面访问速度,可以将不同设备的页面元素进行优化、通过使用响应式设计。
七、优化服务器配置
我们还需要对服务器进行优化,除了优化页面内容外。提高带宽等等,例如加强服务器的硬件配置。这些都可以有效地提高网站首屏加载速度。
八、定期检查并更新网站
我们还需要定期检查并更新网站。更新网站的内容等等,例如更新网站所使用的技术。并保证其快速,稳定地为用户服务,这些都可以让网站始终保持状态。
提升网站首屏加载速度需要多方面的优化手段、综上所述。提升用户体验,使用异步加载,我们可以从压缩图片、优化服务器配置,使用响应式设计、使用浏览器缓存技术,使用CDN分发,定期检查并更新等多个方面入手、从而加快页面访问速度、精简代码。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《如何提升网站首屏加载速度(从哪几方面入手)》
标签:网站速度
- 上一篇: 抖音交500就能卖货(这里有你想知道的所有答案)
- 下一篇: 抖音带货收费真的可靠吗?
- 搜索
- 最新文章
- 热门文章
-
- 怎么优化网站关键词?有效提升SEO排名的策略是什么?
- 素材网站市场分析怎么写?分析哪些关键因素?
- 网站博客优化方案怎么写?如何制定有效的SEO策略?
- HTML中哪些元素区分大小写?常见问题解答
- HTML5支持哪些文件格式?如何使用HTML5创建不同格式的文件?
- 营销型网站怎么建设?如何打造高转化率的在线平台?
- 公司网站关键词怎么写?如何优化提高SEO效果?
- 小红书热门关键词怎么找?如何有效利用它们?
- 网站没有关键词怎么办?如何优化网站关键词策略?
- 网站改版升级通知怎么写?升级后有哪些新功能?
- 网站后期成本分析怎么写?如何有效控制网站运营成本?
- 营销型网站怎么用?如何提升转化率和用户体验?
- 网站建设如何做引流推广?有哪些有效的方法?
- HTML5绘图技术有哪些?如何选择合适的绘图方法?
- GoogleSearchConsole与BingWebmasterTools哪个更有效?2024年如何选择?
- 怎么开数据分析网站的软件?需要哪些步骤和工具?
- HTML属性继承规则是什么?如何正确使用继承属性?
- 网站建设怎么营销好?如何通过网站提升品牌知名度?
- 如何在网站上面推广广告?有效提升广告效果的策略是什么?
- 2024年如何应对移动优先索引?移动优化策略有哪些?
- 热门tag
- 标签列表