在HTML中,表格的创建和管理是网页布局与数据显示的基础。为帮助读者更好地掌握HTML表格标签,本文将深入探讨这些标签的使用方法和场景。通过对每个标签的详细解释,不仅能让初学者快速上手,也能让经验丰富的开发者复习和巩固知识。
HTML表格标签概览
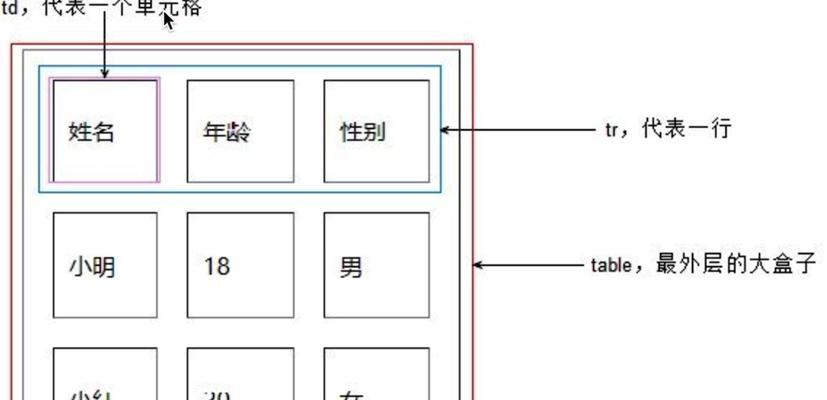
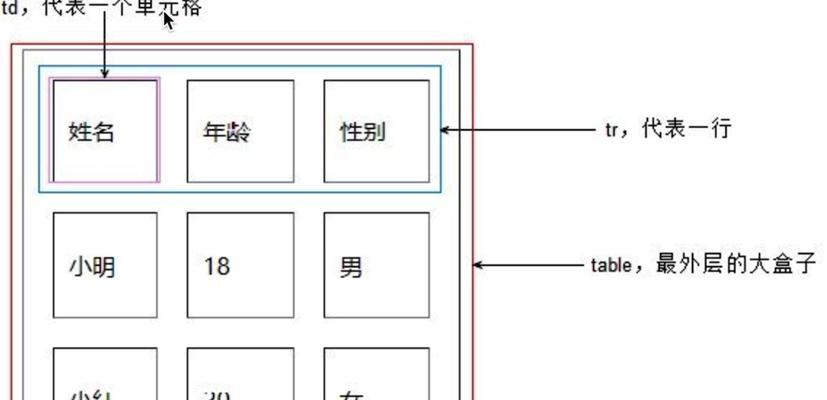
在编写任何HTML表格之前,我们首先要了解一系列用于构建表格的标签。这些标签各司其职,共同完成表格的设计与数据的展示。
``标签
核心标签之一,用于创建表格容器。在`
`之间,我们定义表格的行和列。
```html
```
``标签
代表“tablerow”,用于创建表格中的行。
```html
```
`| `标签
即“tableheader”,用于定义表格的表头单元格。它通常用来展示列或行的名称,其内容默认加粗居中显示。
```html
|
| 标题1 |
标题2 |
```
`| `标签
即“tabledata”,用于定义标准的表格数据单元格,其中可以放置具体的数据内容。
```html
|
| 数据1 |
数据2 |
```
``、``和``标签
用于将表格的行分组,以便于结构化和样式化。``包含表头,`
`包含表格的主体内容,而``包含页脚或汇总信息。
```html
```
``和``标签
用于定义表格列的属性,比如宽度和样式。`
`标签内可以包含一个或多个``标签,它们共同控制表格中列的显示方式。
```html
```

HTML表格标签使用详解
现在我们了解了主要的表格标签,接下来将深入每个标签的使用,包括它们的属性、搭配的CSS样式以及可能遇到的常见问题。
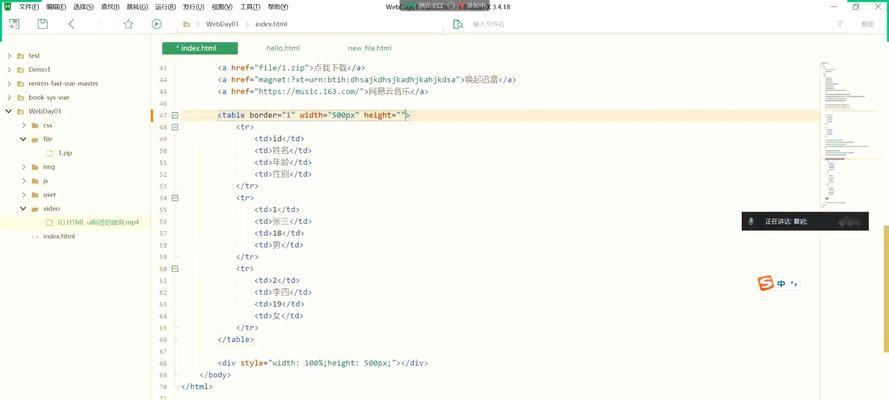
``标签的属性
`
`标签可以配合`width`、`height`、`border`、`cellspacing`和`cellpadding`等属性使用,分别控制表格的尺寸、边框宽度、单元格间距和单元格填充。
```html
```
``、`| `和` | `的合并
利用`rowspan`和`colspan`属性,可以将表格的单元格合并,创建更为复杂的数据布局。
```html
|
合并行的标题
合并列的标题
| 数据1 |
数据2 |
```
``、``和``的应用场景
这三个标签不仅可以增加HTML表格的语义化,还可以通过CSS更有效地控制表格的样式。
```html
总页数
```
``和``的高级用法
当表格有多列时,`
`和``可以用来定义每一列的属性,提高代码的可维护性。
```html
```

HTML表格标签的拓展应用
对于更高级的表格布局,我们可以结合CSS来改善表格的外观和用户体验。比如使用`:nth-child`伪类选择器来间隔颜色,利用`border-collapse`属性合并单元格边框,或使用`box-shadow`增加立体感。
```css
table{
border-collapse:collapse;
width:100%;
tr:nth-child(even){
background-color:f2f2f2;
td,th{
border:1pxsolidddd;
text-align:left;
padding:8px;
```

HTML表格标签是创建网页数据展示的重要工具。了解并熟练运用`
`、``、`| `、` | `、``、` |
`、``、``和``标签,能够帮助开发者更加高效地构建清晰、结构化的表格布局。随着Web标准和用户需求的不断演变,掌握这些基础标签的深层次应用将极大提升页面的专业性和可访问性。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《HTML表格标签有哪些?如何使用它们创建表格?》
标签:
- 关于我
-

- 搜索
-
- 最新文章
-
- 热门文章
-
- 热门tag
-
- 标签列表
-
- 友情链接
-
![]() 游客
2025-07-11 12:38:01
10
游客
2025-07-11 12:38:01
10