如何让网站图片加载速度超快?优化技巧有哪些?
![]() 游客
2025-07-09 07:38:02
2
游客
2025-07-09 07:38:02
2
在现代互联网时代,一个网页的加载速度对于用户体验来说至关重要。尤其是在移动设备越来越普及的当下,网页响应速度直接关系到用户的满意度与网站的留存率。在众多影响网站加载速度的因素中,图片大小和加载方式占有很大的比重。本文将深入探讨如何优化网站图片,以实现超快速的加载速度。
图片优化的重要性
在进行图片加载速度优化之前,了解图片优化的重要性是关键。图片往往占据了网页大部分的数据量,对于带宽和加载时间都有显著影响。如果图片过大或者格式不支持,则会延长网页的加载时间,影响搜索引擎排名以及用户的浏览体验。优化图片对于提升网站性能、增强用户体验是至关重要的。

图片格式选择
不同格式的图片有各自的特点,选择合适的图片格式可以极大影响加载速度。
JPEG
JPEG格式适用于照片等复杂图像,因为它支持有损压缩,可以在不显著降低质量的情况下减小文件大小。
PNG
PNG格式适用于需要透明背景的图片,它支持无损压缩,适合图形和图标。但通常PNG文件比JPEG更大。
GIF
GIF格式适用于简单动画和小图标,支持256色并具有无损压缩,但不适合高质量的图像。
SVG
SVG格式适用于矢量图形,可以无损缩放并且文件通常很小。它是响应式设计的理想选择。
WebP
WebP是Google开发的一种新格式,它支持有损和无损压缩。WebP文件比传统的JPEG和PNG格式文件小,加载更快,是目前最优的图片格式之一。

图片压缩技巧
在选择合适的图片格式后,还可以进一步通过压缩来减小文件大小。以下是一些常见的图片压缩方法:
在线压缩工具
利用在线压缩工具,如TinyPNG、Compressor.io等,它们可以实现无损压缩,减少图片大小而不影响质量。
图片编辑软件
使用Photoshop等图片编辑软件时,可以在保存时选择压缩选项。Photoshop的“保存为Web(旧版)”功能提供了高质量和快速加载之间的平衡选择。
服务器端压缩
通过服务器端压缩工具,如Apache的mod_deflate模块,可以对服务器响应中的图片内容进行实时压缩。
图片尺寸调整
确保图片的尺寸与网页上显示的尺寸相匹配。不要上传过大尺寸的图片然后在网页上缩小显示,这样会浪费带宽。

图片加载策略
除了优化图片本身,还可以通过一些加载策略来提升网站的响应速度。
延迟加载
延迟加载(LazyLoading)技术可以延迟页面上非可视区域图片的加载,只有当用户滚动到这些区域时才开始加载图片,从而加快初始页面的加载速度。
预加载
预加载(Preloading)则是在网页加载时,提前加载一些可能很快会被用户访问到的内容。通过预加载图片资源来确保用户在点击图片时,图片能迅速呈现。
CDN加速
使用内容分发网络(CDN)可以将图片资源分布在全球的多个服务器上,当用户访问时,图片由最近的服务器提供,从而减少延迟,提高加载速度。
结合SEO的实践
在进行图片优化的同时,可以结合SEO的最佳实践,进一步提升网站的搜索引擎排名。
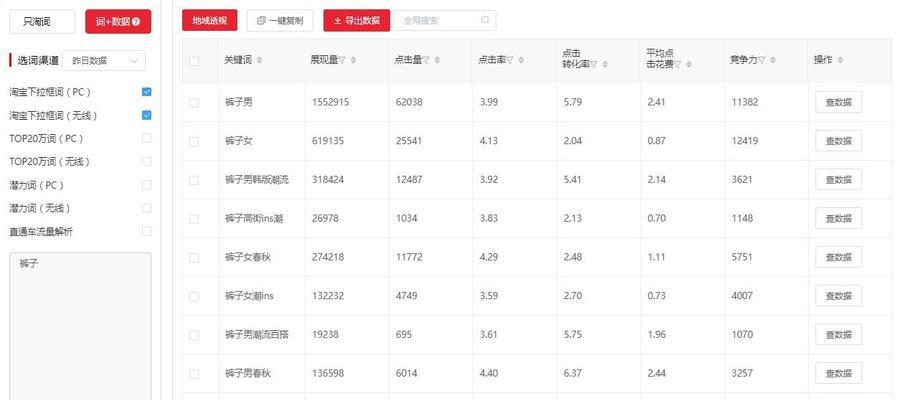
图片文件名与ALT标签
文件名应包含关键词,而ALT标签则应为图片提供描述性文字,有助于搜索引擎理解图片内容,提升图片的可搜索性。
图片加载速度测试
使用GooglePageSpeedInsights或GTmetrix等工具,定期检测网页图片加载速度,根据报告优化图片。
移动优先索引
随着移动设备使用量的增加,移动优先索引变得越来越重要。确保网站图片对于移动设备同样友好,提升移动端的加载速度。
综上所述,通过选择合适的图片格式、压缩图片、采用智能加载策略以及结合SEO实践,可以有效提升网站图片的加载速度,优化用户浏览体验,并有助于提高搜索引擎排名。网站图片的快速加载不仅会吸引用户,还能确保网站在竞争中脱颖而出。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《如何让网站图片加载速度超快?优化技巧有哪些?》
标签:网站
- 上一篇: 如何推广电商网站?有效策略和常见问题解答?
- 下一篇: 小公司网站营销策略怎么做?有效策略有哪些?
- 搜索
- 最新文章
- 热门文章
-
- 如何自己在网站推广视频?视频营销的常见问题有哪些?
- 如何制作抖音上的忧郁风格视频剪辑?常见问题有哪些?
- 抖音口播节奏剪辑教程怎么弄?视频剪辑新手入门指南?
- 快手剪辑短剧片段教程?视频编辑有哪些技巧?
- 抖音视频剪辑如何添加背景音乐?配声音的技巧有哪些?
- 小红书开场剪辑怎么做?视频编辑的步骤和技巧是什么?
- 如何做服装网站推广?有哪些有效的方法和策略?
- 抖音剪辑怎么增加粉丝和点赞?有效策略是什么?
- 抖音如何添加背景音乐并进行视频剪辑?
- 专业网站优化怎么做营销?如何通过营销策略提升网站排名?
- 如何开网站广告推广公司?需要哪些步骤和注意事项?
- 网站改版seo怎么办?改版后如何保持搜索引擎排名?
- HTML中的face属性有哪些?如何正确使用它们?
- 网站改版亮点怎么写文章?改版后如何吸引用户关注?
- 抖音游乐场视频剪辑技巧有哪些?如何快速上手?
- 关键词查网站怎么查?如何快速找到最佳关键词工具?
- 怎么剪辑作品才能火爆抖音?掌握这些技巧让你的视频更吸引人?
- 短视频提示优化怎么关闭?关闭后会影响使用吗?
- 抖音AI抄书视频剪辑技巧有哪些?如何高效制作?
- 如何通过扫码进行网站推广并赚取佣金?具体步骤是什么?
- 热门tag
- 标签列表