从浏览器了解响应式网站设计过程(探究响应式设计的实现原理)
![]() 游客
2024-02-26 12:56:01
309
游客
2024-02-26 12:56:01
309
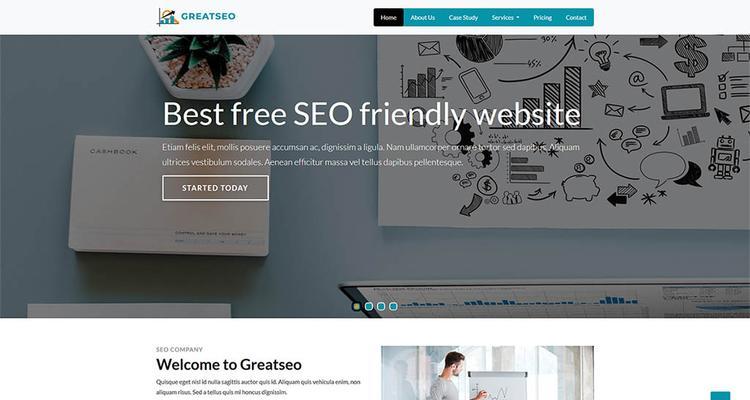
人们对于网页设计的需求越来越高,在数字化时代,响应式网站设计是其中一种趋势。技术与优势、本文将从浏览器的角度来探究响应式网站设计的实现原理。

了解什么是响应式网站设计
简称RWD,是一种通过CSS3媒体查询,弹性网格布局等技术,使得网站可以自适应设备大小和浏览器窗口大小的一种设计方式,响应式网站设计。
响应式网站设计的基本原理
然后根据特性选择不同的CSS样式来达到网页自适应的效果,基本原理是通过CSS3媒体查询来识别当前设备的特性。

响应式网站设计的技术手段
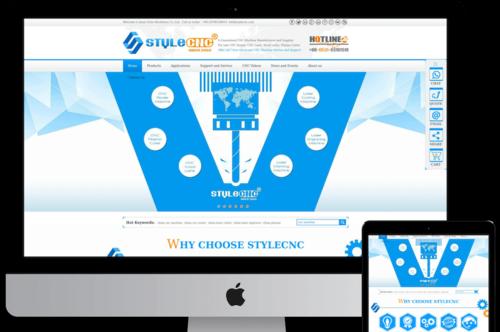
媒体查询,技术手段主要包括弹性网格布局,视口等。弹性网格布局通过flexbox或者grid布局来实现页面元素的自适应。媒体查询则是通过CSS3媒体类型和特性来选择不同的样式表。视口则是指浏览器窗口中显示页面内容的区域。
响应式网站设计的优势
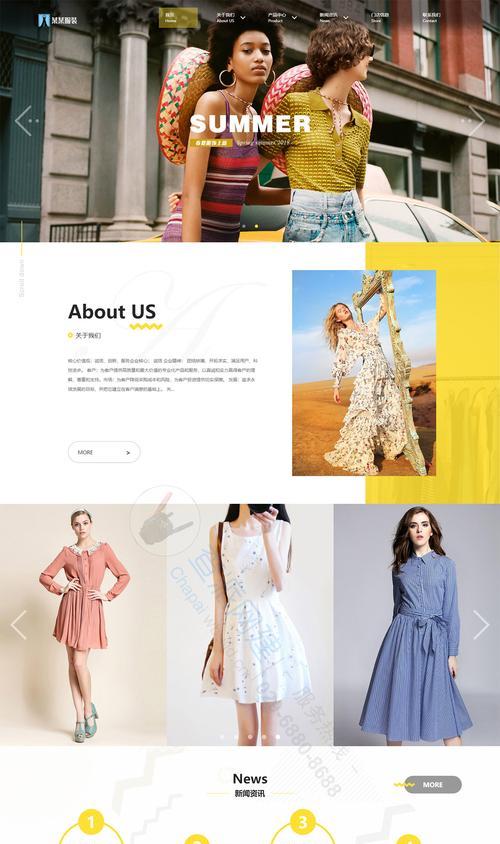
同时也可以简化开发,测试,发布等流程,提升用户体验,响应式网站设计可以解决不同设备屏幕尺寸所带来的界面问题。
响应式网站设计需要考虑的问题
字体,排版,响应式网站设计需要考虑图片,同时也需要考虑不同设备硬件性能的影响,布局等方面的问题,以及不同浏览器兼容性问题。

如何优化响应式网站设计
压缩CSS和JavaScript代码,使用字体图标、优化方案主要包括选择合适的图片格式、减少HTTP请求等方面。
常见响应式框架介绍
Skeleton等,Foundation,它们提供了丰富的UI组件和样式库、并且支持浏览器兼容性,常见框架主要包括Bootstrap。
响应式网站设计的未来展望
并提供更加个性化的用户体验,未来展望是更加智能化和精细化的响应式网站设计、实现更加精确地识别设备特性、通过利用机器学习,人工智能等技术。
它可以提升用户体验和网站价值,响应式网站设计已经成为了一个必须要考虑的因素。在实现上需要考虑很多问题,需要注意的是,同时也需要不断地优化和升级。我们期待它更加智能和精细化的发展。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《从浏览器了解响应式网站设计过程(探究响应式设计的实现原理)》
标签:响应式网站设计
- 搜索
- 最新文章
- 热门文章
-
- 如何做到领先抖音的剪辑效果?掌握哪些技巧可以超越竞争对手?
- 抖音怀旧歌曲剪辑视频怎么弄?制作步骤和技巧是什么?
- 抖音录播如何添加上下字幕?剪辑字幕的步骤是什么?
- 抖音拍摄剪辑教程怎么弄?新手入门指南是什么?
- 小红书视频剪辑如何赚钱?有哪些技巧和方法?
- 怎么写抖音剪辑文案?掌握这些技巧让你的视频更吸引人?
- 抖音的转场怎么剪辑?视频转场效果如何制作?
- 抖音音乐视频剪辑技巧有哪些?如何实现视频跟踪效果?
- 如何做网站推广客户?有效策略和常见问题解答?
- 博客简历网站排名怎么查?如何提升个人网站的搜索引擎排名?
- 抖音来客视频下载方法是什么?下载后如何使用?
- 如何在百度建网站推广?有哪些有效的推广策略和技巧?
- 怎么分析多篇网站报道?掌握哪些技巧能更有效?
- 抖音视频剪辑时间变长无法发布怎么办?恢复原状的步骤是什么?
- 抖音剪辑小孩子视频的步骤是什么?如何确保视频内容安全?
- 抖音台球视频剪辑教程?如何通过剪辑台球视频在抖音赚钱?
- 如何通过网站推广文案赚钱?常见问题有哪些?
- 网站怎么样才能优化多个关键词?多关键词布局的策略是什么?
- 小红书卖水果怎么剪辑?视频编辑技巧有哪些?
- 抖音预告片剪辑技巧有哪些?视频编辑常见问题解答?
- 热门tag