从浏览器进入网站设计(探究网站设计的关键技巧)
![]() 游客
2024-02-26 11:28:01
159
游客
2024-02-26 11:28:01
159
网站已成为各个企业展示自身形象和推广产品的重要平台、在当今数字时代。如何让用户在打开网站的第一时间便能感受到自己的专业和细心、而对于网站设计师来说、是一个极其重要的问题。帮助设计师达成这一目标、本文将探究从浏览器进入网站设计的关键技巧。

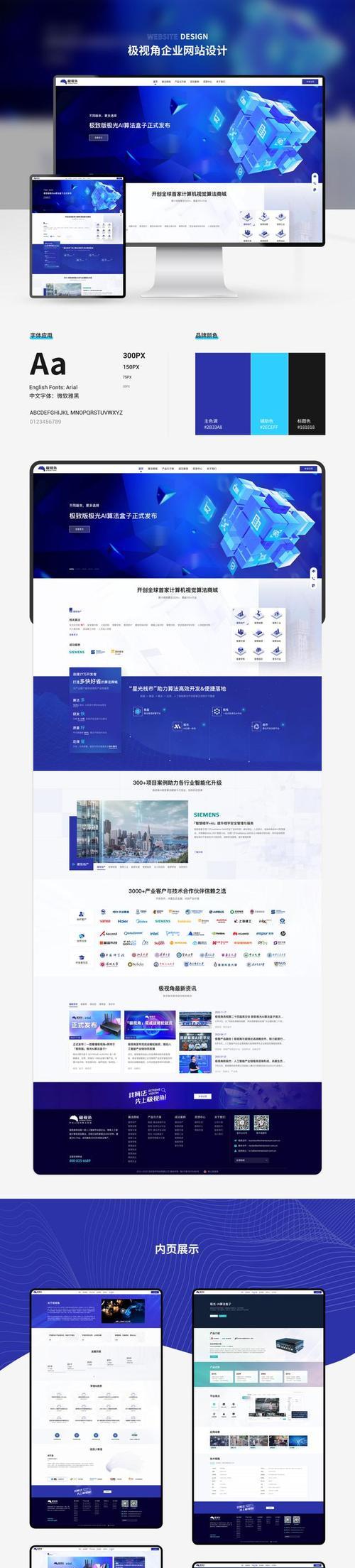
布局设计
第一时间所看到的是页面布局,当用户打开一个网页时。还能使用户更快速地找到所需内容、良好的布局设计不仅能够直观地展现网站风格。减少用户的思考难度,设计师应该遵循一个主题并尽可能简化布局。
配色方案
配色方案是衡量网站美观程度的重要标准。清晰明了的方案、以便于用户正确理解和使用,应该采用色彩搭配合理,并在不同页面间进行区分。

字体选择
降低用户眼部疲劳的可能性、还能够提高用户阅读体验、合适的字体选择不仅使得文字呈现更加清晰和美观。主题和内容特点等因素进行选择,设计师应该根据网站定位。
图片处理
凸显网站产品或内容,良好的图片处理能够让网站页面显得更具吸引力和专业性。剪裁、图片处理包括压缩、优化等方面、设计师应根据实际情况进行处理。
响应式设计
适配各种终端设备已成为一项必要的工作,在移动互联网时代。在不同设备上呈现出效果,响应式设计可以使得网站适配不同的屏幕尺寸。

动画效果
但也需要注意不能过度使用和影响页面性能、动画效果可以增强页面互动性和吸引力。设计师应该根据页面主题和内容特点进行选择。
交互体验
良好的交互体验能够提高用户黏性和满意度。交互反馈等方面,按钮设计、设计师应根据用户操作习惯和预期效果进行设置、交互体验包括导航栏设计。
网站速度
快速的页面加载速度可以降低用户等待时间和提高用户使用体验。如压缩文件大小,设计师应该采用有效的技巧对页面进行优化、使用CDN等。
配色方案,在网站设计中、图片处理、交互体验以及网站速度是影响网站体验和美观程度的重要因素,布局设计,字体选择,动画效果,响应式设计。以提高用户使用体验、设计师应该根据实际情况进行调整和优化。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《从浏览器进入网站设计(探究网站设计的关键技巧)》
标签:网站设计
- 搜索
- 最新文章
- 热门文章
-
- 如何做到领先抖音的剪辑效果?掌握哪些技巧可以超越竞争对手?
- 抖音怀旧歌曲剪辑视频怎么弄?制作步骤和技巧是什么?
- 小红书视频剪辑如何赚钱?有哪些技巧和方法?
- 抖音录播如何添加上下字幕?剪辑字幕的步骤是什么?
- 抖音音乐视频剪辑技巧有哪些?如何实现视频跟踪效果?
- 抖音拍摄剪辑教程怎么弄?新手入门指南是什么?
- 怎么写抖音剪辑文案?掌握这些技巧让你的视频更吸引人?
- 博客简历网站排名怎么查?如何提升个人网站的搜索引擎排名?
- 抖音来客视频下载方法是什么?下载后如何使用?
- 如何做网站推广客户?有效策略和常见问题解答?
- 如何通过网站推广文案赚钱?常见问题有哪些?
- 如何在百度建网站推广?有哪些有效的推广策略和技巧?
- 抖音的转场怎么剪辑?视频转场效果如何制作?
- 抖音台球视频剪辑教程?如何通过剪辑台球视频在抖音赚钱?
- 网站怎么样才能优化多个关键词?多关键词布局的策略是什么?
- 怎么分析多篇网站报道?掌握哪些技巧能更有效?
- 抖音剪辑小孩子视频的步骤是什么?如何确保视频内容安全?
- 抖音预告片剪辑技巧有哪些?视频编辑常见问题解答?
- 小红书卖水果怎么剪辑?视频编辑技巧有哪些?
- 抖音学化妆剪辑怎么样啊?适合初学者吗?
- 热门tag