HTML清除浮动的方法有哪些?如何选择适合的清除浮动技术?
![]() 游客
2025-07-12 07:19:02
1
游客
2025-07-12 07:19:02
1
在前端开发中,浮动(float)是一种非常实用的布局方式,它可以让元素脱离文档流,并向左或向右移动,直到它的外边缘碰到包含框或另一个浮动元素的边缘为止。然而,浮动元素经常会引起布局上的问题,特别是对于后续元素的定位。清除浮动是解决这些问题的重要步骤,它能够帮助我们恢复正常的文档流布局。本文将介绍几种常用的方法来清除HTML中的浮动,并解释它们的工作原理和适用场景。
一、为什么要清除浮动
在使用浮动布局时,浮动元素脱离了正常的文档流,这将影响到后续元素的布局。浮动元素后的文字会环绕浮动元素排列,而无法正常包裹浮动元素。清除浮动就是为了修复这种布局混乱,让后续元素能够正确地围绕浮动元素进行布局,或者让它们不受浮动元素影响。

二、清除浮动的基本方法
1.使用空的div标签
最简单的清除浮动方法是在浮动元素后面添加一个空的div元素,并在该div元素上应用清除浮动的样式。
```html
```
这种方式虽然简单,但是需要额外添加一个空标签,这并不是最佳的实践。
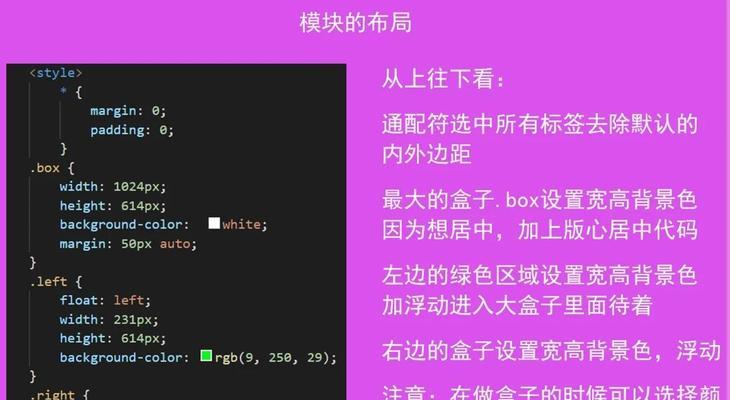
2.使用overflow属性
另一种常见的清除浮动的方法是通过设置父元素的overflow属性为auto或hidden。
```css
.parent{
overflow:hidden;/*或者auto*/
```
这种方法的优点是不需要额外的HTML标记,但是可能会引起一些不希望的滚动条或裁剪内容的问题。
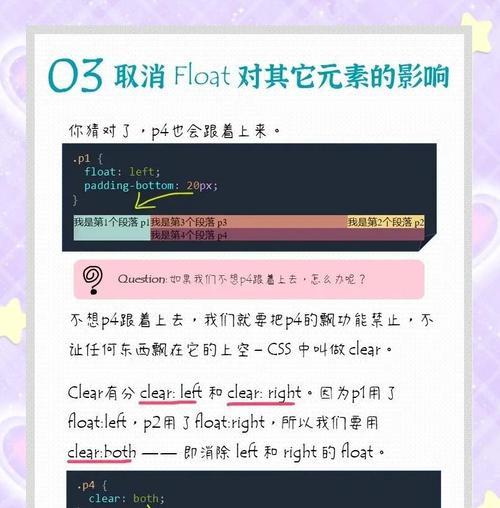
3.使用伪元素清除浮动
CSS伪元素也可以用来清除浮动,这在现代web开发中非常流行,因为它不涉及额外的HTML标记,并且更加灵活。
```css
.clearfix::after{
content:"";
display:table;
clear:both;
```
你可以将.clearfix类添加到需要清除浮动的父元素上。伪元素::after创建了一个内容为空的元素,用来应用清除浮动。

三、清除浮动的高级技巧
1.使用Flexbox布局
随着CSS3的发展,新的布局模式如Flexbox可以更优雅地处理浮动问题。
```css
.parent{
display:flex;
```
将父元素设置为flex容器,子元素自然就不会浮动了,因为它们会默认填满容器。这种方法对于复杂的布局尤其有用。
2.使用Grid布局
CSSGrid布局提供了另一种强大的方式来控制元素的位置,包括处理浮动。
```css
.parent{
display:grid;
```
通过将父元素设置为grid容器,可以非常简单地控制子元素的位置,而不需要担心浮动的影响。

四、注意事项和最佳实践
在选择清除浮动的方法时,应该考虑到布局的复杂性和兼容性问题。虽然使用伪元素清除浮动的方法现在得到了广泛的浏览器支持,但在旧版浏览器中可能会出现问题。使用overflow属性的方法虽然兼容性好,但可能会引起不必要的副作用,如滚动条或内容被裁剪。
在实际项目中,推荐使用伪元素清除浮动或根据项目的具体需求来选择使用Flexbox或Grid布局,它们提供了更加健壮和灵活的解决方案。
五、
清除浮动是前端布局中的一个重要环节,它能帮助开发者修复由浮动带来的布局问题。本文介绍了几种清除浮动的方法,包括使用空的div标签、overflow属性、伪元素,以及现代CSS布局技术如Flexbox和Grid。每种方法都有其适用场景和潜在的副作用,开发者需要根据实际需要和项目要求来选择最合适的方式。掌握清除浮动的技巧,能够帮助你创建更加稳定和美观的网页布局。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《HTML清除浮动的方法有哪些?如何选择适合的清除浮动技术?》
标签:
- 上一篇: 头像视频怎么剪辑发快手:全面指南
- 下一篇: 快手搜索关键词怎么用?提升搜索效率的方法是什么?