CORS与JSONP详解
![]() 游客
2025-07-27 11:18:01
1
游客
2025-07-27 11:18:01
1
在现代Web开发中,跨域资源共享(CORS)和JSONP是两种常见的技术手段,它们用于解决前端JavaScript代码从不同域名的服务器请求数据时遇到的“同源策略”限制。理解这两项技术对于前端开发者来说至关重要。本文将从基础开始,逐步深入探讨CORS与JSONP的机制、使用场景以及如何在实际开发中应用它们。
一、理解同源策略
在开始探讨CORS和JSONP之前,我们必须首先了解同源策略。同源策略是浏览器的一个安全机制,用于限制页面上的脚本如何与不同源的服务器进行交互。简而言之,“同源”指的是两个URL具有相同的协议、主机名和端口号。违反同源策略的请求,如不同源的AJAX请求,将被浏览器阻止。
同源策略限制了Web应用的许多功能,但同样也保护了用户免受恶意网站攻击。开发者需要通过特定的技术手段来绕过这些限制,CORS和JSONP就是为解决这一问题而诞生的。

二、CORS详解
1.CORS基本概念
CORS(Cross-OriginResourceSharing,跨域资源共享)是一种官方标准,允许服务器指定哪些外部站点可以访问其资源。CORS通过在HTTP响应头中增加额外的字段来实现跨域请求。这种方式要求服务器和浏览器都遵循CORS策略。
2.如何启用CORS
服务器端需要在响应头中添加`Access-Control-Allow-Origin`字段,来指定哪些域名可以访问资源。例如:
```
Access-Control-Allow-Origin:http://example.com
```
除了`Access-Control-Allow-Origin`之外,CORS还支持一系列其他的响应头,如`Access-Control-Allow-Methods`、`Access-Control-Allow-Headers`等,用于控制更多具体的跨域请求行为。
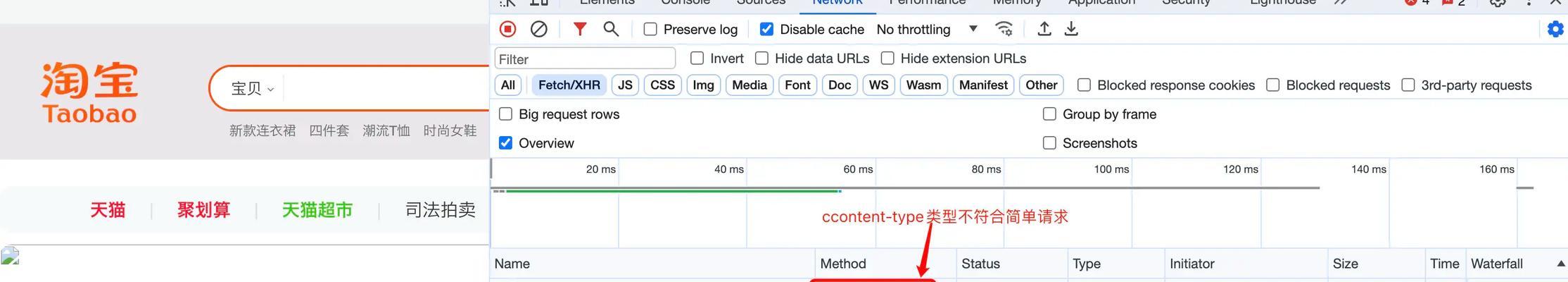
3.CORS的预检请求
当使用非简单请求(如POST、PUT等)进行跨域请求时,浏览器会首先发送一个“预检”请求(OPTIONS请求),以确定实际的请求是否安全可接受。服务器必须在预检请求上成功响应,实际的跨域请求才能被发送。
4.CORS使用场景
CORS适用于现代Web应用,它允许开发者在遵守浏览器安全策略的前提下,安全地进行跨域数据交换。CORS是大多数RESTfulAPI推荐的解决方案。

三、JSONP详解
1.JSONP基本概念
JSONP(JSONwithPadding)是一种老旧的技术,它通过动态创建`


