如何将地图接入网站?需要哪些步骤和注意事项?
![]() 游客
2025-07-09 13:19:01
3
游客
2025-07-09 13:19:01
3
随着互联网技术的发展和用户需求的多样化,网站上嵌入地图已成为一种常见需求。无论你是要展示企业位置、活动地点还是旅游路线,地图的接入都能提升用户体验,增加互动性和信息的直观性。本文将深入讲解如何将地图接入网站,包括选择合适的地图服务提供商、实现嵌入的步骤、以及一些实用技巧和注意事项,确保你可以顺利地为你的网站增加地图功能。
选择地图服务提供商
在开始之前,首先需要选择一个适合你需求的地图服务提供商。市面上比较知名的地图服务有百度地图、高德地图、谷歌地图等。选择时需考虑以下几点:
使用场景:不同的地图服务在使用权限和功能上有所差异,比如一些国外地图可能在国内无法正常使用。
费用结构:多数地图服务都提供免费版本,但功能有限,若需更高级的功能则可能需要付费。
定制化程度:一些服务提供商允许用户高度定制地图样式和功能,以适应网站的整体设计风格。
API支持:如果需要进一步开发,了解API文档和社区支持的情况是非常重要的。

实现地图嵌入的步骤
接下来,我们将以百度地图为例,详细讲述如何将地图嵌入网站。
步骤1:注册并获取API密钥
首先访问百度地图开放平台(http://lbsyun.baidu.com/)注册账号,并创建应用以获得API密钥。这个密钥是用于调用百度地图API服务的凭证。
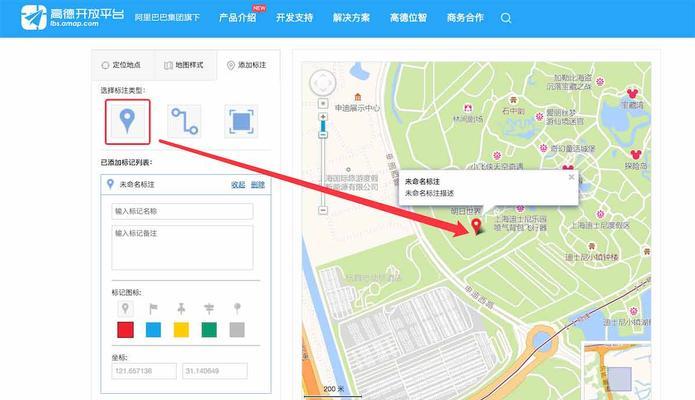
步骤2:选择合适的地图类型
在百度地图开放平台,你可以选择多种地图类型,包括标准地图、卫星地图、公交地图等。根据你的需求选择合适的地图类型。
步骤3:生成嵌入代码
选择好地图类型后,你可以通过设置参数来定制地图的显示效果,比如中心点位置、缩放级别等。调整完毕后,百度地图开放平台会提供一段HTML代码,这段代码就是将地图嵌入到你网站的“钥匙”。
步骤4:将代码嵌入网站
获取到嵌入代码后,你需要将其添加到网站的HTML代码中。通常,你会将这段代码放在HTML文件的`
`标签内,或者在CMS中通过插件/模块的方式插入。步骤5:调整布局和样式
嵌入后,可能需要根据网站的设计调整地图的大小和样式,确保地图与网站整体风格协调。百度地图提供了丰富的样式自定义选项,你可以通过修改CSS代码来实现。

实用技巧和注意事项
1.适应不同设备:确保地图可以响应式地适应不同屏幕尺寸,提供良好的移动设备用户体验。
2.加载速度优化:优化地图的加载速度,避免影响网站的整体访问速度和用户体验。
3.功能测试:在不同的浏览器和设备上测试地图功能,确保在所有环境下都能正常工作。
4.法律合规:在使用地图服务时,注意遵守相关的法律法规,如避免在地图上显示受版权保护的区域。

结语
通过上述的步骤,你可以将地图成功接入你的网站,并通过自定义和优化提升用户的交互体验。如果在操作过程中遇到任何问题,可以参考各大地图服务提供商提供的文档和社区支持。综合以上,将地图接入网站不仅能够增加信息的直观性,还能提升网站的专业度和用户满意度。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《如何将地图接入网站?需要哪些步骤和注意事项?》
标签:地图
- 搜索
- 最新文章
- 热门文章
-
- 如何制作抖音上的忧郁风格视频剪辑?常见问题有哪些?
- 抖音口播节奏剪辑教程怎么弄?视频剪辑新手入门指南?
- 如何自己在网站推广视频?视频营销的常见问题有哪些?
- 快手剪辑短剧片段教程?视频编辑有哪些技巧?
- 抖音视频剪辑如何添加背景音乐?配声音的技巧有哪些?
- 抖音剪辑怎么增加粉丝和点赞?有效策略是什么?
- 小红书开场剪辑怎么做?视频编辑的步骤和技巧是什么?
- 抖音如何添加背景音乐并进行视频剪辑?
- 怎么剪辑作品才能火爆抖音?掌握这些技巧让你的视频更吸引人?
- 专业网站优化怎么做营销?如何通过营销策略提升网站排名?
- 抖音AI抄书视频剪辑技巧有哪些?如何高效制作?
- 如何做服装网站推广?有哪些有效的方法和策略?
- 如何开网站广告推广公司?需要哪些步骤和注意事项?
- 网站改版seo怎么办?改版后如何保持搜索引擎排名?
- HTML中的face属性有哪些?如何正确使用它们?
- 整装抖音剪辑怎么做?视频编辑新手入门指南?
- 抖音游乐场视频剪辑技巧有哪些?如何快速上手?
- 网站改版亮点怎么写文章?改版后如何吸引用户关注?
- 关键词查网站怎么查?如何快速找到最佳关键词工具?
- 抖音视频剪辑旋转转换方法是什么?操作步骤详细解答?
- 热门tag
- 标签列表